Haga trampa en las transformaciones de la capa de texto de Photoshop con este truco
Photoshop / / March 18, 2020
Ultima actualización en

Además de ser utilizados para retoques fotográficos, en diseño, simetría y mediciones precisas son vitales para lograr un equilibrio visual perfecto.
Además de ser utilizado para retocar fotografías, Photoshop también es una herramienta de diseño gráfico favorita. Y en el diseño, la simetría y las mediciones precisas son vitales para lograr el equilibrio visual perfecto. Si alguna vez ha sentido que está luchando con el equilibrio cuando trabaja con este tipo, no está solo. Aquí hay un truco que te ayudará a superar esto de una vez por todas.
El problema
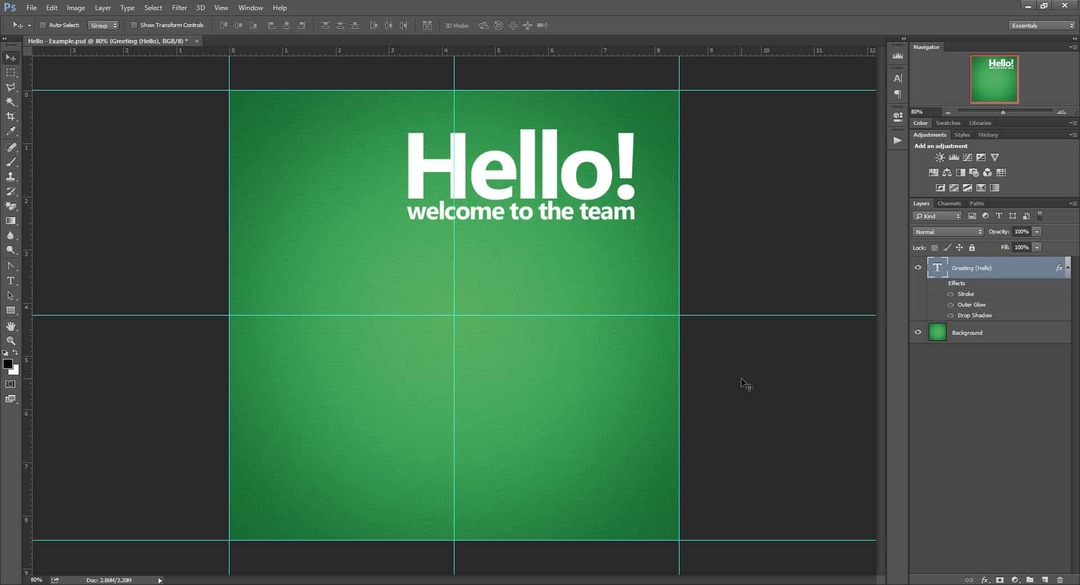
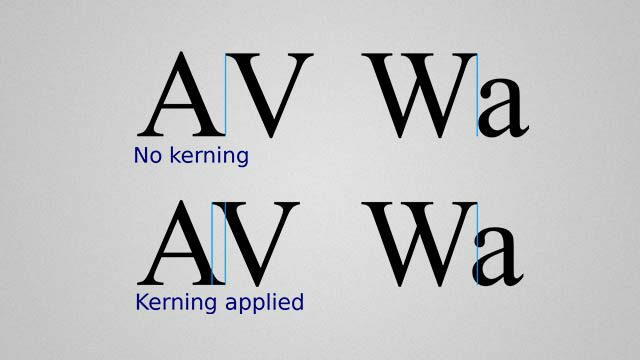
¿Alguna vez ha intentado transformar libremente una capa de texto y ha notado que sus límites parecen un poco inusuales? Quizás completamente inexacto? Si respondiste que sí, ¡estás en lo correcto! Así es como se ven los límites de transformación de la capa de texto:

Si observa más de cerca, verá que hay una cantidad inusual de espacio en la parte superior e inferior de la línea en la imagen. E incluso algunos a la derecha. Esto hace que las transformaciones y el centrado sean inexactos. Así que aquí están tus límites

