3 formas en que el diseño receptivo puede beneficiar a su blog: examinador de redes sociales
Miscelánea / / September 26, 2020
 ¿La mayoría de los visitantes de su blog provienen de un dispositivo móvil en lugar de una computadora de escritorio?
¿La mayoría de los visitantes de su blog provienen de un dispositivo móvil en lugar de una computadora de escritorio?
¿Se pregunta cómo el diseño receptivo puede aumentar la satisfacción del cliente y mejorar su marketing?
En este artículo exploraré Tres formas en que la incorporación de un diseño web receptivo en su estrategia en línea puede beneficiar a su negocio.
¿Qué es el diseño receptivo?
Diseño web adaptable significa que su blog o sitio web aparecerá automáticamente con el formato correcto en cualquier dispositivo: una computadora de escritorio, una tableta o un dispositivo móvil.
En Lo que más desean los usuarios de los sitios móviles en la actualidad, Google informa que el 61% de los visitantes móviles que hacen clic en un sitio web no optimizado para dispositivos móviles volverán a Google para encontrar un sitio que sea más fácil de leer desde su dispositivo. Es fundamental para las empresas tener un diseño receptivo para sus sitios.
Exploremos cómo el diseño adaptable puede ayudar a su empresa:
# 1: Obtenga tasas de conversión más altas con una experiencia móvil sencilla
En el mismo informe de Google que mencioné anteriormente, el 78% de los usuarios desea encontrar lo que buscan en un sitio móvil con solo uno o dos clicsy el 64% de los usuarios solo desea desplazarse hacia arriba y hacia abajo en el sitio móvil de una empresa, no hacia la izquierda ni hacia la derecha.
¿Por qué es esto importante para usted, como especialista en marketing que vende productos en línea?
Si los usuarios de dispositivos móviles llegan a su sitio web y ven que tienen que hacer zoom para encontrar todo lo que necesitan y desplazarse constantemente desde de izquierda a derecha y de arriba a abajo para navegar por las páginas, lo más probable es que vuelvan a Google para encontrar otro sitio web compatible con dispositivos móviles.
Sin embargo, si su sitio web es fácil de usar, podrán acceder a la información que buscan y hacer compras rápidamente.
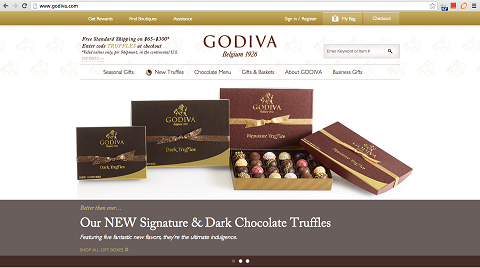
Por ejemplo, veamos Godiva. Este es su sitio web visto desde una computadora de escritorio o portátil:

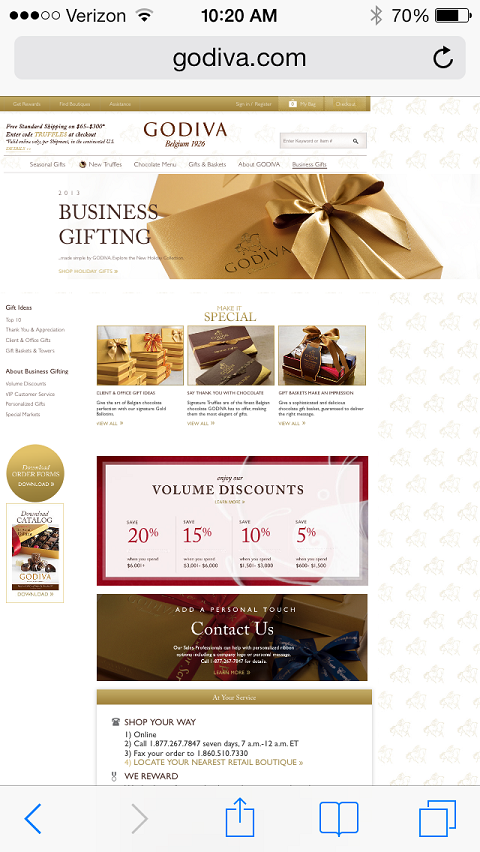
Este es el sitio web de Godiva visto desde un dispositivo móvil.

