Cómo agregar un botón Me gusta a sus pestañas de Facebook: examinador de redes sociales
Facebook / / September 25, 2020
 ¿Alguna vez te has preguntado cómo ciertas páginas de Facebook agregar botones Me gusta a sus pestañas personalizadas? No busque más.
¿Alguna vez te has preguntado cómo ciertas páginas de Facebook agregar botones Me gusta a sus pestañas personalizadas? No busque más.
Muchos me han preguntado cómo sitios como Threadless pueden agregar múltiples botones Me gusta y comentarios a su página de fans, lo que permite a los visitantes comprar, Me gusta y comentar cualquier camiseta en su pestaña Tienda.
Bueno, resulta que en realidad es bastante fácil, usar el fb: comentarios etiqueta FBML.
Utilizando fb: comentarios, usted puede agregue un botón Me gusta y cuadros de comentarios en varios lugares en sus pestañas de Facebook y, opcionalmente, cada uno puede ir acompañado de una sección de comentarios de usuario. Esto proporciona más vías para que los fanáticos interactúen y compartan su contenido.
La página de fans de Threadless: ¿cómo lo hacen?
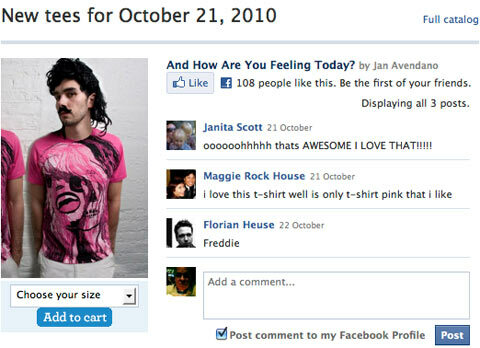
los Página de fans sin hilos La pestaña "Comprar" muestra una selección de seis camisetas de su catálogo, y los visitantes pueden pedir, dar Me gusta y / o comentar sobre cada una.

La columna de la izquierda en la ilustración anterior es una imagen de producto y una opción de selección desplegable. Una vez que un usuario hace una selección y hace clic en "Agregar al carrito", se le redirige al sitio web Threadless.com para completar la compra.
El contenido de la columna de la derecha se crea utilizando el fb: comentarios Etiqueta FBML:
Obtenga capacitación en marketing de YouTube: ¡en línea!

¿Quiere mejorar su compromiso y sus ventas con YouTube? Luego, únase a la reunión más grande y mejor de expertos en marketing de YouTube mientras comparten sus estrategias probadas. Recibirá instrucciones en vivo paso a paso centradas en Estrategia de YouTube, creación de videos y anuncios de YouTube. Conviértase en el héroe del marketing de YouTube para su empresa y sus clientes a medida que implementa estrategias que obtienen resultados comprobados. Este es un evento de capacitación en línea en vivo de sus amigos en Social Media Examiner.
HAGA CLIC AQUÍ PARA MÁS DETALLES - ¡LA VENTA TERMINA EL 22 DE SEPTIEMBRE!Los parámetros y valores utilizados para fb: comentarios
-
xid: Este es el identificador único para esta instancia del fb: comentariosetiqueta. Debes incluir un valor, y sugiero usar algo breve y descriptivo. Está limitado a caracteres alfanuméricos, guiones, el signo de porcentaje, puntos y guiones bajos. El usuario no verá este contenido; es solo para crear un valor al que los desarrolladores puedan acceder con fines de programación.
Algunos ejemplos son:
xid = ”Producto-205 ″
xid = ”Producto-Zapatos-azules
xid = "Tan_50%" - canpost: Lo más probable es que desee "verdadero" para este valor, lo que indica que el usuario puede publicar un comentario.
- candelete: Querrá "falso" para esto, lo que significa que un usuario no puede eliminar ninguno de los comentarios.
- contrarrestar: Establecer esto en "verdadero" coloca el cuadro "Agregar un comentario" debajo de los comentarios publicados, como se hace en la página Threadless.
- returnurl: ¡Este es el valor más importante! Esta es la URL que le gusta al usuario cuando hace clic en el botón Me gusta. Si el usuario marca la casilla "Publicar comentario en mi perfil de Facebook", el comentario aparecerá en su muro como "A [Usuario] le gusta [Etiqueta de título del sitio web] en [URL]". Puede tener cualquier URL válida para "returnurl”Parámetro. Threadless tiene la página del producto en su sitio web como "returnurl”Valor.
Usar CSS para ocultar elementos no deseados en el fb: comentarios etiqueta

Puede ocultar fácilmente este elemento para que no se muestre. Utilizando el Complemento de Firefox "Firebug" (¡imprescindible para los programadores!), determiné que el pequeño logotipo de Facebook y el texto del "complemento social de Facebook" están contenidos en un DIV asignado a la clase "subtitle_left“, Y este DIV se puede ocultar, en todos los navegadores, con CSS.
Para ocultar este contenido, simplemente agregue:
.subtitle_left {display: none;}
a su hoja de estilo, que oculta el DIV:

¿Solo quieres el botón Me gusta? Use CSS para ocultar el cuadro de comentarios
Si tu quieres solamente el botón Me gusta y no el cuadro de comentarios, puede utilizar el "pantalla: ninguna”Propiedad CSS para ocultar el cuadro de comentarios no deseados.
Porque todas las características de los comentarios están contenidas en un DIV asignado a la clase "comment_body”(¡Gracias de nuevo, Firebug!), Simplemente agregue la siguiente regla CSS a su hoja de estilo:
.comment_body {display: none;}
El resultado:

Agregar varias instancias del botón Me gusta
Puede tener tantas instancias del fb: comentarios Etiqueta FBML en su pestaña personalizada como desee. Solo asegúrese de que cada uno tenga un "xid”Valor.
Brindar a los usuarios más opciones que simplemente darle Me gusta a su página y / o compartirla significa más participación del usuario y más menciones de su marca que aparecen en las paredes de los usuarios.
Pruébelo y háganos saber cómo funciona. Deje sus preguntas y comentarios en el cuadro a continuación.