Cómo obtener el tema de diseño de material de Google Chrome en Firefox
Cromo Firefox / / March 18, 2020
Ultima actualización en

Si no le gusta el aspecto de las esquinas cuadradas de las pestañas en Firefox, puede darles el aspecto redondeado de la interfaz de usuario de diseño de materiales de Chrome.
Si no le gusta el aspecto de las esquinas cuadradas de las pestañas en Firefox, puede darles el aspecto redondeado de la interfaz de usuario de diseño de materiales de Chrome. También puede colocar extremos redondeados en la barra de direcciones y convertir los iconos de la barra de herramientas de Firefox en iconos de Diseño de materiales. Hoy le mostraremos cómo puede obtener la interfaz de usuario de diseño de materiales de Chrome en Firefox.
Antes de cambiar a la interfaz de usuario de diseño de materiales
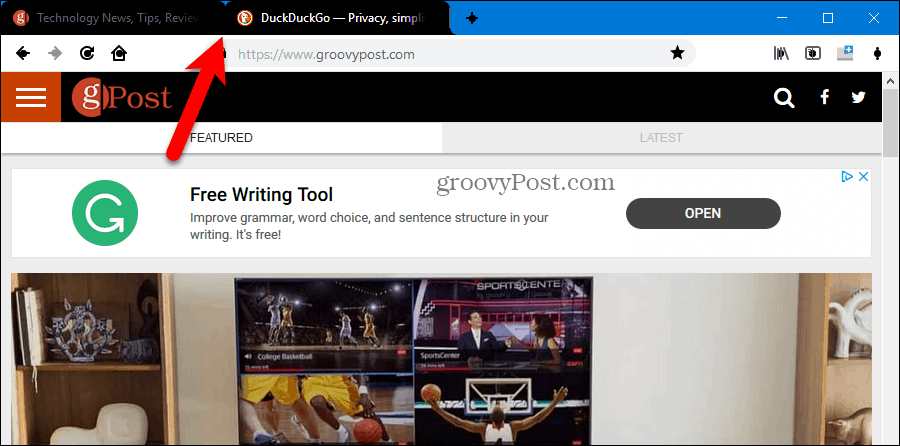
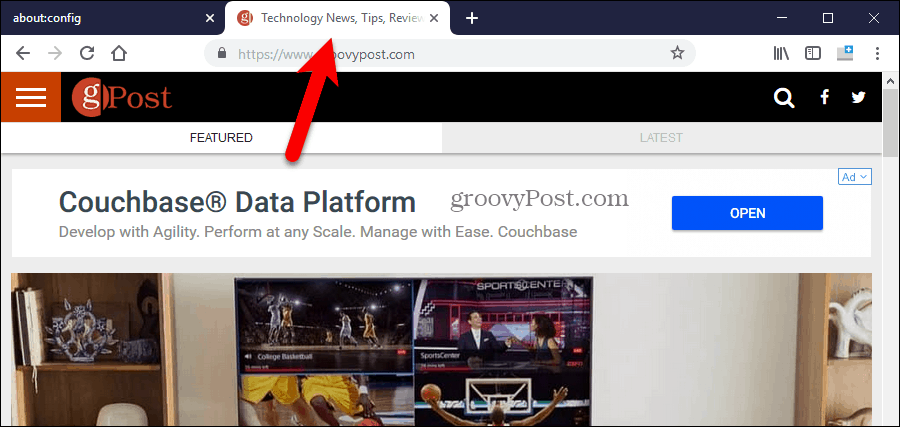
Así es como se ven las pestañas y los íconos de Firefox antes de aplicar la interfaz de usuario de diseño de materiales a Firefox:

