¡Hola fanáticos de Photoshop! Con todos los rumores que ocurren últimamente sobre Google Plus, no había manera de evitar hacer un tutorial de Photoshop relacionado al respecto también. Aunque parezca fácil, el simple icono de g + es de hecho un poco difícil de replicar perfectamente, pero seguramente eso no nos detendrá. ¡Prepárate para sumergirte en un Photoshop más avanzado!
¡Hola fanáticos de Photoshop! Con todos los rumores que ocurren últimamente sobre Google Plus, no había manera de evitar hacer un tutorial de Photoshop relacionado al respecto también. Aunque parezca fácil, el simple icono de g + es de hecho un poco difícil de replicar perfectamente, pero seguramente eso no nos detendrá. ¡Prepárate para sumergirte en un Photoshop más avanzado!
Paso 1 - Tamaño del icono
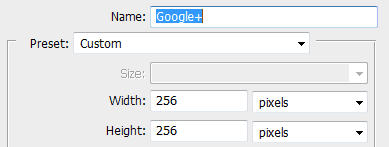
Para este, buscaremos un ícono más grande: 256 X 256px. También puede intentar hacerse un icono de 128 x 128px o 512 x 512px, pero un icono normal debería hacer el trabajo.

Paso 2: configuración de las guías
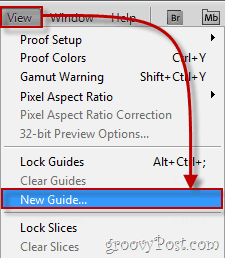
Para este tutorial, necesitaremos ser extremadamente precisos, así que configuremos algunas guías para ayudarnos en el camino. Para crear una nueva guía, vaya a Ver, nueva guía.

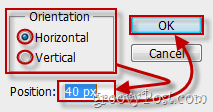
Tendrá que repetir este paso varias veces para hacerse las siguientes guías (recuerde, estamos trabajando en píxeles, así que no olvide cambiar el cm en el cuadro de posición a px):
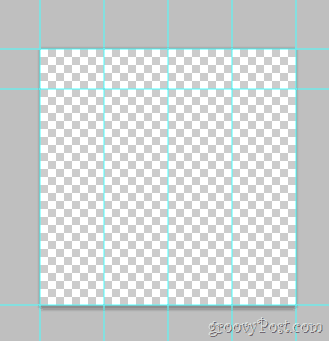
Guías horizontales: 0px, 40px, 256px
Guías verticales: 0px, 64px, 128px, 192px, 256px
(A continuación, ejemplo para la segunda guía horizontal)

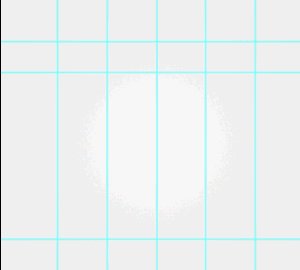
Una vez que haya terminado, su lienzo debería verse así:

Paso 3 - Ampliando tu lienzo
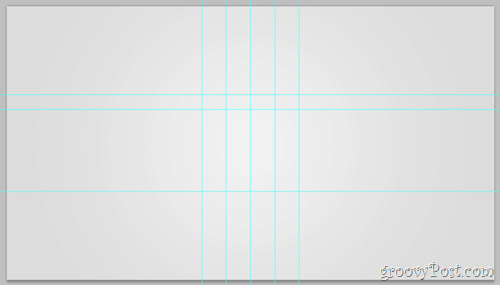
Queremos tener el logotipo de Google Plus sobre un fondo liso de blanco a gris en el estilo típico de Google. Hacer clic Imagen, tamaño de lienzo y establece el lienzo en una resolución similar a un fondo de pantalla. Para este, fuimos con 720p (1280 × 720).

