Cómo personalizar los botones de compartir en redes sociales para aumentar el tráfico: examinador de redes sociales
Herramientas De Redes Sociales / / September 26, 2020
 ¿Está satisfecho con el funcionamiento de los botones para compartir en redes sociales en su sitio web?
¿Está satisfecho con el funcionamiento de los botones para compartir en redes sociales en su sitio web?
¿Se completan automáticamente con información que hace que su marca se vea bien en las redes sociales?
A maximizar los beneficios del intercambio social en su sitio web, necesita hacerAsegúrese de que sus botones para compartir en redes sociales contengan mensajes personalizados eso es fácil de usar para sus lectores y beneficia a su marca.
En este artículo, me centraré en cómo optimizar los principales botones para compartir en redes sociales de su sitio web.
¿Qué es un botón de compartir optimizado?
Un botón de compartir optimizado genera automáticamente un mensaje para compartir con información personalizada para su marca.
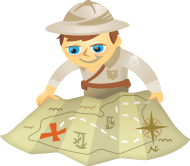
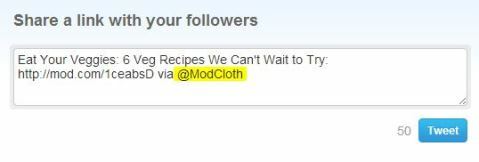
A continuación, se muestra un ejemplo de un tweet de botón para compartir en redes sociales que no está optimizado con información personalizada.

Si bien el número de identificación del producto se muestra en la URL, al tweet le falta el identificador de Twitter y los hashtags de la marca. Incluir estos elementos ayudaría a la marca a aumentar los seguidores, el alcance y la participación.
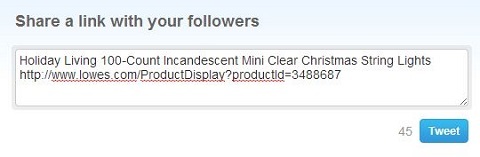
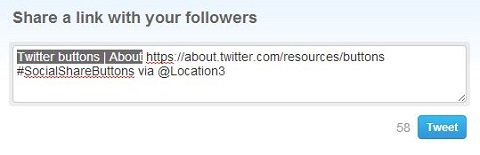
A continuación, se muestra un ejemplo de un tweet de botón de compartir en redes sociales que está optimizado para autocompletarse con el identificador de Twitter de la marca.

Observe la información adicional incluida gracias a la URL personalizada en el tweet anterior.
Botones de compartir personalizados Permita que sus lectores compartan información útil y lo ayuden a controlar los mensajes de marca. al mismo tiempo.
Instalación de botones para compartir en redes sociales
Cada canal social maneja los botones para compartir de manera diferente y permite varios niveles de personalización. Todos los canales ofrecen opciones de apariencia, tamaño, recuento de acciones, anotaciones de conexión y qué metadatos se extrae automáticamente a través del widget.
A continuación, cubro los botones de compartir para Twitter, LinkedIn, Google+, Pinterest, Facebook y correo electrónico.
Explicaré qué botones te permiten agregar tu nombre de usuario o incluir hashtags; cómo se representan las URL, las imágenes y los resúmenes de las páginas; y cómo instalar y personalizar mejor cada botón.
Si tiene una familiaridad básica con HTML, los botones son relativamente fáciles de instalar. También puede enviar esto a la persona que realiza su soporte técnico web.
# 1: Botón Compartir en Twitter
¿Alguna vez ha querido retuitear algo de alguien con quien deseaba conectarse en red, pero no pudo encontrar su nombre de usuario de Twitter en el tuit automático? ¿Buscaste un identificador de Twitter para incluir en el retweet? ¿O abandonó sus esfuerzos de networking?
En el siguiente ejemplo, el botón Tweet del blog de ModCloth muestra automáticamente el título del blog, una URL abreviada personalizada y su nombre de usuario de Twitter.


