Cómo crear contenido de Facebook solo para fanáticos con la pestaña Revelar: examinador de redes sociales
Facebook / / September 25, 2020
 ¿Alguna vez te has preguntado cómo algunas páginas de Facebook muestran contenido específico u ofertas solo a los fanáticos? Si es así, no busques más.
¿Alguna vez te has preguntado cómo algunas páginas de Facebook muestran contenido específico u ofertas solo a los fanáticos? Si es así, no busques más.
(Actualización importante: Facebook ya no es compatible con FBML. Consulte los artículos sobre IFrame de Facebook.) Una de las etiquetas FBML más populares es fb: visible para la conexión. Una de las favoritas de los especialistas en marketing, esta etiqueta FBML permite que una página de Facebook mostrar contenido diferente a fans y no fans. Cuando un no fan hace clic en el botón Me gusta, ¡viola! - el contenido que no es de fans desaparece y el contenido solo para fans lo reemplaza. Como método para motivar a un visitante a convertirse en fanático de su página, esto puede ser muy efectivo.
Esta etiqueta FBML a menudo, y erróneamente, se denomina "pirateo"; sin embargo, fue creado por Facebook para hacer exactamente lo que hace: "a mostrar el contenido dentro de la etiqueta en el perfil de un usuario o de una página de Facebook solo si el espectador es un amigo de ese usuario o es un fan de esa página de Facebook.”
Ejemplos de marcas que utilizan contenido exclusivo para fans
Hay muchas formas de motivar a sus visitantes a que le gusten su página. Aquí hay algunos ejemplos de marcas en Facebook:
Levi's promete "Acceso instantáneo a contenido exclusivo".
1-800 flores ofrece un código de descuento del 20% de descuento en su próximo pedido.
Teesey camisetas lo mantiene misterioso: "Mira cuál es el trato".
DIGISTORE ofrece "Códigos de descuento, promociones especiales no anunciadas, obsequios mensuales gratuitos".
Te dan la imagen. "Tenemos un gran contenido aquí, ¡PERO PRIMERO tienes que gustarnos!"
Por supuesto que deberías asegúrese de que su "teaser" para los no fans sea lo suficientemente convincente como para que les guste su página. Muchas páginas requieren que un visitante se convierta en un fan antes de mostrar cierto contenido, pero no transmitir el valor del contenido. Teesey Tees, arriba, se acerca mucho a esto.
A continuación, se incluyen instrucciones sobre cómo agregar contenido solo para fanáticos a su página.
Agregue la aplicación FBML estática a su página
Primero, deberás agregar la aplicación Static FBML a tu página. Aquí hay un tutorial.
NOTA: FBML estático solo se puede agregar a una página de Facebook (es decir, página comercial, página de empresa, página de marca). No se puede agregar a un perfil personal.
¿Qué es FBML?
FBML es el lenguaje de marcas de propiedad de Facebook que permite que el contenido de su pestaña interactúe con la API de Facebook ("Interfaz de programación de aplicaciones"). Es tan fácil de usar como HTML.
La mayoría de las etiquetas FBML, incluidas las que utilizo en este artículo, tienen una etiqueta de apertura y una etiqueta de cierre. El contenido de cada etiqueta (HTML, CSS y / o más FBML) se coloca entre estas etiquetas de apertura y cierre.
Creación de su contenido exclusivo para fans en su pestaña personalizada
Una vez que haya agregado la aplicación Static FBML, la implementación de esta etiqueta FBML es bastante fácil. La única parte que es algo complicada es deshacerse del espacio en blanco que crea el contenido exclusivo para fanáticos, aunque aún no sea visible.
Facebook utiliza el "visibilidad: oculta"Estilo a ocultar el contenido de los fans hasta que al usuario le guste la página. Sin embargo, esta regla de estilo todavía reserva el espacio por el contenido; simplemente no lo hace espectáculo el contenido. En consecuencia, el contenido que no es de fans se empuja hacia abajo en la página. Sin embargo, esto se resuelve fácilmente con un poco de "posicionamiento absoluto" de CSS. Incorporo este enfoque en los siguientes ejemplos.
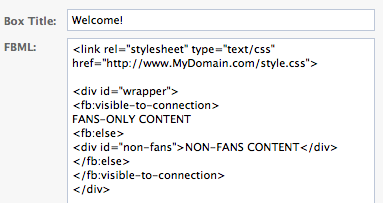
El código de la caja FBML:__abENT__lt; div id = __ abENT__quot; wrapper__abENT__quot; __abENT__gt;
EL CONTENIDO SOLO PARA FANS VA AQUÍ
__abENT__lt; div id = __ abENT__quot; non-fans__abENT__quot; __abENT__gt; EL CONTENIDO DE NO FANS VA AQUÍ__abENT__lt; __abENT __ # 8260; div__abENT__gt;
__abENT__lt; __abENT __ # 8260; div__abENT__gt;
Como se muestra arriba, todo el contenido de la pestaña estará incluido en el DIV "contenedor".
abre este que contiene DIV. Los estilos CSS se aplican al "contenedor" de ID a través de la hoja de estilo.
Todo el contenido solo para fanáticos y no fan se coloca entre la apertura etiqueta y cierre etiqueta. Este contenido puede ser HTML, FBML y CSS.
Obtenga capacitación en marketing de YouTube: ¡en línea!