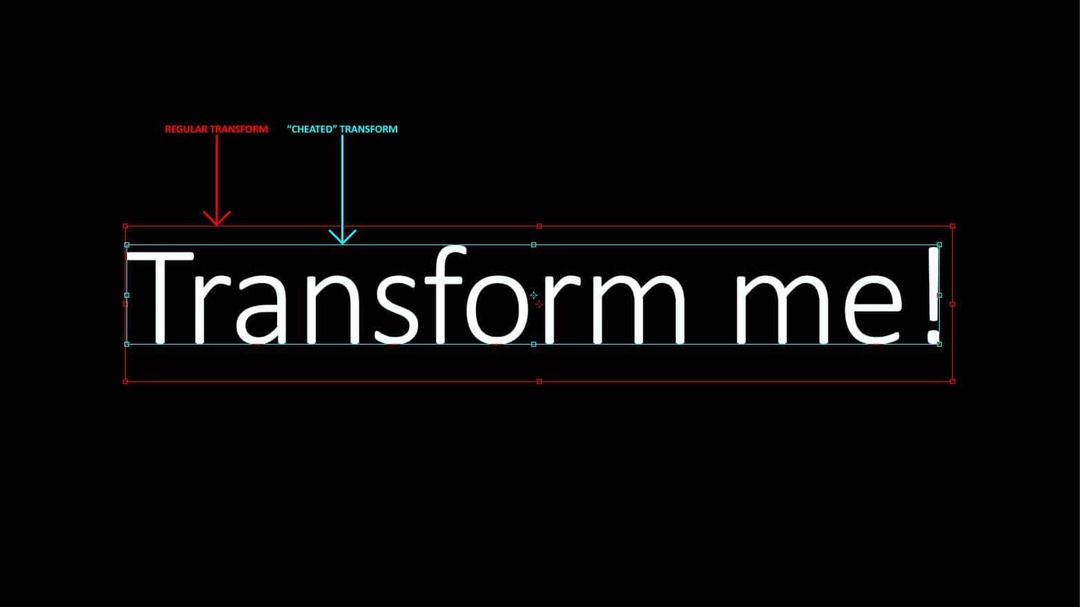
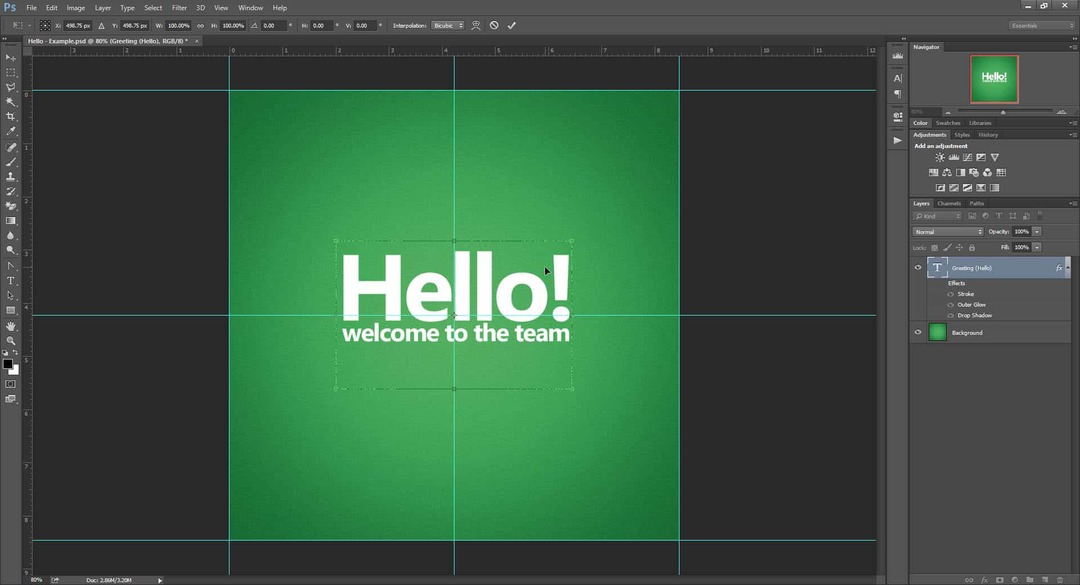
Mucho mejor, ¿verdad? Aquí hay una comparación entre los límites de transformación promedio que Photoshop sugirió y nuestros límites "engañados".