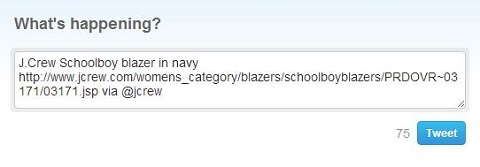
Así es como puedes personalizar el Botón Compartir en Twitter:
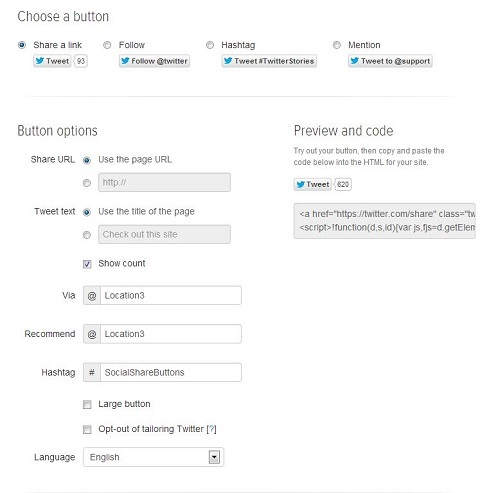
Paso 1: Ir Botones de Twitter y seleccione el botón "Compartir un enlace" que más le guste.
Complete los campos del formulario en Opciones y asegúrese de incluir su nombre de usuario de Twitter en la sección Via y / o Recomendar.
Seleccione "Usar la URL de la página" para compartir la URL y "Usar el título de la página" para el texto del tweet.

Paso 2: Haga clic en el botón Tweet para obtener una vista previa de cómo se mostrarán sus tweets.

Paso 3: Cuando esté satisfecho con el aspecto del tweet, copie y pegue el código en el HTML de su sitio en la ubicación que desea que se muestre el botón.
Guarde el cambio en su sitio y tendrá un botón Tweet personalizado.
# 2: Botón Google +1
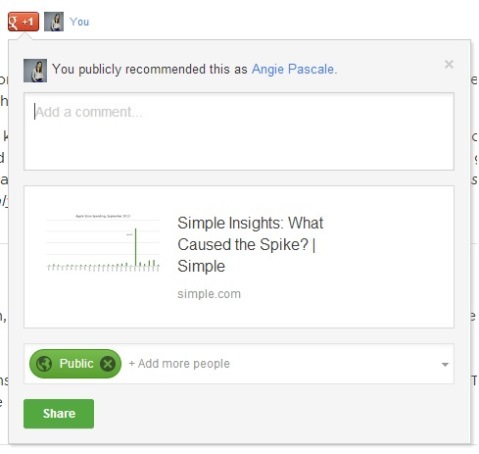
Los atributos del botón +1 de Google incluyen el título de la página, la URL, la imagen y las recomendaciones.

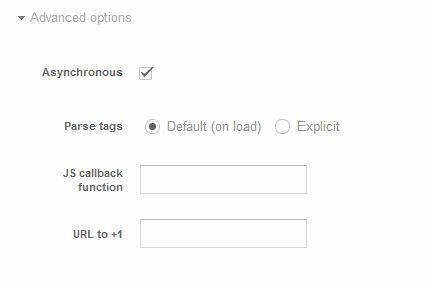
Tú también puedes seleccionar entre opciones avanzadas, incluida la forma en que se carga el botón +1, para adaptarse mejor a las necesidades de su sitio web. Por ejemplo, seleccione Carga JavaScript asincrónica para mejorar el tiempo de carga de la página permitiendo que el navegador cargue la página y el código del botón +1 al mismo tiempo.
Google+ extrae información para completar automáticamente de una de estas cuatro formas, en este orden:
- Schema.org
- Protocolo de gráfico abierto
- Título y Metadescripción
- La mejor suposición de Google a partir del contenido de la página
Para garantizar la mejor representación del mensaje compartido y crear el mensaje más llamativo, te recomiendo implementar tanto Schema como Open Graph en su sitio.
Visita el Página de desarrolladores de Google y siga las instrucciones a continuación para personaliza tu botón de Google+.
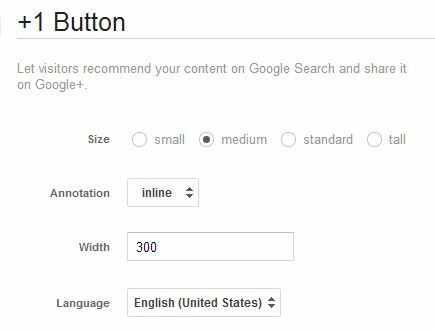
Paso 1: Seleccione el tamaño del botón deseado, el formato de anotación (es decir, dónde se muestra el recuento de acciones) y el ancho.