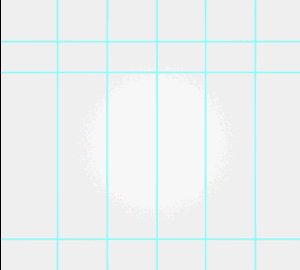
Ahora tome la herramienta de degradado y cree un radial gradiente que se desvanece de blanco a gris claro. Algo similar a esto:

Paso 4 - Crea la forma
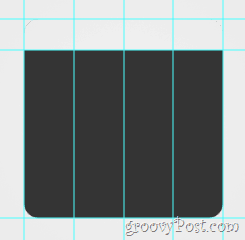
Crear un nuevo capa. Ahora ve al Herramientas de forma y seleccione el Herramienta Rectángulo Redondeado. Cambia su radio a 20 px y su color a gris oscuro (343434). Ahora, usando las guías que hicimos anteriormente, arrastre la forma redondeada y asegúrese de que encaje bien en sus límites.

Paso 5 - Parte superior del logotipo
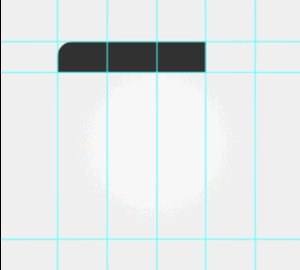
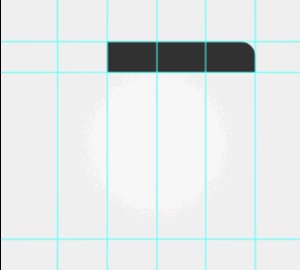
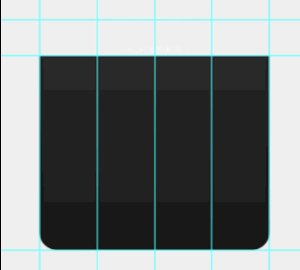
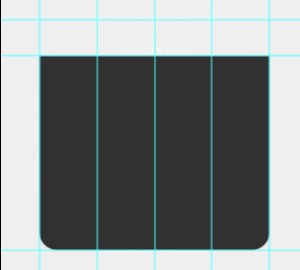
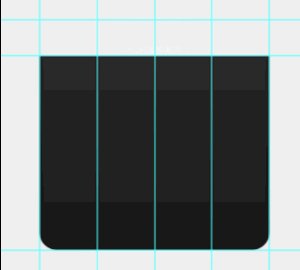
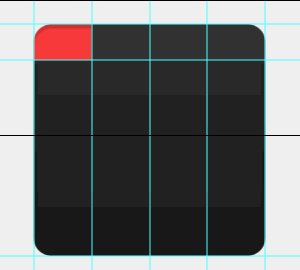
En primer lugar, rasteriza tu capa con right-click, Rasterizar. Ahora, usando el Herramienta Marco Rectangular seleccione la parte superior del logotipo (entre la primera y segunda guías horizontales) y entonces botón derecho del ratón elegir Capa vía corte. Ahora, separe la nueva capa en cuatro capas más pequeñas, cada una para cada pieza superior: así es como se vería si habilito y luego deshabilito cada capa una por una:

Sugerencia rápida: puede cambiar el nombre de sus capas y asignarles nombres como la parte superior 1, la parte superior 2, etc. Esto no solo hará las cosas más limpias, sino que también las hará más fáciles. Incluso puedes probar poniendo las piezas superiores en su propio grupo de capas.
Paso 5 - Imágenes de la parte inferior
Seleccione su capa que contiene la parte inferior de la imagen... (esta):

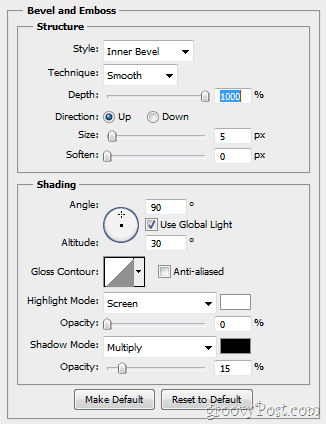
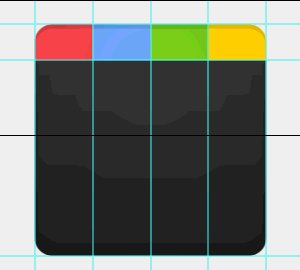
…y entonces botón derecho del ratón seleccionando Opciones de fusión. Desde aquí querrás agregar algunos Bisel y relieve…

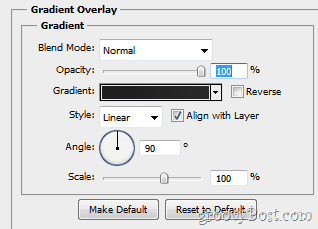
... y un Gradiente de superposición (se desvanece de 1d1d1d a 292929).

Su imagen luego debería obtener un cambio similar a este:

Paso 6 - Elementos visuales de la parte superior
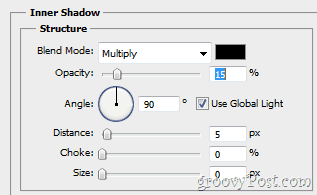
Primero, asegúrate de habilitar tu ícono superior izquierdo. Ahora, nuevamente, abra esa capa Opciones suaves y dale un poco Sombra interior…

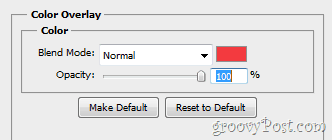
... así como algunos Superposición de color.

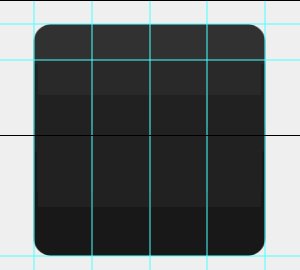
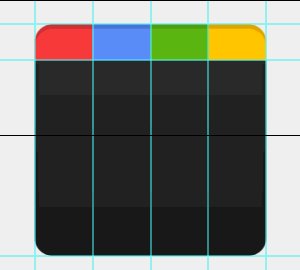
Así es como debe verse su imagen antes y después de los cambios:

Repita este paso para cada nueva capa, estableciendo su color de superposición derecho:
1ra pieza: Rojo - f23a3f
2da pieza: Azul - 5988f5
3ra pieza: Verde - 5fb816
4ta pieza: Amarillo - ffc000
Paso 7 - Agregar un ligero brillo
Hacer una nueva capa y colóquelo sobre todas las otras capas. Ahora usa un Herramienta gradiente para crear un Gradiente Radial desvanecimiento del blanco a la transparencia dentro del área del ícono. Luego configure el Capa de opacidad a 30% y el Modo de fusión a Cubrir. Los cambios apenas se notan, pero siguen siendo bastante vitales. Aquí hay un rápido antes / después:

Paso 8 - El Todopoderoso g +
Tome una captura de pantalla rápida del logotipo de Google de Google.com. Luego pegar el disparo directamente en Photoshop (su capa va entre el degradado superpuesto y el resto de la imagen) y eliminar cualquier cosa menos la letra minúscula "g".

Ahora puedes usar cualquier herramienta que prefieras para eliminar el fondo de la pequeña "g" y también puede usar Refinar borde para suavizarlo un poco. Luego Ctrl + clic la miniatura de la capa y luego, mientras tiene un Marco rectangular en tu mano botón derecho del ratón y seleccione Llenar. Utilizar Blanco a 100% y Normal y deberías llegar a esto:

Ahora para el plus. Bueno, nada que discutir aquí, de verdad. Solo agarra un Herramienta de tipo y encuentra una fuente que tenga un bonito "+" flaco cual es similar al logo original y ponlo en la imagen. Cuando hayas terminado, deberías tener esto:

Paso 9 - ¡El gran finalmente!
¡Un paso más te espera! Ir Ver> Borrar guías para deshacerse de las Guías, ya que ya no las necesitaremos y su imagen estará completa. (Ah, y no te olvides de toca un Ctrl + Shift + S rápido - no querrías perder todo ese trabajo duro, ¿verdad?)

Paso 10 - ¡Disfruta!
¡Finalmente hecho! Pero espera, ¿por qué parar aquí? ¡Quién sabe qué otros logotipos geniales podrían salir de esta plantilla! Siga adelante y pruebe su creatividad y vea qué se le ocurre.