Cómo usar Photoshop para hacer tus propios iconos de estilo iOS 6
Manzana Adobe Photoshop / / March 18, 2020

Con mucho debate sobre si iOS 7 es bueno o no, no hay otra opción que elegir un lado: iOS 6 o iOS 7. Personalmente, creo que los íconos de iOS 7 son un poco una estafa de Windows Phone, pero bueno, ¿qué vas a hacer? No es lo primero que Apple tiene copiado u otro Microsoft de Apple o Android, es realmente un círculo completo. Entonces, mientras estamos en el Estado de ánimo de manzana por qué no probar un rápido Tutorial de Photoshop en hacer tus propios íconos de iOS 6.
Encontrar buenos iconos de muestra
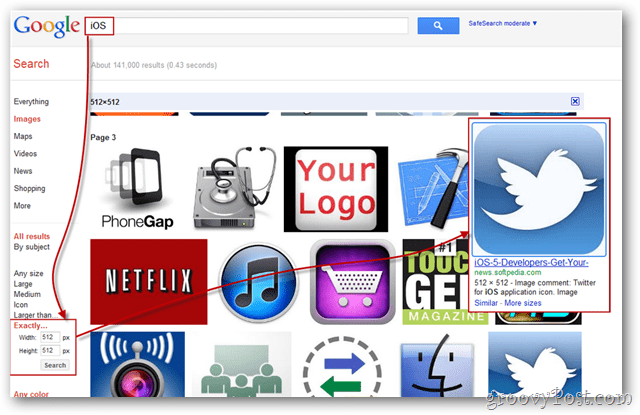
El primer paso es encontrar una muestra de icono de iOS. Haga una búsqueda rápida de imágenes en Google o Bing para "Iconos de iOS". Apunte su búsqueda para obtener resultados más precisos utilizando las opciones de búsqueda Exactamente en Google.
Después de encontrar un buen icono PNG, guárdelo en su PC para que podamos abrirlo en Photoshop.

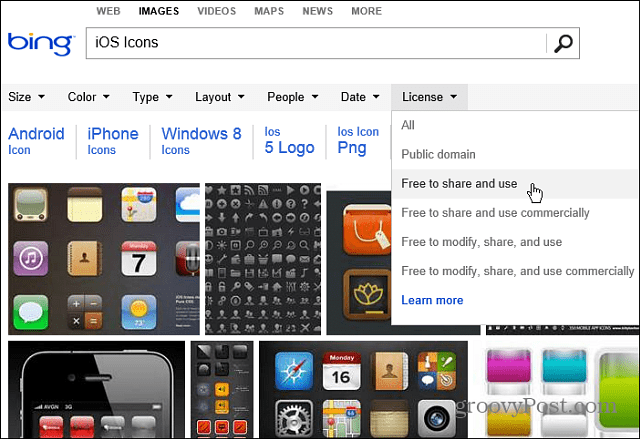
También vale la pena mencionar que Bing hace que la búsqueda de imágenes e íconos de uso gratuito para uso personal sea mucho más fácil.

Empezando
Importe la imagen guardada en Photoshop y asegúrese de que sea un PNG adecuado. Se supone que tiene un
yoSi el fondo no es transparente, puede usar algo como Herramienta de borrador mágico en cada una de las cuatro manchas blancas en las esquinas.

Ctrl + clic la miniatura de la capa con su icono importado para hacer una selección de la forma del icono. Entonces puede (con la herramienta de marco rectangular) botón derecho del ratón y Llenar con cualquier color sólido que quieras. Intentaré negro para empezar.