Paso 2: Seleccione las opciones avanzadas adecuadas.

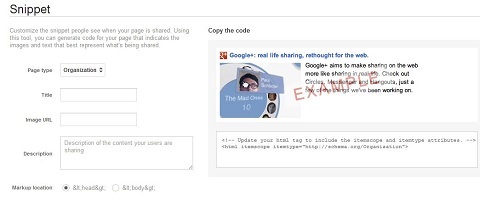
Paso 3: Ahora que ha formateado su botón, haga clic en "¿Desea personalizar su fragmento?" debajo de la vista previa y el código para personalizar el mensaje compartido.

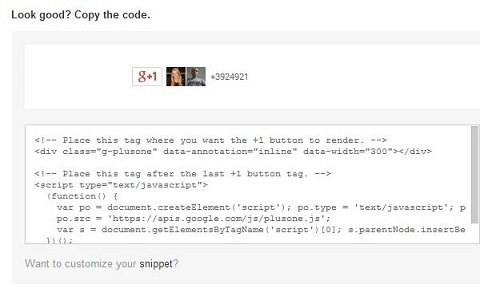
Paso 4: Copie el código del fragmento y el código del botón del paso 2 y péguelos donde desea que aparezca el botón.

Así, tiene un botón de Google+ optimizado en su sitio.
# 3: Botón Compartir de LinkedIn
El botón Compartir de LinkedIn es más básico que los de otras redes sociales. Y no es para todas las marcas, pero debe incluirse si ofrece contenido B2B.
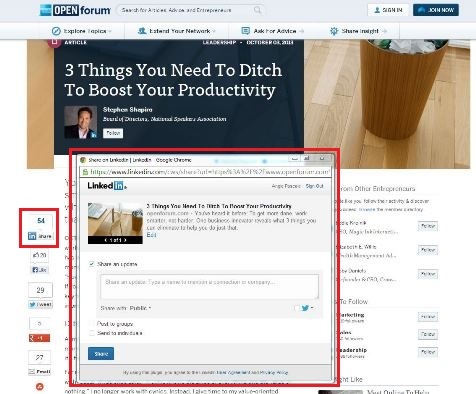
El botón Compartir de LinkedIn no solo muestra el título, la descripción y la imagen de la página, sino que también permite a los usuarios editar la publicación.

A instalar el botón Compartir de LinkedIn, visita el Generador de botones para compartir de LinkedIn y siga las instrucciones a continuación.
Obtenga capacitación en marketing de YouTube: ¡en línea!

¿Quiere mejorar su compromiso y sus ventas con YouTube? Luego, únase a la reunión más grande y mejor de expertos en marketing de YouTube mientras comparten sus estrategias probadas. Recibirá instrucciones en vivo paso a paso centradas en Estrategia de YouTube, creación de videos y anuncios de YouTube. Conviértase en el héroe del marketing de YouTube para su empresa y sus clientes a medida que implementa estrategias que obtienen resultados comprobados. Este es un evento de capacitación en línea en vivo de sus amigos en Social Media Examiner.
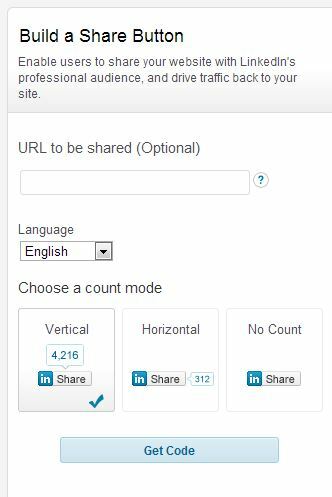
HAGA CLIC AQUÍ PARA MÁS DETALLES - ¡LA VENTA TERMINA EL 22 DE SEPTIEMBRE!Paso 1: Deje en blanco la URL que se va a compartir y, por defecto, se extraerá la página actual. Seleccione cómo desea que se muestre el recuento de acciones.