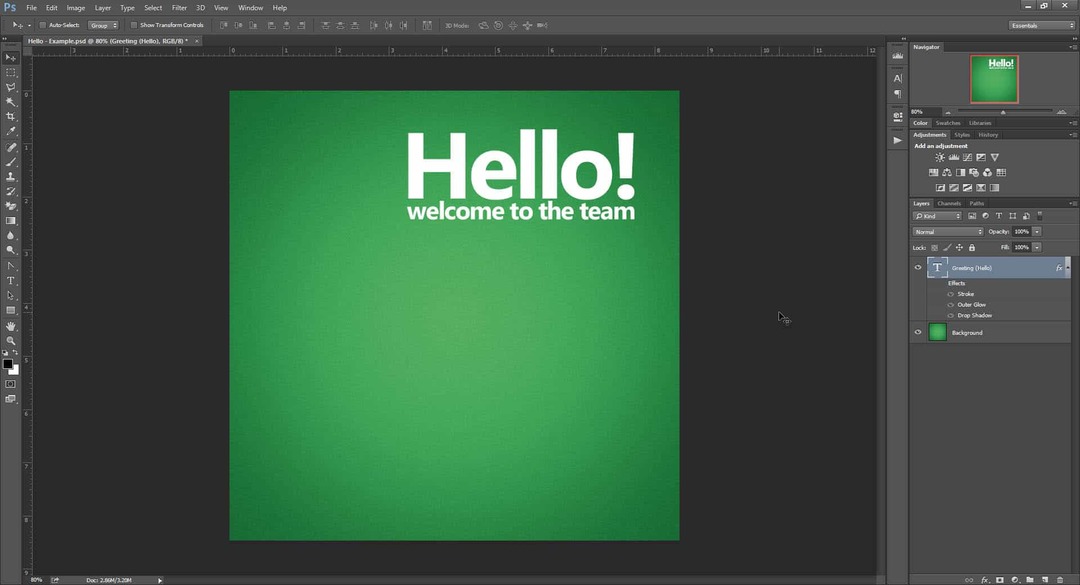
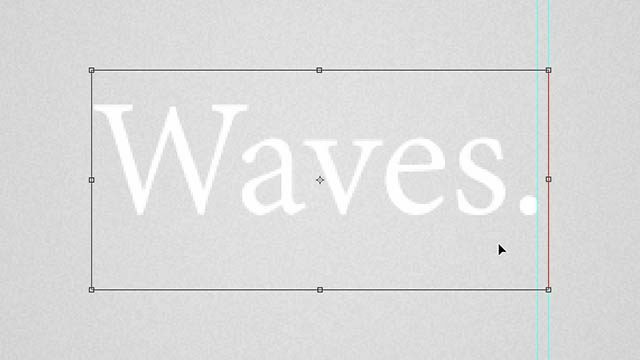
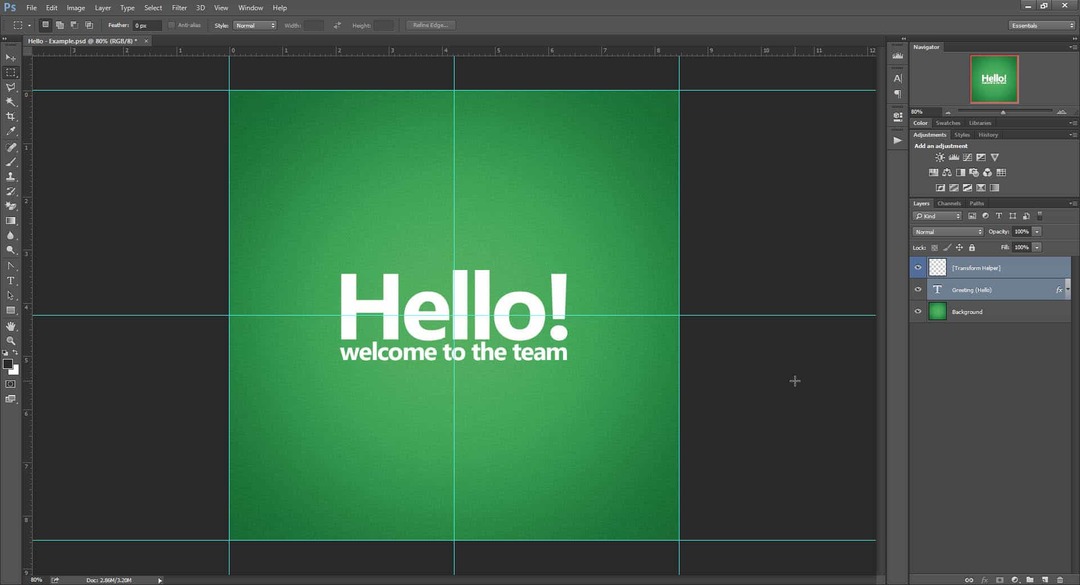
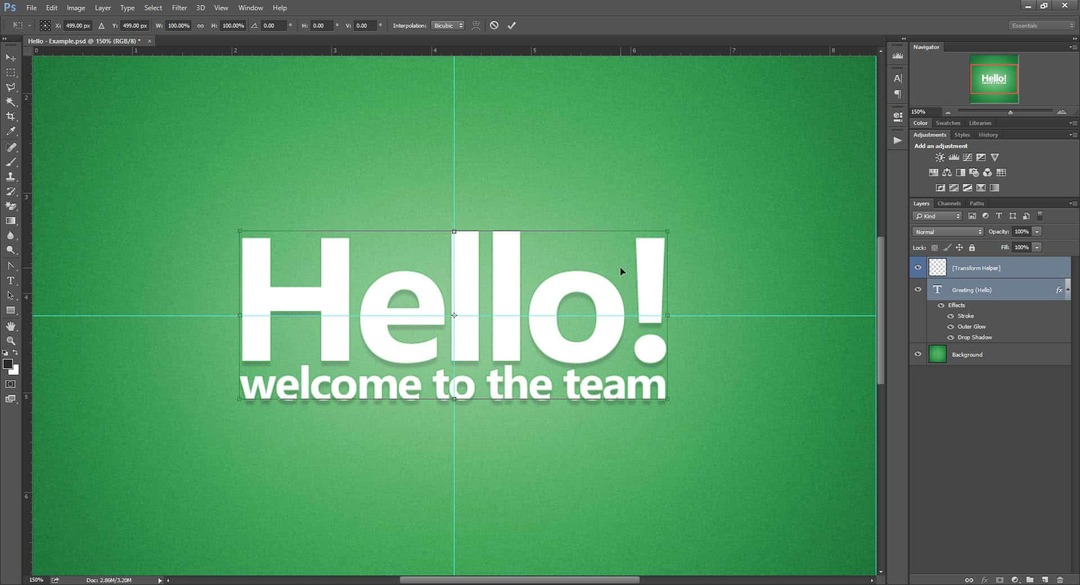
Así que pongamos este problema en perspectiva. Aquí hay un documento de muestra de Photoshop. Digamos que quiero poner el texto exactamente en el centro.

Comenzaré usando las Reglas (Ctrl + R) para agregar algunas guías y marcar el centro exacto del documento. (En caso de que no sepa cómo hacerlo, tal vez vea algunos de nuestros Photoshop tutoriales?)

Ahora intentemos una Transformación libre en la capa (Ctrl + T) y veamos si podemos centrarla. Cuando intentamos centrar el texto de acuerdo con lo que Photoshop nos da como punto central, sabemos que la transformación está lejos de ser precisa. Hay una gran brecha en la parte inferior de la capa de texto que empuja los límites demasiado lejos. También se pueden ver pequeñas (pero significativas) imprecisiones encuadernadas en la parte superior e izquierda del cuadro de transformación.

Por qué sucede esto
Altura
Para los sedientos de conocimiento, aquí está mi opinión sobre por qué Photoshop hace esto a las transformaciones de texto. Si esta no es su taza de té, siéntase libre de salte a la primera solución.
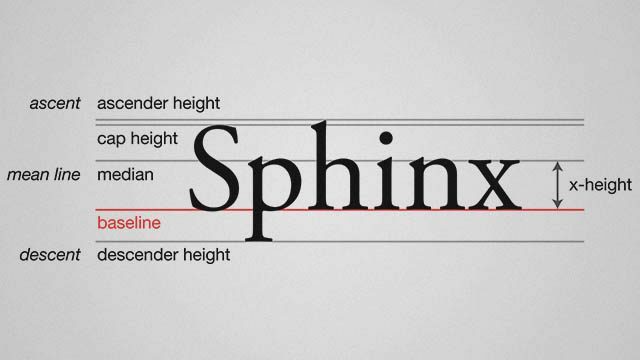
En tipografía, la línea completa consta de varias partes (ilustradas a continuación).