Para comprar chocolate de Godiva, tienes que hacer zoom, desplazarte hacia la izquierda, hacer clic en una de las opciones de la barra de herramientas y hacer clic en un elemento del menú desplegable. ¡Y todavía no estás más cerca de comprar chocolate!
Cuando llegue a la página siguiente, tendrá que hacerlo todo de nuevo, porque el sitio web no responde.
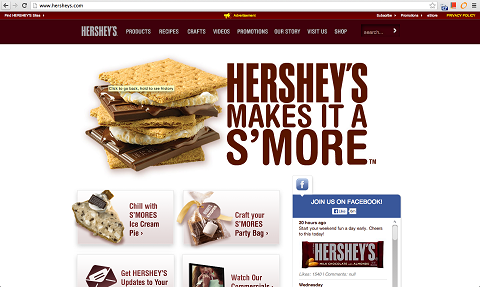
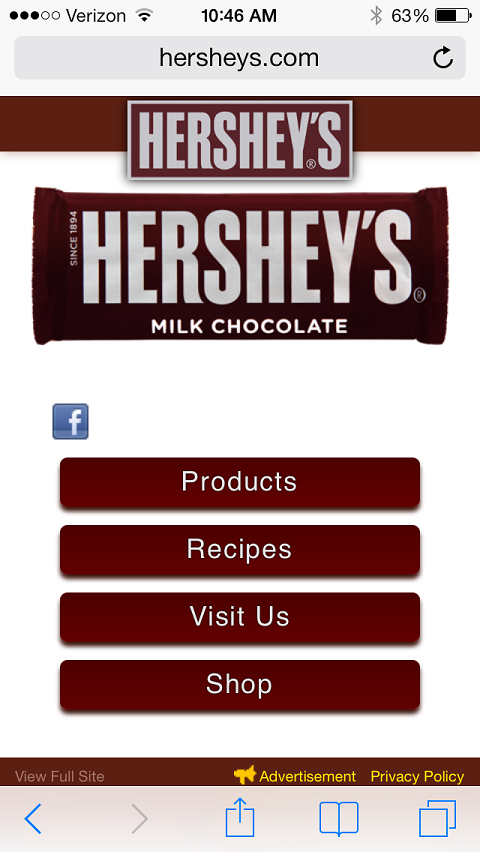
Ahora echemos un vistazo a Hershey's. Su sitio web receptivo permite a los clientes potenciales comprar productos con unos pocos clics.


Cuando los usuarios de dispositivos móviles acceden a un sitio web, esperan poder acceder a enlaces tan fácilmente como si estuvieran en sus escritorios.
Obtenga capacitación en marketing de YouTube: ¡en línea!

¿Quiere mejorar su compromiso y sus ventas con YouTube? Luego, únase a la reunión más grande y mejor de expertos en marketing de YouTube mientras comparten sus estrategias probadas. Recibirá instrucciones en vivo paso a paso centradas en Estrategia de YouTube, creación de videos y anuncios de YouTube. Conviértase en el héroe del marketing de YouTube para su empresa y sus clientes a medida que implementa estrategias que obtienen resultados comprobados. Este es un evento de capacitación en línea en vivo de sus amigos en Social Media Examiner.
HAGA CLIC AQUÍ PARA MÁS DETALLES - ¡LA VENTA TERMINA EL 22 DE SEPTIEMBRE!La experiencia del sitio web móvil de Hershey es comparable a la de una computadora. ¿Y qué significa eso? Una tasa de conversión mucho más alta.
# 2: Atraiga a los clientes mientras se desplazan
No todos los sitios web buscan muchas conversiones de compra en línea desde su sitio móvil. En cambio, pueden depender de una gran cantidad de tráfico del sitio a impulsar compras de ubicaciones físicas.
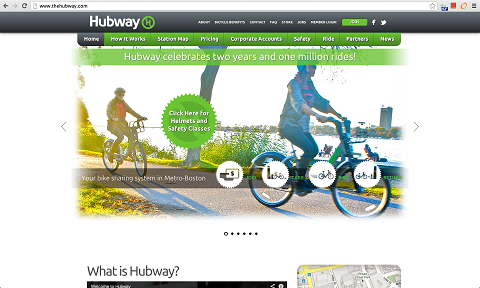
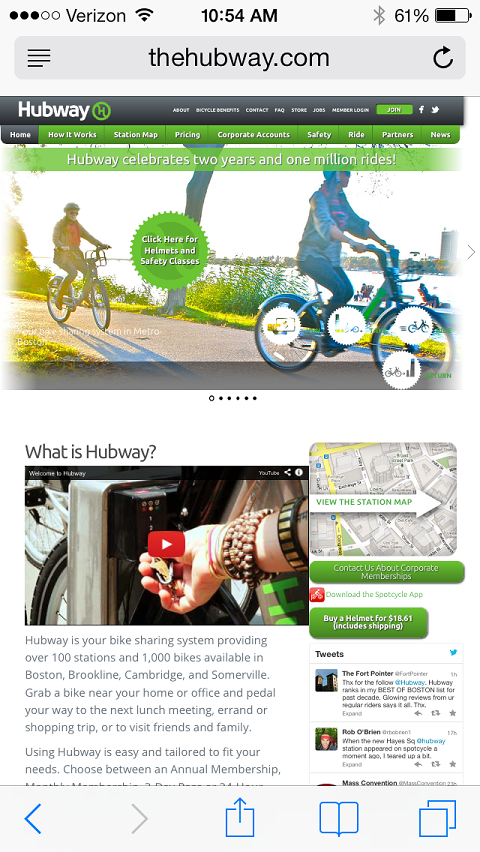
Por ejemplo, tome Hubway, una empresa de bicicletas compartidas. Mucha gente que camina ve bicicletas que dicen "Hubway" en el costado y se pregunta de qué se trata. No llevan consigo sus portátiles cuando están fuera, pero es muy probable que tengan un teléfono en el bolsillo.