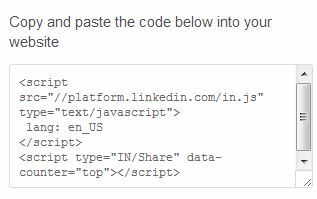
Paso 2: Obtenga una vista previa de su botón. Si está satisfecho, haga clic en "Obtener código", luego copie y pegue donde desee que aparezca el botón.

¡Eso es! Su botón Compartir de LinkedIn optimizado está listo para comenzar a trabajar.
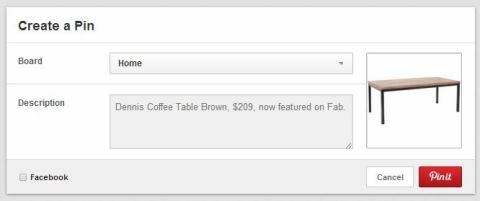
# 4: Botón Pin It de Pinterest
Dado que Pinterest se basa en imágenes, el botón Pin It solo funciona en páginas que incluyen una imagen.
El botón Pin It ignora las imágenes de fondo en su CSS y extrae cualquier contenido dentro etiquetas de al menos 80 × 80 píxeles.
Si su página tiene varias imágenes, se enumeran en el orden en que se especifican en el archivo HTML.

Los botones Pin It requieren una codificación un poco más avanzada que otros botones para compartir. No dude en consultar con su desarrollador web para asegurarse de que está utilizando la URL, la imagen y la descripción correctas. Cuando esté listo para crear su botón, visita el Creador de widgets de Pinterest Para empezar.
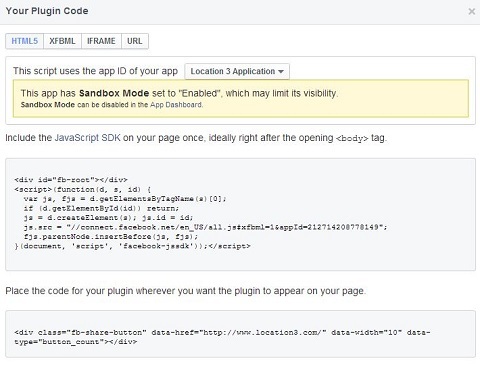
# 5: Botón para compartir de Facebook
Facebook ofrece dos tipos de botones: Me gusta Facebook y Facebook Share. Ambos botones permiten a los usuarios compartir su contenido en Facebook y crear una historia en sus noticias. La diferencia está en cómo se muestran las historias de las fuentes de noticias y cuánto control tiene el usuario en la elaboración de esa historia.
Si bien ambos botones permiten a los usuarios agregar un comentario y etiquetar amigos, el botón Me gusta de Facebook no les permite editar el título, la descripción o la imagen en miniatura.

El botón Compartir de Facebook permite a los usuarios realizar estos cambios. Eso significa más exposición y compromiso para ti porque el lector puede personalizar la publicación para su audiencia.