La palabra "Esfinge" es un ejemplo perfecto de cómo funcionan las líneas en la tipografía porque incluye una letra mayúscula, un ascendente (h), un descendente (p) y caracteres que se ajustan a la altura x (n, x). Pero no todas las palabras y frases utilizan toda la altura de la línea. Por ejemplo, una palabra como "zoom" o "corredor" solo usaría la altura x de la línea.
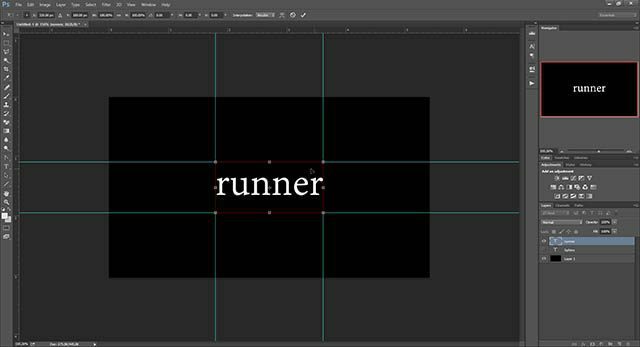
Para ilustrar mi teoría, creé una capa de texto con "Sphinx", enjuagada a la izquierda. Luego usé la transformación libre y coloqué guías alrededor de los límites del cuadro de transformación. Aunque el cuadro delimitador no se adhiere completamente a la altura de línea de la fuente actual, esto podría deberse a que Photoshop tiene una altura predefinida creada para trabajar con tipos de letra más extravagantes y poco comunes.

Luego dupliqué la capa y solo cambié el contenido a la palabra "corredor" de todas las alturas x. Después de la transformación libre nuevamente, los límites fueron los mismos.

Lo que esto nos dice es que la forma en que funciona la transformación de texto típica en Photoshop se basa en una línea predefinida. Eso, junto con la configuración predeterminada "Auto" para el inicio (altura de línea) le da a Photoshop más y más excusas para tener una forma separada de crear cuadros delimitadores para las capas de texto.
Anchura
Además de las inexactitudes en la altura, nuestro ejemplo anterior "Hola" también mostró algunos problemas con el ancho. Entonces, ¿cuál es el trato? Además de mantener el equilibrio con los líderes, los tipógrafos también deben tener cuidado con el seguimiento y el interletraje. El primero es el espacio colectivo entre todos los personajes, y el segundo es el espacio entre un conjunto de letras.

Debido al seguimiento, Photoshop probablemente agrega algo de espacio extra al final de cada palabra. Aunque no es muy útil para la precisión, esto puede ser algo bueno si planea agregar más texto más adelante y quiero tener una visión más técnica de cuánto ancho está tomando su bloque de texto actual arriba.
En la siguiente captura de pantalla de ejemplo, observe cómo los límites de transformación de Photoshop insertan un pequeño espacio después del punto final, pero no antes de la primera letra. Esto coincide totalmente con mi teoría de las inexactitudes de ancho y, al igual que la altura, le da a Photoshop otra razón para tener un cuadro delimitador de transformación de texto más diferente.

¿Significa esto que la forma alternativa de transformación de Photoshop es mejor que la forma habitual? Tal vez. Si llama a esto un "error" o una "característica", una cosa es segura: no es al azar, y se ha pensado en ello.
Truco 01 - Transformar con una capa vacía
El primer método para obtener una transformación libre precisa es modificando el texto junto con una capa vacía.
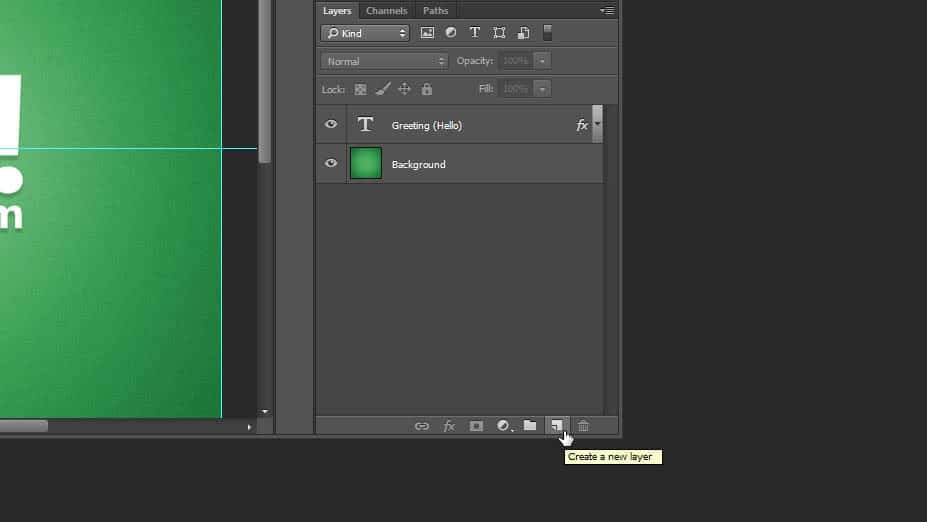
Empezaré por Alt + clic-ing el nuevo icono de capa en el panel de capas.

