Viernes divertido: usa Chrome para crear capturas de pantalla falsas
Google Chrome Viernes Divertido / / March 19, 2020
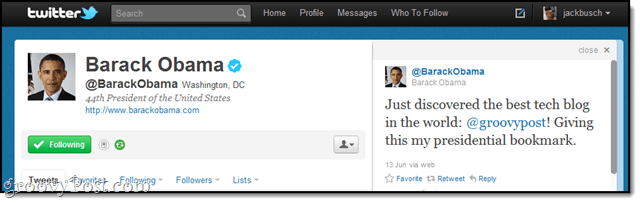
Oh, hola, muchachos, vean este tweet totalmente maravilloso que el presidente Obama publicó esta semana:

Palabra. Es bueno obtener algo de reconocimiento por una vez.
De acuerdo, solo bromeaba. Eso no es del todo real, ni creo que exista un marcador presidencial. Simplemente divirtiéndome un poco los viernes con Google Inspeccionar elemento característica, que básicamente le permite ajustar y editar cualquier página que desee. Las páginas solo son visibles para usted, por supuesto, pero brindan algunas oportunidades divertidas para las parodias. Aquí te explicamos cómo hacerlo:
Paso 1
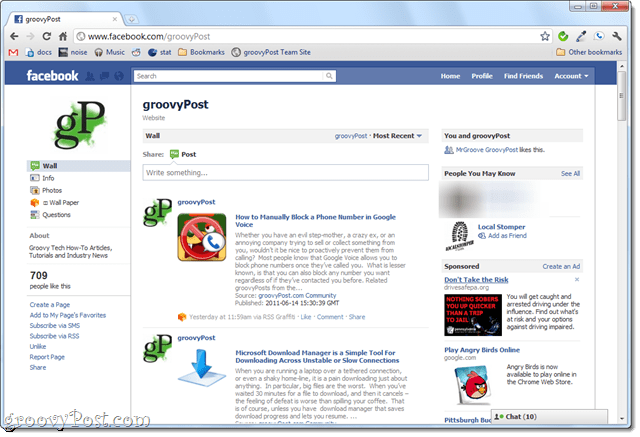
Visite una página web en Google Chrome. Cualquier página web funciona: Facebook, Twitter, Tumblr. WordPress, siempre que tenga texto y HTML en la página.

Paso 2
Resalta el área que deseas editar.

Paso 3
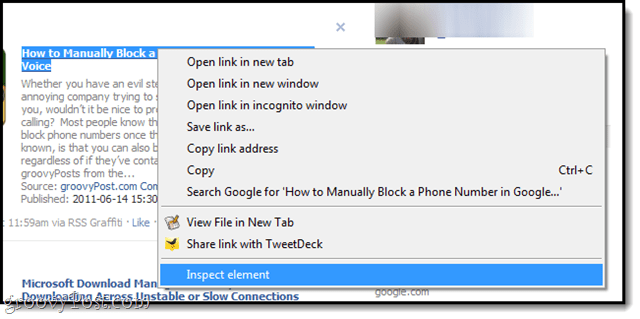
Botón derecho del ratón y elige Inspeccionar elemento.

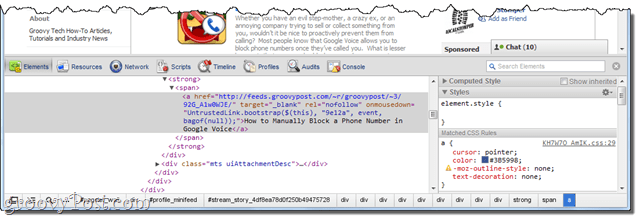
Esto abrirá el inspector de elementos en la parte inferior de la ventana de Chrome.

Etapa 4
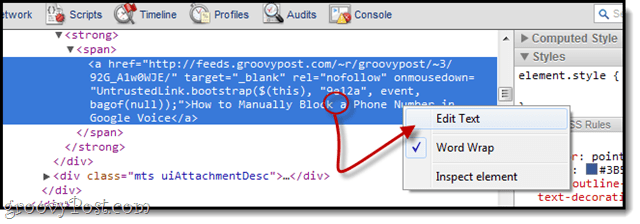
Encuentra el elemento que contiene tu texto y Botón derecho del ratón eso. Escoger Editar texto o Editar HTML, dependiendo del tipo de elemento que sea.

Propina: Si hace clic con el botón derecho en el texto que realmente desea cambiar, será más fácil que si hace clic en todo el elemento (p. Ej. etiqueta). Es posible que también deba hacer clic en la pequeña flecha negra para expandir el elemento si no ve su texto.

Paso 5
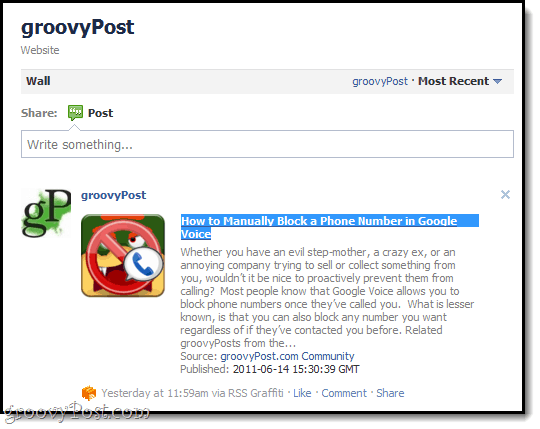
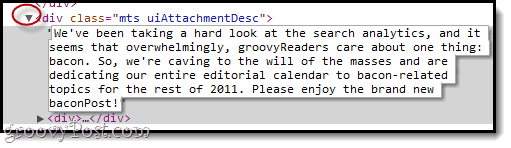
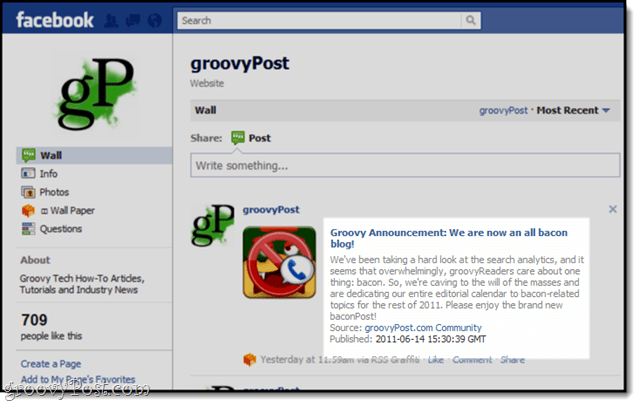
Escriba algo divertido, divertido y falso.

Luego, toma una captura de pantalla con una extensión como Captura de pantalla impresionante para documentar este loco acontecimiento en la web.