Ahora aplicaremos la interfaz de usuario de diseño de materiales a Firefox y obtendremos esquinas redondeadas y los íconos de diseño de materiales.
Descargar y extraer los archivos requeridos
Descargue el archivo zip de MaterialFox para obtener los archivos requeridos.
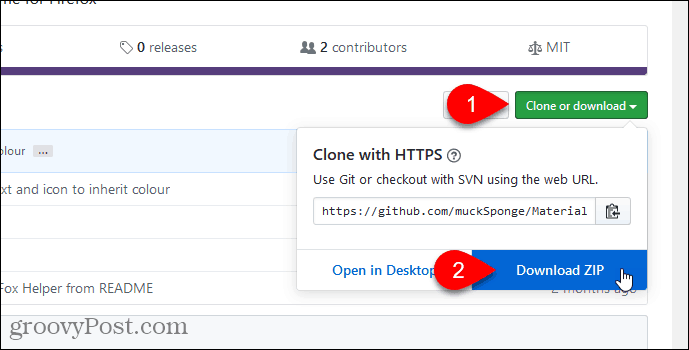
Haga clic en Clonar o descargue en la página web y luego haga clic en Descargar ZIP. Guarde el archivo en una carpeta en su disco duro.

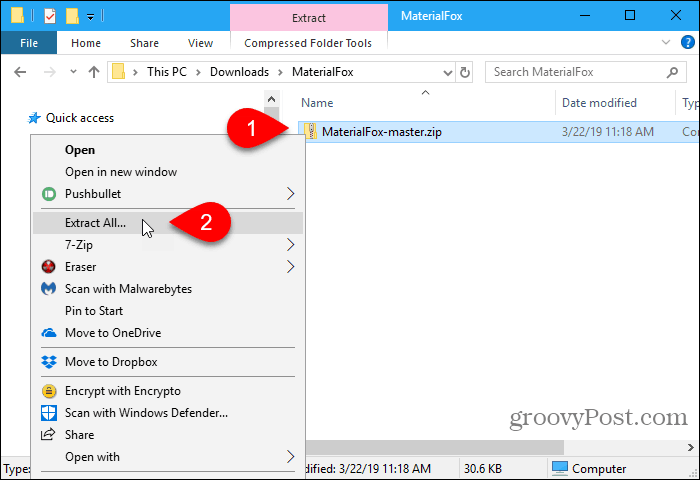
Extraiga los archivos utilizando la herramienta de extracción integrada en Windows o una herramienta de terceros como 7-Zip o WinZip.

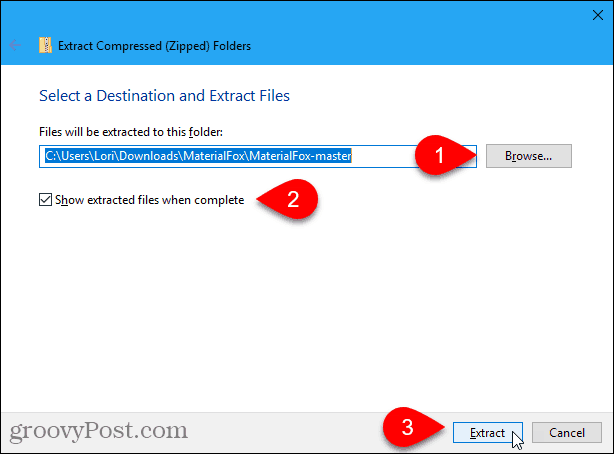
Si usa la herramienta de extracción incorporada de Windows, haga clic en Vistazo para elegir una ubicación de descarga.
Comprobar el Mostrar archivos extraídos cuando se completa cuadro para abrir una ventana del Administrador de archivos directamente a la carpeta descargada cuando se completa la extracción. Hacer clic Extraer.

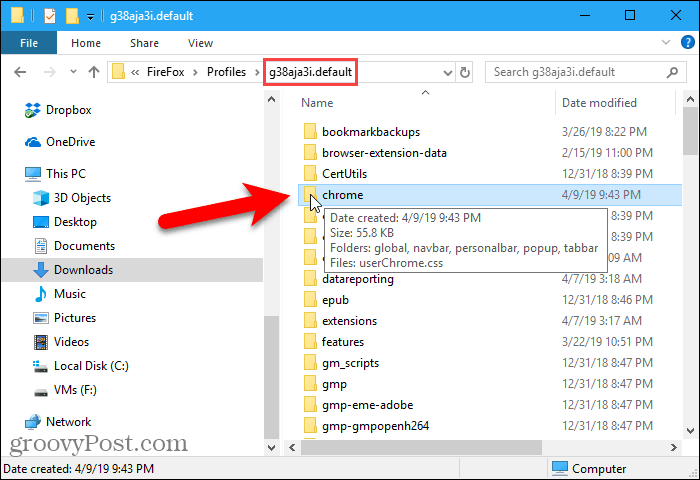
Abra su carpeta de perfil de Firefox
Vamos a copiar el cromo carpeta de la MaterialFox-master carpeta que descargamos. los cromo carpeta contiene userChrome.css archivo utilizado para aplicar la interfaz de usuario de diseño de materiales a Firefox. Pero, primero, verifiquemos si ya tiene un cromo carpeta y su propia costumbre userChrome.css archivo en su carpeta de perfil de Firefox.
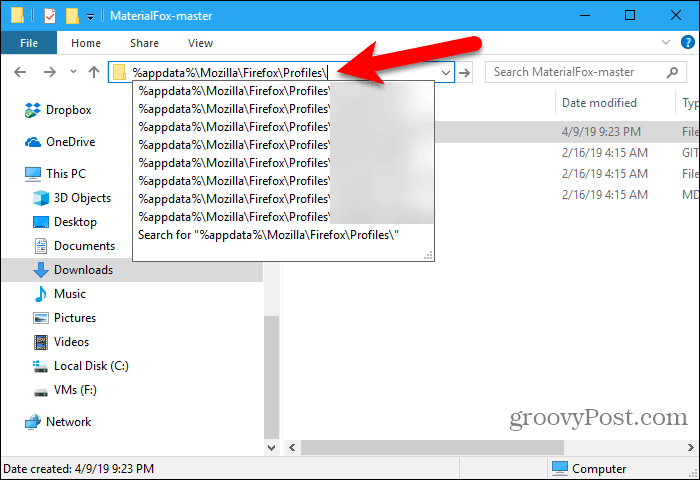
Para abrir su carpeta de perfil, escriba (o copie y pegue) la siguiente ruta en la barra de direcciones en el Explorador de archivos y presione Entrar.
% appdata% \ Mozilla \ Firefox \ Profiles \

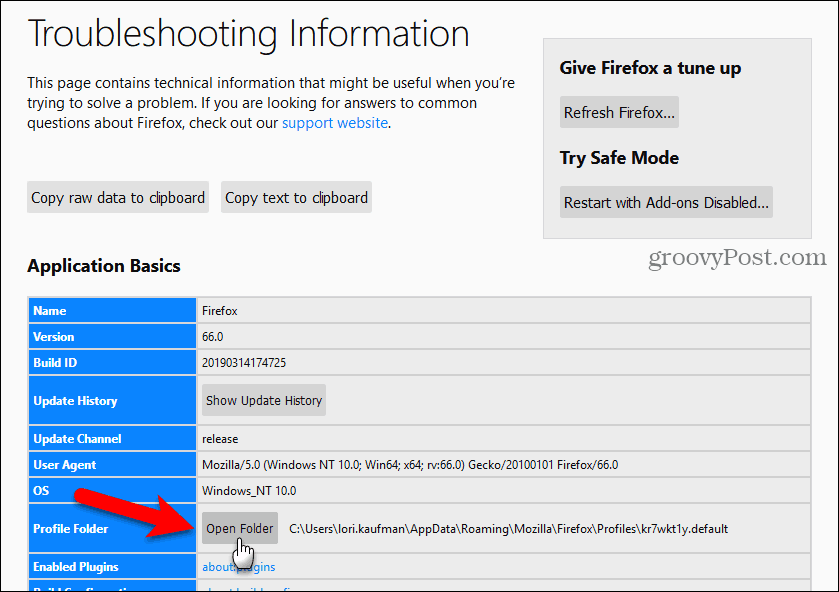
También puede acceder a su carpeta de perfil desde Firefox.
Tipo:acerca de: soporte en la barra de direcciones y presione Entrar.
O puedes ir a Menú de Firefox> Ayuda> Información de solución de problemas y luego, debajo Fundamentos de aplicaciónhaga clic Carpeta abierta cerca de Carpeta de perfil.

Su perfil de Chrome se abre en una nueva ventana del Explorador de archivos. Deja esta ventana abierta.
Editar un archivo userChrome.css existente
Si aún no tiene una carpeta de Chrome en su carpeta de perfil, pase a la siguiente sección.
Si tienes un cromo carpeta en su carpeta de perfil y una userChrome.css archivo en la carpeta de Chrome, luego editaremos el existente userChrome.css archivo. De esa manera, no perderá ninguna personalización que ya haya aplicado.
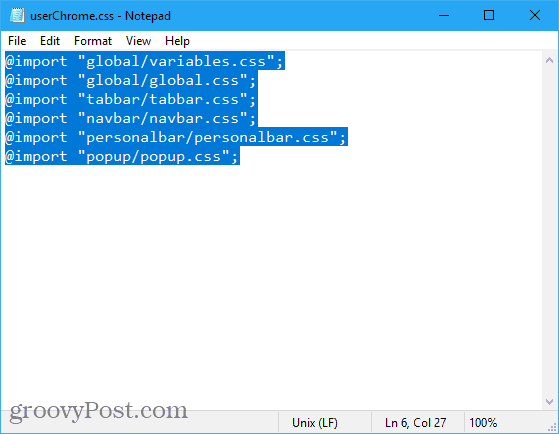
los MaterialFox-master la carpeta que descargaste contiene un cromo carpeta con un userChrome.css archivo en el mismo. Abre eso userChrome.css archivo en un editor de texto como el Bloc de notas, copie todo lo que contiene y cierre el archivo.
Entonces, abre el tuyo userChrome.css archivo (en el cromo carpeta dentro de su carpeta de perfil) en un editor de texto. Pegue el texto que copió al final de su userChrome.css archivar y guardar y cerrar el archivo.

Copie y pegue la carpeta de Chrome descargada
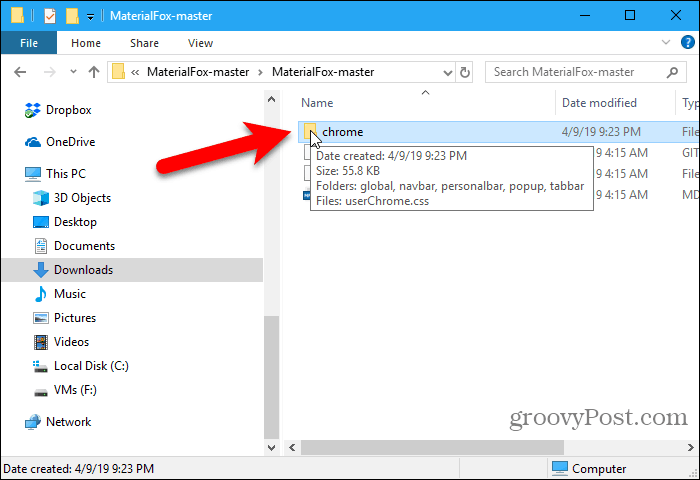
Si aún no tienes un cromo carpeta en su carpeta de perfil, abra una nueva ventana del Explorador de archivos y luego abra el MaterialFox-master carpeta que extrajo.
Copia el cromo carpeta en el MaterialFox-master carpeta.

Vuelva a la ventana del Explorador de archivos con su carpeta de perfil abierta.
Pegar el cromo carpeta que copió de MaterialFox-master carpeta en su carpeta de perfil.

Repara las pestañas negras y los íconos de aspecto extraño
Abra Firefox para ver el resultado de la nueva configuración de la interfaz de usuario de Material Design.
Notarás que las pestañas son negras y los íconos se ven extraños.