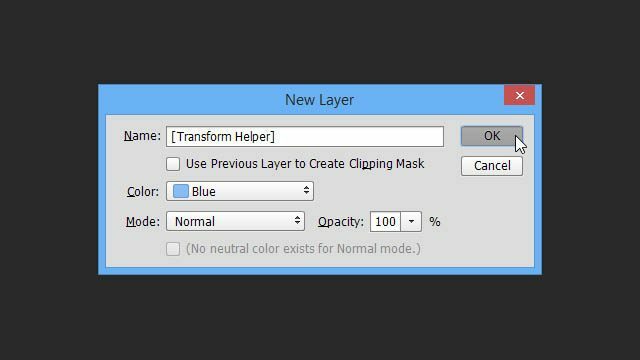
Esto abrirá el cuadro de diálogo "Nueva capa" de Photoshop. Para mantener las cosas ordenadas, nombre su capa como "[Transform Helper]". Opcionalmente, agregue un color para que se destaque aún más.

Asegúrate de que tu ayudante de transformación esté colocado encima o debajo de la capa de texto que vas a transformar. Con una capa seleccionada Shift + Click el segundo para agregarlo a la selección.

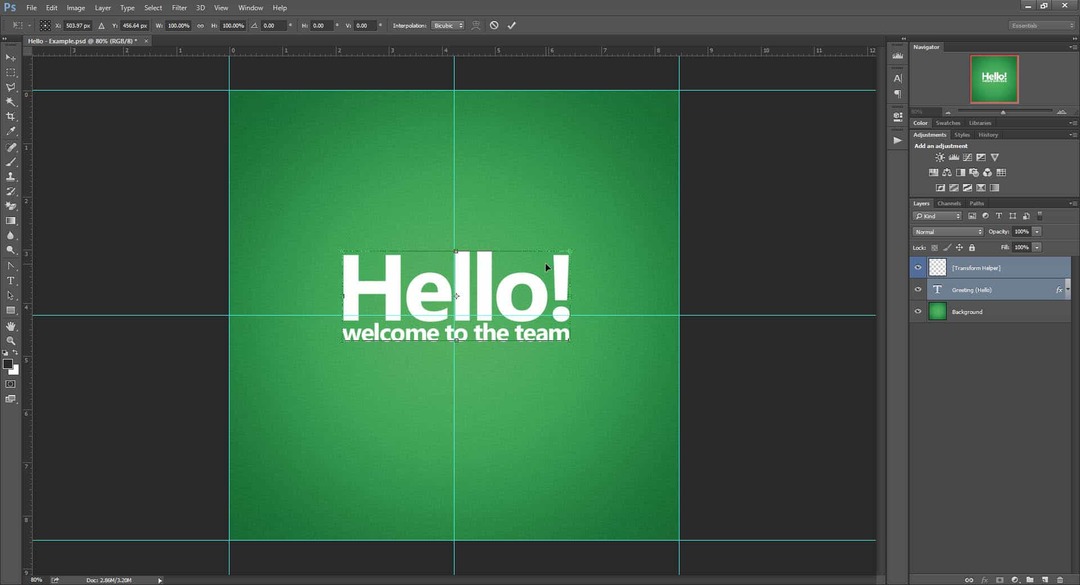
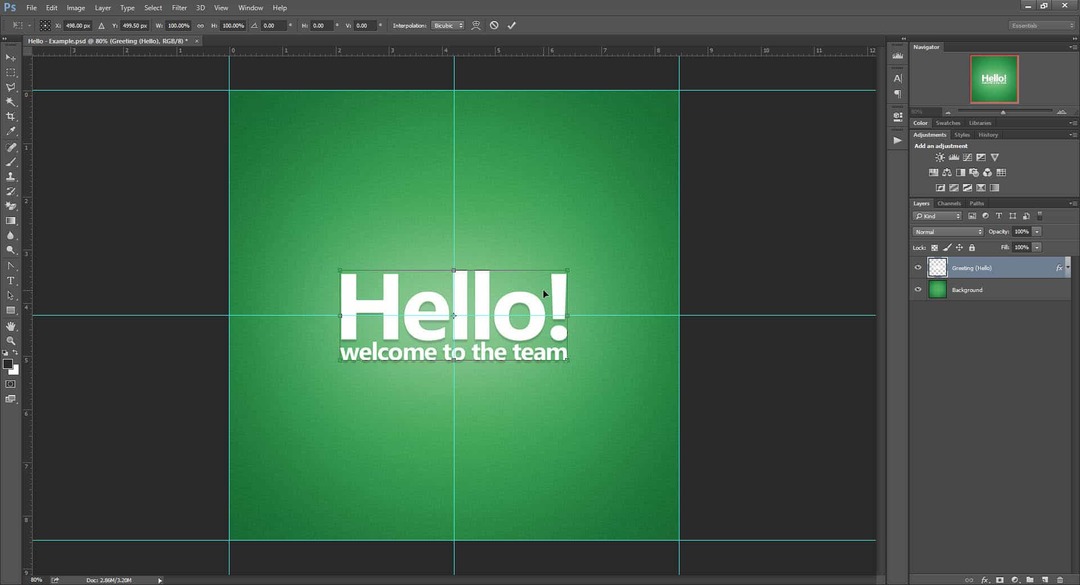
Luego, transformate gratis con Ctrl + T e inmediatamente notará la diferencia: ¡límites adecuados que se ajustan directamente a los bordes de nuestro texto!

Una vez que centre el texto, esta vez estará 100% enfocado en función del espacio físico que ocupa el texto.

Como beneficio adicional, veamos si este truco funcionará si habilitamos varios efectos en nuestra capa de texto, incluidos Outer Glow y Drop Shadow.