Desafortunadamente, el sitio web de Hubway no responde, por lo que es probable que varios clientes potenciales frustrados con la pantalla desordenada y hacer clic fuera del sitio antes de que incluso aprendan cómo o dónde Alquila una bicicleta.
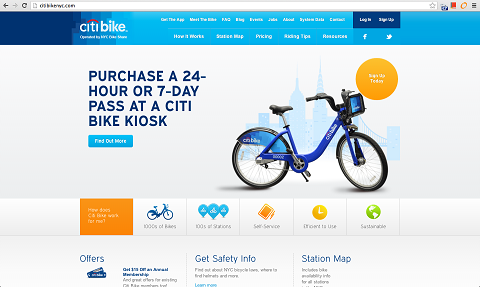
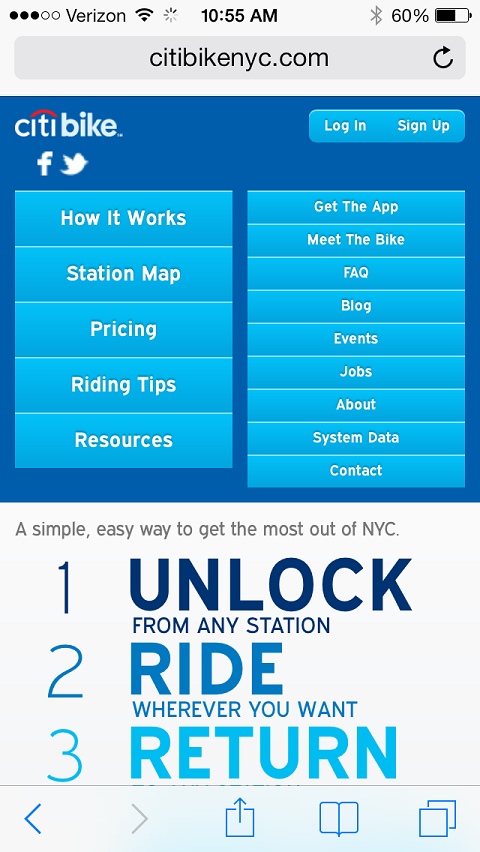
Si miras hacia arriba Bicicleta Citi desde un teléfono, el sitio receptivo le muestra inmediatamente cómo acceder a los precios, cómo funciona el programa y cómo obtener más información con un clic.


En el sitio web móvil de Citi Bike, los usuarios pueden acceder a los enlaces con la misma facilidad que si estuvieran en sus escritorios.
El diseño receptivo le permite brinde a sus visitantes en movimiento una mejor experiencia de usuario y disminuye la probabilidad de que abandonen su sitio web en busca de algo más fácil de navegar.
# 3: gestione varias pantallas con una sola edición
Imagine la cantidad de horas que le tomaría actualizar diferentes versiones de su sitio web para dispositivos móviles, tabletas y computadoras de escritorio. Ya sea que esté publicando una publicación de blog o actualizando una página web, no querrá tener que hacer la misma tarea varias veces.
Con un diseño receptivo, actualice su sitio web con una edición una vez, y los cambios se traducirán automáticamente a las versiones para dispositivos móviles, tabletas y computadoras de escritorio.
Diseño receptivo en realidad te ahorra un tiempo valioso que puede utilizar para las muchas otras responsabilidades que tiene.
Cómo hacer que su sitio sea receptivo
Ahora que comprende la importancia del diseño receptivo para sus esfuerzos de marketing, analicemos las formas en que puede hacer que su sitio sea receptivo.
Primero, siempre puedes contratar a un desarrollador o diseñador para realizar los cambios en el código para que su sitio web sea receptivo. La complejidad de su sitio determinará cuánto tiempo llevará, pero valdrá la pena aumentar su tasa de conversión.
Otra opcion es usa un tema receptivo, que puede encontrar en todos los proveedores de temas premium.
A ti
El diseño receptivo es beneficioso para las tasas de conversión y la usabilidad, y la cantidad de tiempo que ahorra a los especialistas en marketing y diseñadores es astronómica. Pero su mayor fortaleza es la diferencia que puede hacer para un cliente que está viendo su sitio desde un dispositivo móvil.
¿Qué piensas? ¿Qué otros beneficios ve en el diseño receptivo? Deje sus preguntas y comentarios en el cuadro a continuación.



