Cómo hacer un fondo de pantalla de círculos geniales en Photoshop
Adobe Conceptos Básicos De Photoshop Photoshop / / March 18, 2020

No hay nada como crear tu propia obra de arte y compartirla con amigos. Este fin de semana he preparado una guía rápida y agradable que le enseñará algunos trucos de pincel de Photoshop. El resultado será un fondo de pantalla estéticamente agradable que puede usar en su computadora, teléfono o tableta. La mejor parte es que nadie más tendrá el mismo fondo de pantalla que tú, a menos que lo compartas con ellos, por supuesto.
Paso 1 - Comenzando
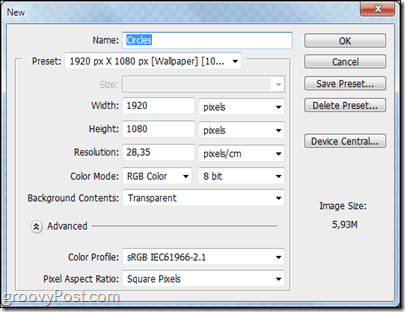
Comience con un nuevo documento transparente en blanco. Le aconsejaría que use la resolución de su monitor (o más grande) para que luego pueda hacer su maravilloso trabajo como fondo de escritorio. Mi resolución es 1920 × 1080 (1080p HD), así que la usaré.

Paso 2 - Configura un fondo negro
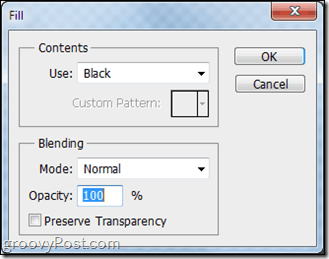
prensaCtrl + A para seleccionar todo su lienzo y con el Herramienta Marco Rectangular seleccionado, botón derecho del ratón y recoger Llenar. A partir de ahí, elija rellenar con negro en un modo de fusión normal y 100 y opacidad.

Paso 3 - Haz que tu cepillo sea maravilloso
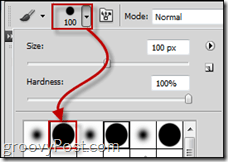
Seleccione su herramienta de pincel y elija el segundo pincel preestablecido para un bonito pincel redondo y duro.

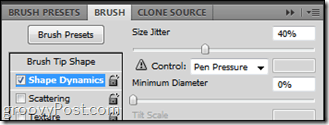
Ahora presiona F5 en su teclado para abrir el panel de pincel. A partir de ahí, aumentar Jitter de tamaño desde el Dinámica de formas categoría a aproximadamente 40%.

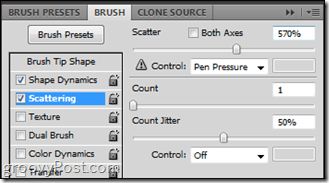
Entonces revisa Dispersión. A partir de ahí quieres Dispersión de 500 a 600 por ciento, contar en 1 y Cuenta Jitter al 50%.

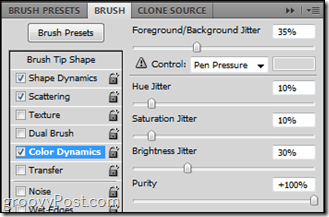
Por último, pero definitivamente no menos importante es el Dinámica de color. Selecciona el FG / BG Jitter a algo en entre 30% y 50%. Tono y jitter de saturación quedarse en silencio en 10%, pero Jitter de brillo puede ir a cualquier parte del 30% al 55%.

Paso 4 - ¡Toma tus pinceles!
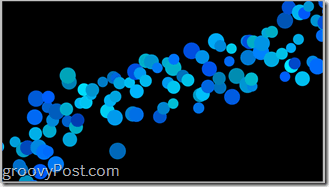
Sí. Primero que nada crea un Nueva capa, entonces agarra eso Pincel y simplemente haga clic y arrastre de un punto a otro. ¡El resultado será perfecto! (¡Ah, y asegúrate de que el color de primer plano que estás usando sea cualquier cosa menos negro, gris y blanco!)

¡Hecho! Con la parte difícil al menos ...
Todo está en tus manos ahora. Seguramente habrás visto este tipo de círculos abstractos en muchos fondos de pantalla, ¡así que sé creativo y presume de lo que puedes hacer!
Aquí hay algunos ejemplos de fondos de pantalla que hice usando esta técnica y algunos efectos de Photoshop:



¡Bien! ¡Eso es! ¡Ahora enciende tu lado creativo y comienza a hacer algunas piezas de arte! Si tiene alguna pregunta o desea solicitar guías para otras técnicas, ¡simplemente publique un comentario a continuación!