Como puede ver, el brillo y la sombra caen libremente fuera del cuadro delimitador para la transformación y no tienen ningún efecto sobre él. Así que siéntase libre de usar las Opciones de fusión, seguro sabiendo que su ayudante de transformación de confianza seguirá funcionando.

¡Pero eso no es todo! Dirígete a Truco 05 para averiguar por qué.
Truco 02 - Transformando por agrupación
Si no te gusta crear una capa cada vez, este segundo método puede ser para ti.
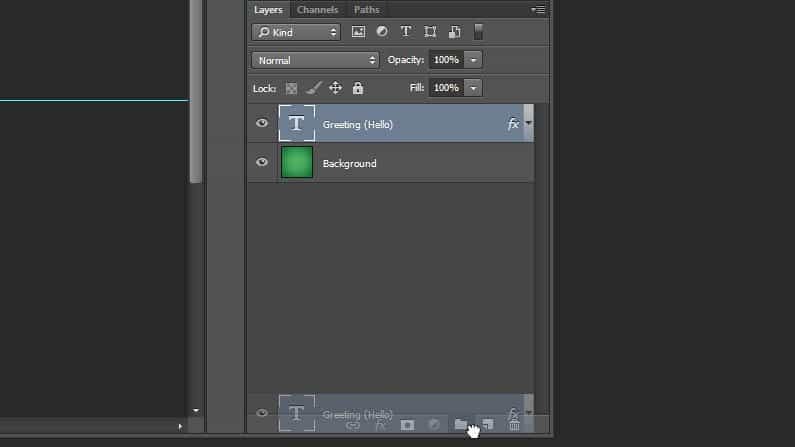
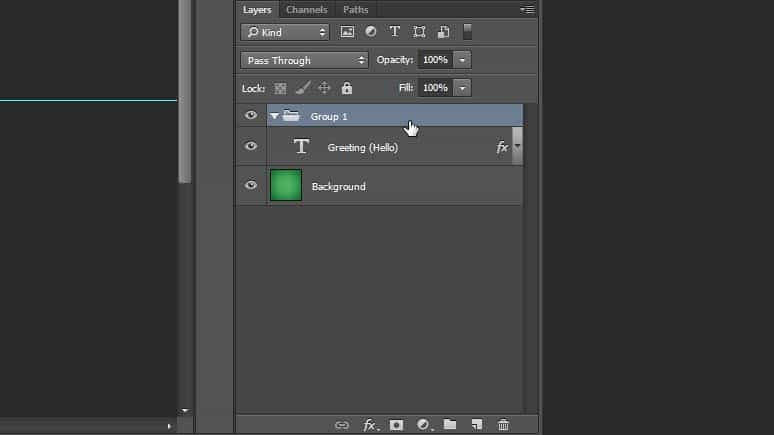
Simplemente arrastre su capa de texto al icono "Nuevo grupo" (al que llamo con frecuencia "Nueva carpeta").

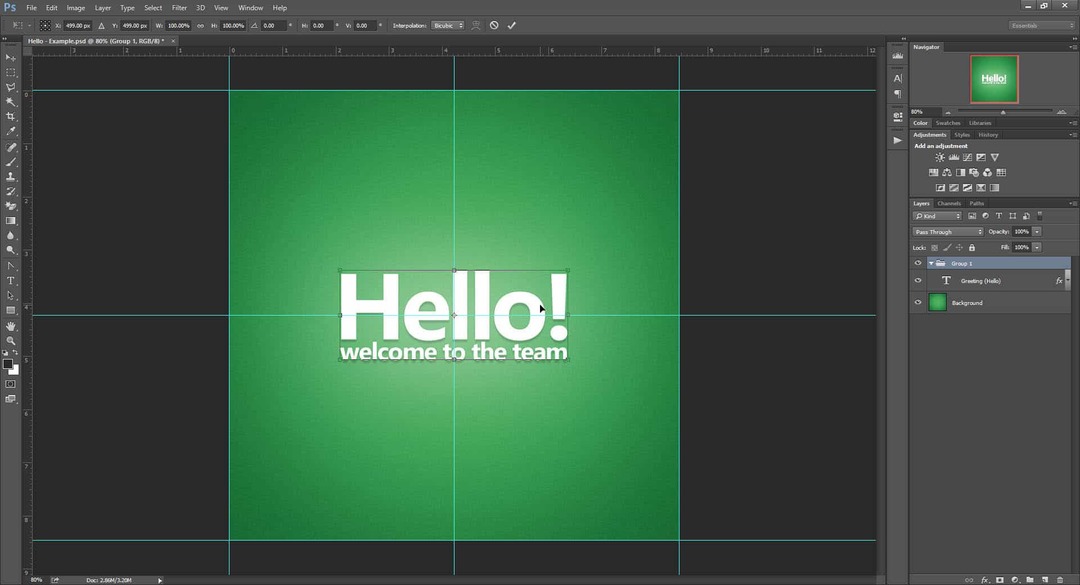
Y luego asegúrese de haber seleccionado su grupo antes de la transformación.

Obtendrá los mismos límites precisos, listo para ajustar su texto directamente en el centro.