Solucionaremos este problema utilizando una configuración de Firefox.
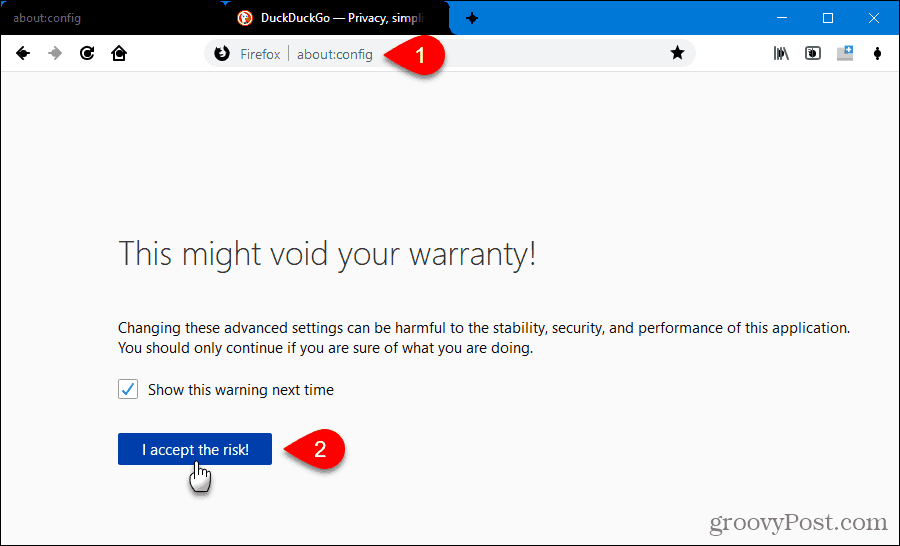
Tipo:acerca de: config en la barra de direcciones de Firefox y presione Entrar. Verás un mensaje de advertencia.
Hacer clic Acepto el riesgo! continuar.

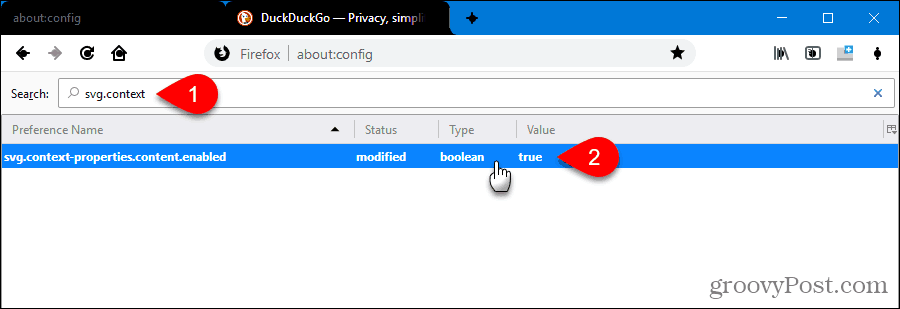
Tipo:svg.context en el Buscar caja. Se muestran las siguientes preferencias:
svg.context-properties.content.enabled
Esta preferencia se establece en falso de forma predeterminada, lo que significa que está deshabilitado.
Para habilitar la función, haga doble clic para cambiar su valor a cierto. También puede hacer clic derecho en la preferencia y seleccionar Palanca.

Ahora cambie a cualquier otra pestaña o reinicie Firefox. Las pestañas negras y los íconos de aspecto extraño son fijos.