Efectos especiales
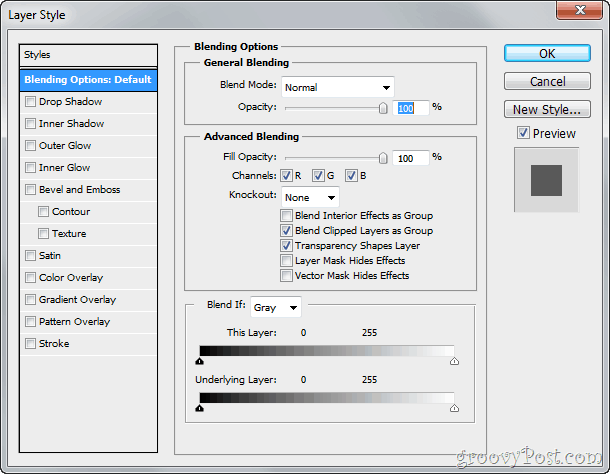
Ahora es el momento de darle a su icono el aspecto brillante de iOS 6 (que es mejor que iOS 7, por supuesto). Haga clic derecho en su capa y seleccione Opciones de fusión.

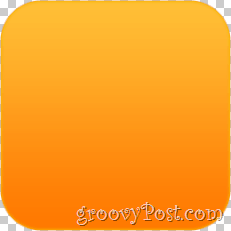
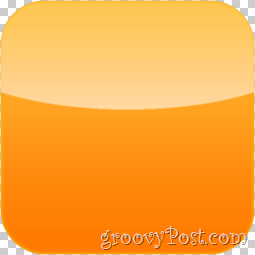
Las opciones de fusión le permitirán hacer una variedad de estilos de capas superpuestas que pueden replicar el aspecto del icono de iOS. Comience con un Degradado y luego prueba Sombra y Brillo interior. Su resultado final se verá más o menos así:

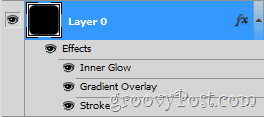
Y tu capa se verá así:

Consejo: puedes renombra tu capa (Shift + Ctrl + N) para mantener las cosas más organizadas.
Añadir un poco de brillo
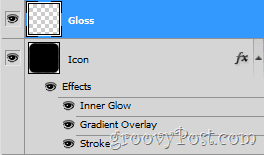
Ahora, reproduzcamos el brillo brillante en la parte superior de casi todos los íconos de iOS 6. Primero, crea una nueva capa. Llámalo "Gloss" y ponlo encima su capa de icono:

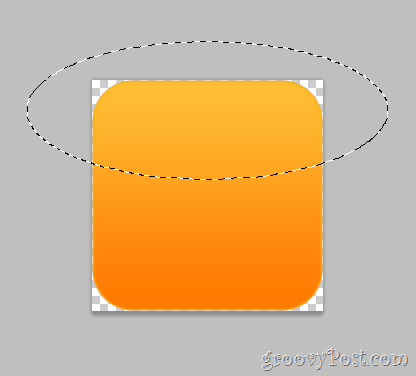
Ahora agarra el Herramienta de marco elíptico (oculto detrás de la herramienta Marco rectangular). Haga una pequeña forma redonda en la parte superior del icono de esta manera:

Sin anular la selección, recoja su Herramienta gradiente y crea rápidamente un degradado que se desvanece del blanco al 100% de transparencia:

Después de crear su gradiente, arrástrelo desde la parte inferior de la selección mientras mantiene presionada la tecla Mayús.

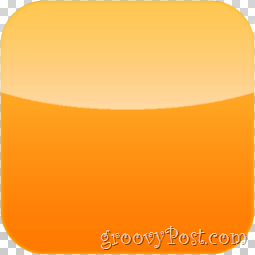
Ahora elimine el brillo que sale de los límites del icono. Haciendo un Ctrl + clic en la miniatura de Capa de iconos y luego invirtiendo nuestra selección con Clic derecho> Seleccionar inverso Puedes cubrir las cuatro esquinas en blanco. Ahora podemos seleccionar el Capa de brillo y presione el Eliminar clave para deshacerse del exceso de brillo. Puedes terminar con un rápido Ctrl + D para anular la selección.

Propina: Para mejorar el efecto del brillo, puede probar diferentes modos de superposición de capas, algunos de los cuales funcionan bien son Pantalla, Luz tenue y Cubrir.
Finalizando su icono
Ahora puede agregar cualquier logotipo que desee usar. Echa un vistazo a mi nueva aplicación dulce: ¡el iSmile! Solo $ 99.99 en la App Store - es broma, por supuesto! Puedes usar esta técnica para crear tantos iconos geniales como quieras... ¡diviértete!