Y eso es todavía ¡no todo! Salta a Truco 05 para averiguar por qué.
Truco 03 - Transformar rasterizando
Este es un método que no recomendaría, ya que convierte su capa de texto en una ráster normal. Esto significa que pierde la capacidad de escalar y transformarse sin pérdida de calidad. Peor aún: no podrá cambiar el contenido de su capa de texto después. Dicho esto, si todo lo que está buscando es una solución rápida, esta solución aún funciona bien.
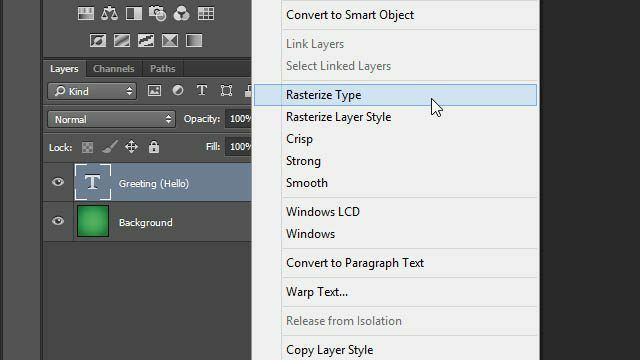
Botón derecho del ratón su capa de texto y seleccione Tipo rasterizar.

Una vez más, un cuadro delimitador perfecto que no tiene en cuenta ningún efecto adicional añadido.

Truco 04 - Transformando convirtiendo en un objeto inteligente
En mis ojos, exactamente lo contrario de rasterizar es convertirlo en un objeto inteligente. Irónicamente, esto también funciona como una solución a nuestro problema de transformación, pero parcialmente.
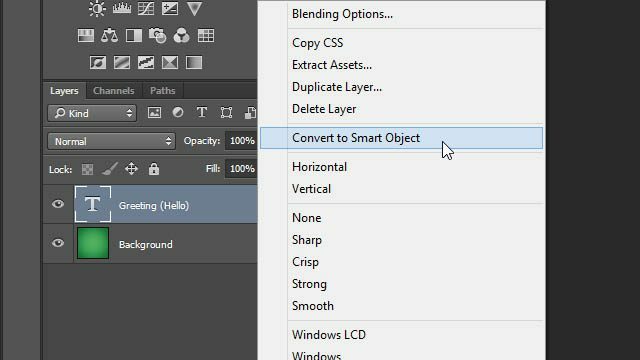
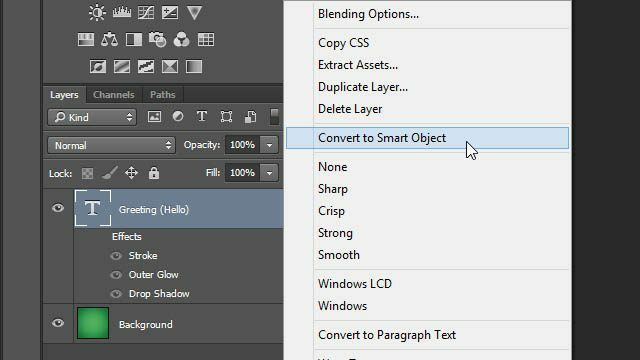
Comienza por Clic derecho su capa de texto y seleccionando Convertir a objeto inteligente.

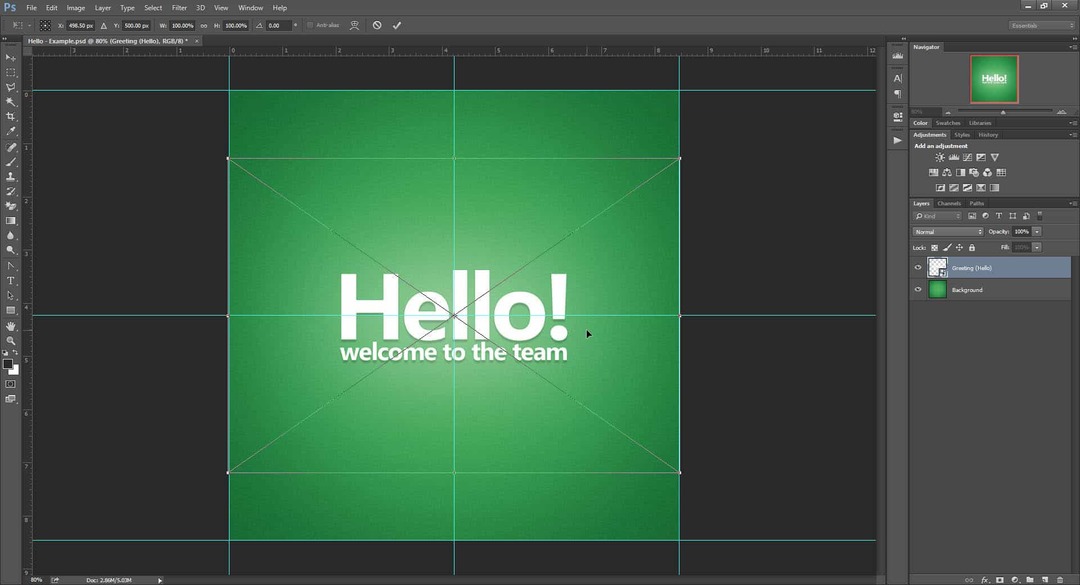
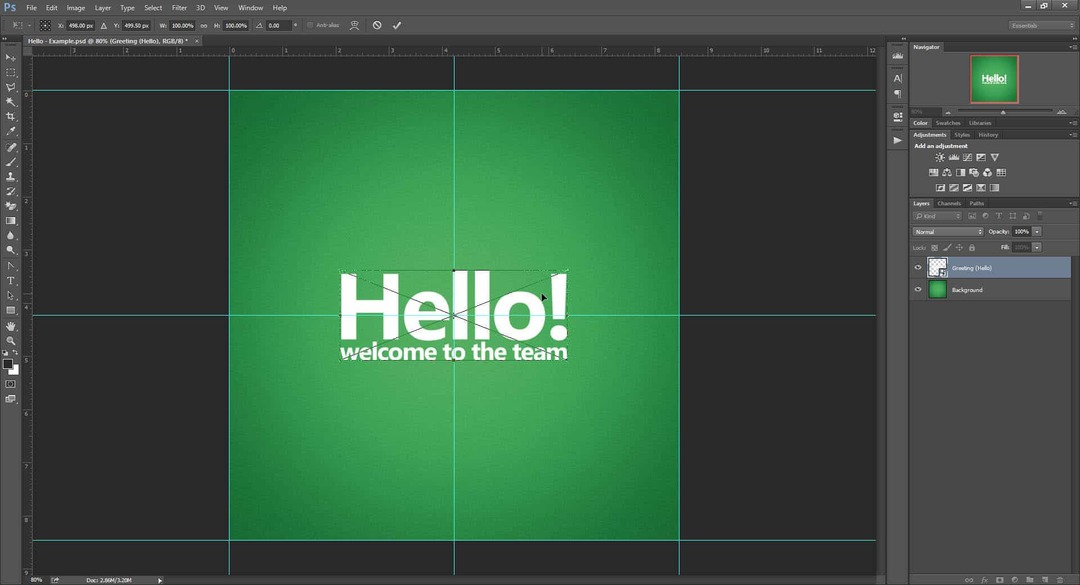
prensa Ctrl + T para transformar y, uh-oh! Parece que el objeto inteligente está tratando de llevar nuestro brillo exterior masivo dentro de los límites de la transformación.