Mostrar el color de acento de Windows 10 en la barra de título de Firefox
En Windows 10, hay una cosa más que cambiar, si desea que la barra de título y las pestañas inactivas en Firefox no sean negras.
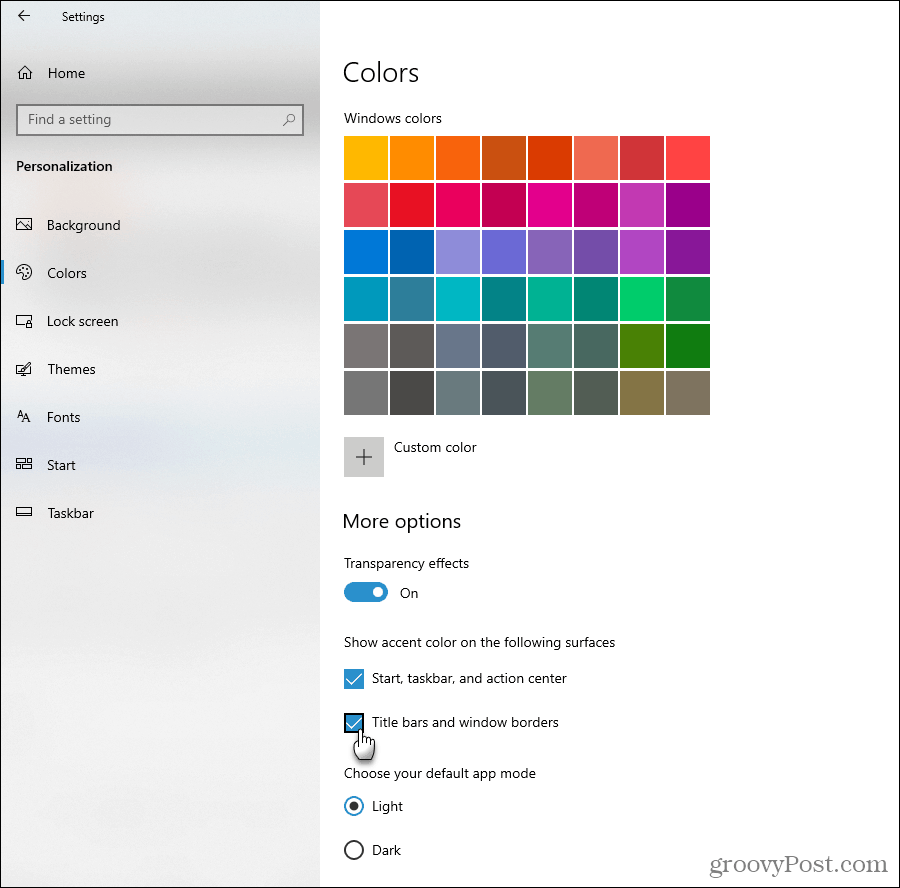
Hacer clic Configuraciones en el menú Inicio y ve a Personalización> Colores.
Comprobar el Barras de título y bordes de ventanas caja debajo Mostrar color de acento en las siguientes superficies.

Disfruta de la interfaz de usuario de diseño de materiales en Firefox
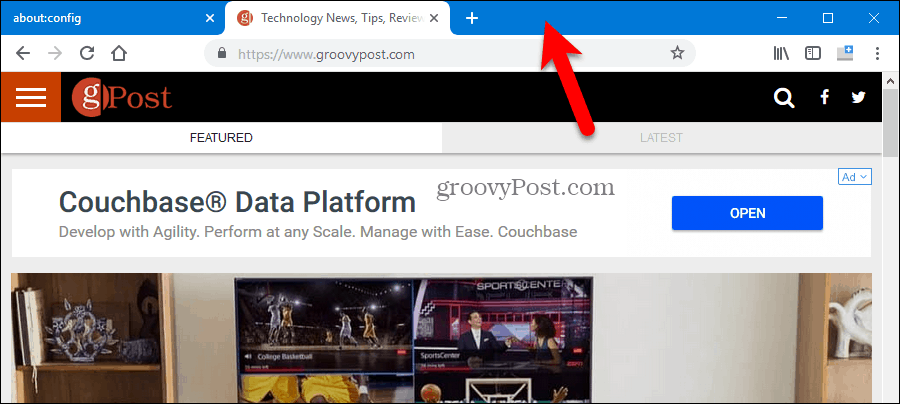
Ahora las pestañas tienen esquinas redondeadas agradables y los iconos tienen el aspecto de Diseño de materiales. Y la barra de título y las pestañas inactivas tienen el color de acento que elegiste en la configuración de Windows 10.

Desinstalar la interfaz de usuario de Material Design de Firefox
Si decides volver a las esquinas agudas de las pestañas y los íconos originales en Firefox, es fácil. Haz una de las siguientes:
- Si copiaste el cromo carpeta de la MaterialFox-master carpeta a su carpeta de perfil, elimine esa carpeta de Chrome.
- Si copió el texto del userChrome.css archivo en el MaterialFox-master carpeta y pegarlo en tu propio userChrome.css archivo, abra su userChrome.css archivo y elimine el texto que pegó en él.