¿Quiere mejorar su compromiso y sus ventas con YouTube? Luego, únase a la reunión más grande y mejor de expertos en marketing de YouTube mientras comparten sus estrategias probadas. Recibirá instrucciones en vivo paso a paso centradas en Estrategia de YouTube, creación de videos y anuncios de YouTube. Conviértase en el héroe del marketing de YouTube para su empresa y sus clientes a medida que implementa estrategias que obtienen resultados comprobados. Este es un evento de capacitación en línea en vivo de sus amigos en Social Media Examiner.
HAGA CLIC AQUÍ PARA MÁS DETALLES - ¡LA VENTA TERMINA EL 22 DE SEPTIEMBRE!El contenido solo para fanáticos es lo primero, seguido por el contenido que no es de fan que sigue inmediatamente a la apertura. Etiqueta FBML.
El contenido que no es de fan está incluido en el y
Inmediatamente después del contenido que no es de fan es el cierre etiqueta, seguida del cierre etiqueta y, finalmente, la
Aquí está el cuadro Static FBML con el código anterior, y el enlace a una hoja de estilo externa:

Aquí está el CSS para la hoja de estilo externa (con URL de ejemplo):#wrapper {
ancho: 520px;
margen: 0 automático; borde: 0; acolchado: 0;
posición: relativa;
}
# no fans {
ancho: 520px;
posición: absoluta; arriba: 0; izquierda: 0;
}
Su hoja de estilo externa debe tener solamente las reglas de estilo CSS. No incluya el … etiquetas!
Si no puede utilizar una hoja de estilo externa
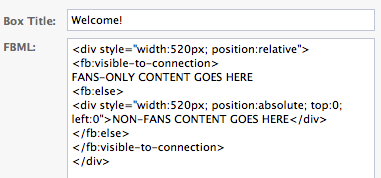
Si no tiene un servidor donde pueda cargar una hoja de estilo separada, puede "En línea" los estilos dentro de las etiquetas HTML. Aunque esto no es ideal, es una opción si no puede crear una hoja de estilo separada, alojarla en un servidor y vincularla con el etiqueta.
Aquí está el ejemplo anterior, con los estilos para el etiquetas en línea (tenga en cuenta que no necesitamos los ID si utilizamos este enfoque):

Prueba y solución de problemas
Probar y solucionar problemas de esta etiqueta FBML en particular es un poco complicado, porque cuando inicie sesión como un usuario que es administrador de la página, verá contenido solo para fanáticos y no fan cuando vea la pestaña.
-
Cree una cuenta de usuario para la prueba: La forma más eficaz de realizar pruebas es crear una cuenta de Facebook solo para realizar pruebas, o utilizar la cuenta de un amigo o colega. (Crear un nuevo perfil personal para la prueba puede violar Condiciones de servicio de Facebook - Ver # 4, Registro y seguridad de la cuenta - incluso si se hace con buenas intenciones.) Puede iniciar sesión en Facebook como un usuario (la cuenta de administrador) en un navegador y inició sesión como cuenta de prueba en un navegador diferente (yo uso Firefox y Safari). Entonces no tienes que seguir iniciando y saliendo de Facebook como administrador, luego como tester, etc.
Al realizar la prueba, deberá alternar entre Me gusta y No me gusta una página. Para diferenciar una página, haga clic en la pestaña Muro. Cerca de la parte inferior de la columna izquierda del Muro, verá "No me gusta":
Haga clic en eso para hacer Me gusta en la página y puede hacer clic en el botón Me gusta para volver a Me gusta en la página. Repita según sea necesario.
-
Utilice una hoja de estilo externa, NO estilos en línea:Más Los navegadores mostrarán correctamente su página si ha incluido el CSS con el etiqueta, pero NO Internet Explorer 8!
Debido a que millones de personas usan este navegador en particular, su CSS debe estar en su propio archivo (con la extensión ".css") y ser referenciado desde su página FBML, con el. Deberá tener este archivo alojado en algún lugar de la Web donde pueda vincularlo.
-
Vuelva a verificar todas las URL: Si no se muestra o no se accede a algún archivo (imágenes, CSS, etc.), asegúrese de probar las URL de estos archivos directamente en su navegador, escribiendo o pegando la URL en la barra de direcciones para asegurarse de que puede acceder al archivo directamente.

Si no puede acceder al archivo directamente, su URL es incorrecta.
- Compruebe la sintaxis adecuada: Asegúrese de que las URL estén rodeadas por pareo comillas (simples o dobles está bien, pero deben coincidir) y que sean de texto plano, comillas rectas (no comillas “elegantes” o “rizadas”).
- Verifique su pestaña en los navegadores más populares y en Mac Y Windows: Desea asegurarse de que su pestaña se muestre correctamente en los navegadores más populares (Firefox, Internet Explorer, Safari y Chrome, como mínimo) y tanto en Mac como en Windows. Lo que se muestra bien en Firefox, Chrome y Safari puede que no (y a menudo no lo hace) se muestre bien en Internet Explorer.
¿Qué pasa con el anuncio de Facebook sobre Killing Off FBML?
El 19 de agosto de 2010, Namita Gupta Anunciado la inminente eliminación de FBML. Sin embargo, espero que el soporte para Static FBML y el fb: visible para la conexión La etiqueta estará presente indefinidamente. Static FBML es la propia aplicación de Facebook y hace solo unos meses ofrecieron pestañas personalizadas de Static FBML como premio de consolación a los usuarios que estaban angustiados por la eliminación de la pestaña Boxes. Espero que reciba apoyo hasta bien entrado 2011 y quizás más allá.
Lee esto artículo detallado sobre el futuro de Static FBML y FBML, que incluye las opiniones de varios desarrolladores expertos.
¿Has probado contenido exclusivo para fans en tu página de Facebook? ¿Cuál ha sido tu experiencia? Deje sus comentarios en el cuadro a continuación.