Por eso te recomiendo crear un botón Compartir en Facebook personalizado para su sitio web.
Siga estas instrucciones paso a paso para agregue botones de Facebook Share a su sitio:
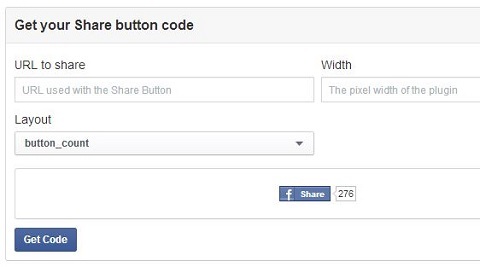
Paso 1: Deje el campo URL en blanco, ya que de forma predeterminada se compartirá la página en la que se encuentra el botón. Ingrese el ancho que tenga sentido para el diseño de su página.
Luego, elija entre seis diseños diferentes que combinan diferentes diseños y comparten pantallas de conteo. te recomiendo use una versión con recuento de acciones para aumentar el uso compartido: Si los lectores ven que otros han compartido algo, es más probable que lo compartan ellos mismos.


Paso 2: Haga clic en "Obtener código" y elija entre HTML5 y XFBML (iFrame y URL no funcionan con el botón Compartir).

Paso 3: Copia y pega el código donde desea que aparezca el botón en la página.
Paso 4: Incluya las etiquetas de Open Graph (OG) adecuadas en su página para permitir mensajes compartidos más atractivos. Las etiquetas OG básicas que se deben usar son título, nombre del sitio, URL, descripción, imagen y app_id (esto le dice a Facebook qué es el sitio y permite que Insights funcione).
Una etiqueta OG para el título de una página se ve así:
Según la industria de su empresa y el tipo de contenido que se comparte, también puede incluir otras etiquetas OG como el tipo de medio (este valor predeterminado es el sitio web si no se especifica ningún tipo de medio), configuración regional, autor y editor. Puede parecer complicado, pero sepa que OG son solo metaetiquetas y su desarrollador web debe estar familiarizado con ellas. Aprender más acerca de Gráfico abierto de Facebook.
Una vez que el código se copia y se guarda en su sitio, se instala el botón Compartir de Facebook.
# 6: Enviar este botón por correo electrónico
Es cierto que el correo electrónico no se considera una red social. Sin embargo, según investigación por El Atlántico, los correos electrónicos, los mensajes instantáneos y otros canales de "redes sociales oscuras" representan el 69% del intercambio que ocurre en línea.
Estos objetos se consideran "redes sociales oscuras" porque no se puede rastrear a través de Google analitico ya que la gente suele copiar y pegar un enlace directo, que se muestra como tráfico directo en análisis.
Los botones de correo electrónico se diferencian en función de si está utilizando HTML, CSS u otro lenguaje de programación. Independientemente del idioma que se haya utilizado para crear su sitio, asegúrese de que el título aparezca como la línea de asunto del correo electrónico y que la URL se muestre correctamente en el cuerpo del texto para que el destinatario pueda hacer clic fácilmente en el enlace para visitar la fuente desde cualquier plataforma y dispositivo de correo electrónico.
Trabaje por su cuenta o con un diseñador para desarrollar un botón que se adapte a la apariencia de su sitio.. Luego agregue este código, que abrirá el cliente de correo electrónico predeterminado del usuario y creará un nuevo mensaje:
Cómo medir y mejorar el rendimiento
Google analitico muestra la actividad en estos botones dentro del Sección de complementos sociales. También puedes usar Seguimiento de eventos a ver cuántos usuarios hacen clic en cada botón para compartir en redes sociales.
Esté atento al volumen de acciones de cada botón.
Si encuentra que un botón no genera acciones, su audiencia simplemente no puede usar ese canal de redes sociales. Considere quitar el botón para hacer espacio para otros que se desempeñen bien.
Conclusión
Facebook, Twitter, Google+, LinkedIn y Pinterest son posiblemente las 5 principales redes sociales de la actualidad. Mientras deberías facilite a sus lectores compartir su contenido en estas redes, también deberías que sea una prioridad para controlar cómo se ve su contenido cuando se comparte.
Aproveche los atributos personalizados que proporciona el botón de compartir de cada plataforma para ayudar asegúrese de que los mensajes de su marca permanezcan intactos cuando se comparta su contenido.
¿Qué piensas? ¿Cómo utiliza el intercambio social en su sitio? ¿Con qué botones ha tenido más éxito? Comparta sus experiencias en los comentarios a continuación.