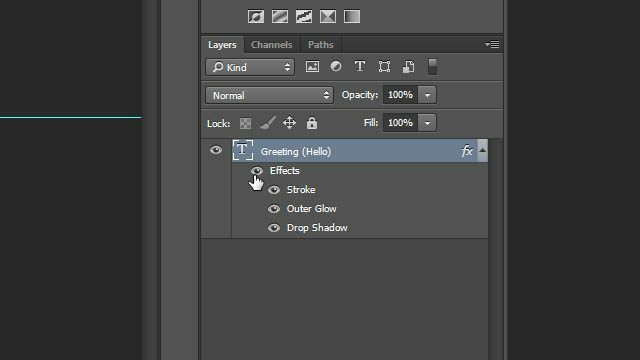
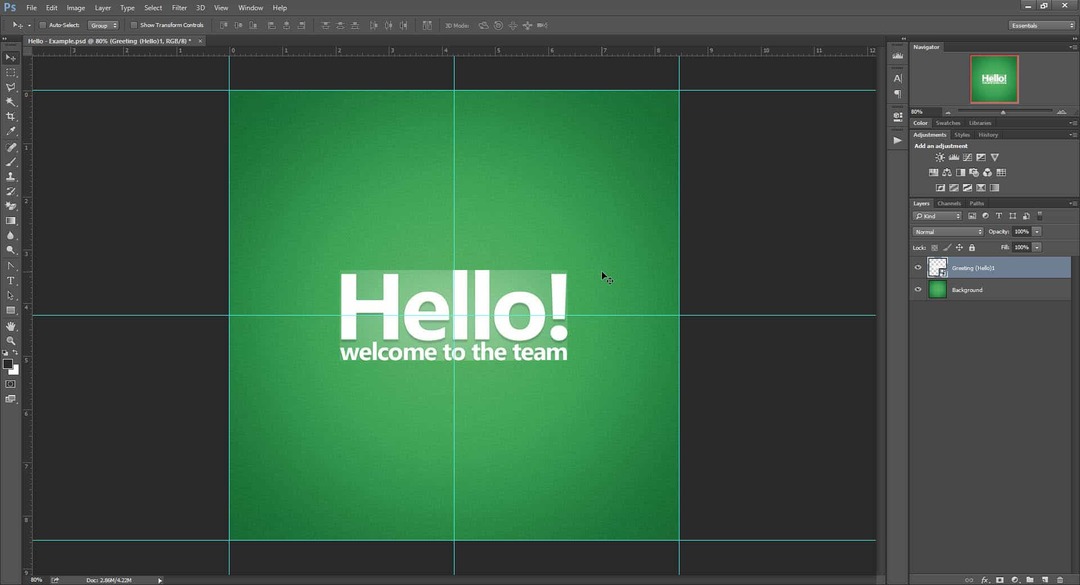
Intentemos eso de nuevo, pero solo esta vez con nuestro efectos deshabilitados.

¡Hurra! De vuelta a la caja de límite perfecta que conocemos y amamos de nuestros trucos anteriores.

Pero justo cuando creas que todo está bien, intentemos habilitar los efectos nuevamente desde el interior del objeto inteligente.

Beep-boop! A Photoshop no parece gustarle, y a nosotros tampoco. Cualquier efecto que apliques dentro el objeto inteligente estará restringido por sus límites iniciales. La única forma de evitar esto sería volver a aplicar los efectos en la capa de objetos inteligentes original, en lugar de sus contenidos.

En resumen, el uso de objetos inteligentes probablemente no sea la mejor opción cuando se intenta hacer trampa en las transformaciones de texto de Photoshop. De todos modos, todavía vale la pena mantener este truco en la parte posterior de tu cabeza.
Truco 05 - Bono!
Gotcha! Me temo que esos son los únicos cuatro métodos que he encontrado que le permiten recuperar la precisión de sus transformaciones.
Pero no dejes que eso te desanime. ¡He decidido acelerar las cosas para ti creando acciones de Photoshop para mis dos métodos favoritos: Transform Helper y Grouping!
Use los botones a continuación para descargar: