
Ultima actualización en

Las interfaces gráficas de usuario (GUI) han cambiado la informática tal como la conocemos. Curiosamente, algunos de los componentes GUI más reconocidos se desarrollaron hace décadas.
Ya sea que esté leyendo este artículo en su teléfono inteligente, tableta o computadora, lo está experimentando a través de una interfaz gráfica de usuario o GUI. Como sugiere su nombre, una GUI permite a los usuarios interactuar con dispositivos electrónicos a través de iconos gráficos en lugar de interfaces de usuario basadas en texto. Aquí hay un vistazo a la historia de GUI y por qué es crucial.
Historia de la GUI
Los usuarios de Windows desde hace mucho tiempo pueden pensar que la transición de sistemas basados en texto a GUI ocurrió cuando Windows 95 reemplazó a Windows 3.1. Aunque esto fue un hito esencial en la adopción de GUI, hay que remontarse a 1963, cuando se introdujo el primer programa de diseño gráfico asistido por computadora.
Con el programa Sketchpad de Ivan Sutherland, los usuarios podían crear y manipular objetos en dibujos de ingeniería con un lápiz óptico. Sketchpad fue seguido por el sistema en línea de Stanford (NLS) más tarde esa década. Aunque es posible que el nombre de NLS se haya perdido en la historia, el resultado no. El sistema utilizó hipervínculos basados en texto que manipuló el primer mouse de computadora del mundo.
En la década de 1970, se introdujo la programación Smalltalk, que se ejecutaba en la computadora Xerox Alto. La mayoría de las GUI modernas se derivan de este sistema. Mientras tanto, la interfaz de usuario de Xerox PARC trajo a la vanguardia otros elementos gráficos ahora familiares, incluidas ventanas, menús, botones de opción y casillas de verificación. A finales de la década, empresas como Microsoft, Apple e IBM se involucraron con las GUI.
Adopción posterior
Los sistemas GUI entraron en la corriente principal en la acelerada década de 1980. El Apple Lisa fue lanzado en 1983, seguido por el primer Apple Macintosh mucho más exitoso un año después. Windows 95 finalmente llegó una década después y, en unos meses, se convirtió en el sistema operativo de escritorio más popular de todos los tiempos.
El comienzo del siglo XXI vio la llegada de los sistemas operativos móviles, incluidos iOS de Apple, Android de Google y muchos más. Si bien es diferente en la superficie, cada uno ha utilizado los mismos elementos GUI implementados por primera vez hace décadas.
Características clave de la GUI
Cada uno de los sistemas GUI ofrece estas secciones genéricas: ventanas, menú, iconos, controles y pestañas. Los elementos interactivos incluyen un cursor, puntero, punto de inserción, selección y control de ajuste.
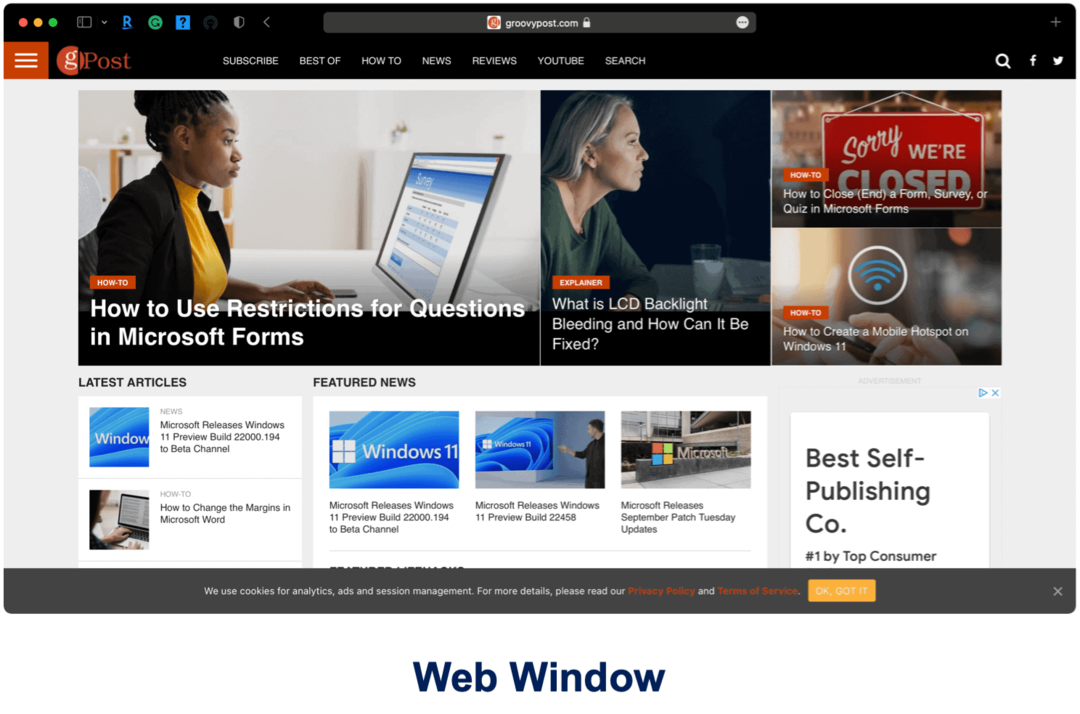
Ventanas

Estás viendo este artículo a través de un navegador web, que, por definición, es una ventana, al igual que tu programa de correo electrónico o el título del software de Adobe. Las ventanas son áreas de la pantalla de una computadora donde la información visible está separada del resto de la pantalla.
Una ventana contenedora encierra otras ventanas o un control del mismo modo que una ventana del navegador le permite ver y navegar por una serie de elementos, como documentos o páginas web. Hoy en día, las consolas como US-DOS y UNIX aparecen a través de ventanas de terminal de texto.
También hay ventanas de mensajes, que a veces se denominan cuadros de diálogo. Estas ventanas se abren dentro de un programa en su máquina. Por lo general, le piden que proporcione una respuesta afirmativa o negativa. Por ejemplo, cuando cambia un documento en un programa como Microsoft Word, puede aparecer una ventana de mensaje preguntando si este es el movimiento que desea realizar.
Menús
Cuando usa un mouse, dedo u otro dispositivo señalador, lo más probable es que esté ejecutando un comando a través del siguiente elemento de la GUI, los menús. Estos elementos suelen ofrecer una lista de opciones, lo que facilita al usuario determinar qué hacer a continuación. Hay varios tipos de menús, incluida una barra de menús y un menú contextual. Verá el primero en la parte superior de la pantalla. Cuenta con menús desplegables que aparecen al hacer clic en palabras en el menú.
Los menús contextuales, por el contrario, son invisibles hasta que se hace clic o se toca. Al hacer clic con el botón derecho en una computadora, normalmente aparece un menú de contenido previamente oculto.
Iconos

Las partes más notables de cualquier sistema GUI son los iconos. Estas pequeñas imágenes, que se encuentran en un escritorio, página de inicio o carpeta, representan diferentes objetos como un programa, archivo, página web o comando. El icono abre dicho objeto al hacer clic.
Control S
En los sistemas GUI, también encontrará controles, a veces llamados widgets. Estos elementos de control gráfico son un componente de software esencial que permite al usuario leer o modificar (mediante la edición) información sobre una aplicación. Los controles adoptan varias formas, incluidos controles deslizantes, botones de opción, casillas de verificación y más.
Pestañas
Finalmente, hay pestañas. Estos elementos suelen adoptar la forma de un pequeño cuadro rectangular o un texto simple. Cuando se hace clic, aparece una lista de objetos o secciones similares. Las pestañas, por ejemplo, son un componente esencial en los navegadores web. Al hacer clic en las pestañas, puede moverse entre dos o más sitios web simultáneamente sin cerrar otro. Cada pestaña contiene una página web independiente.
Elementos interactivos clave de la GUI
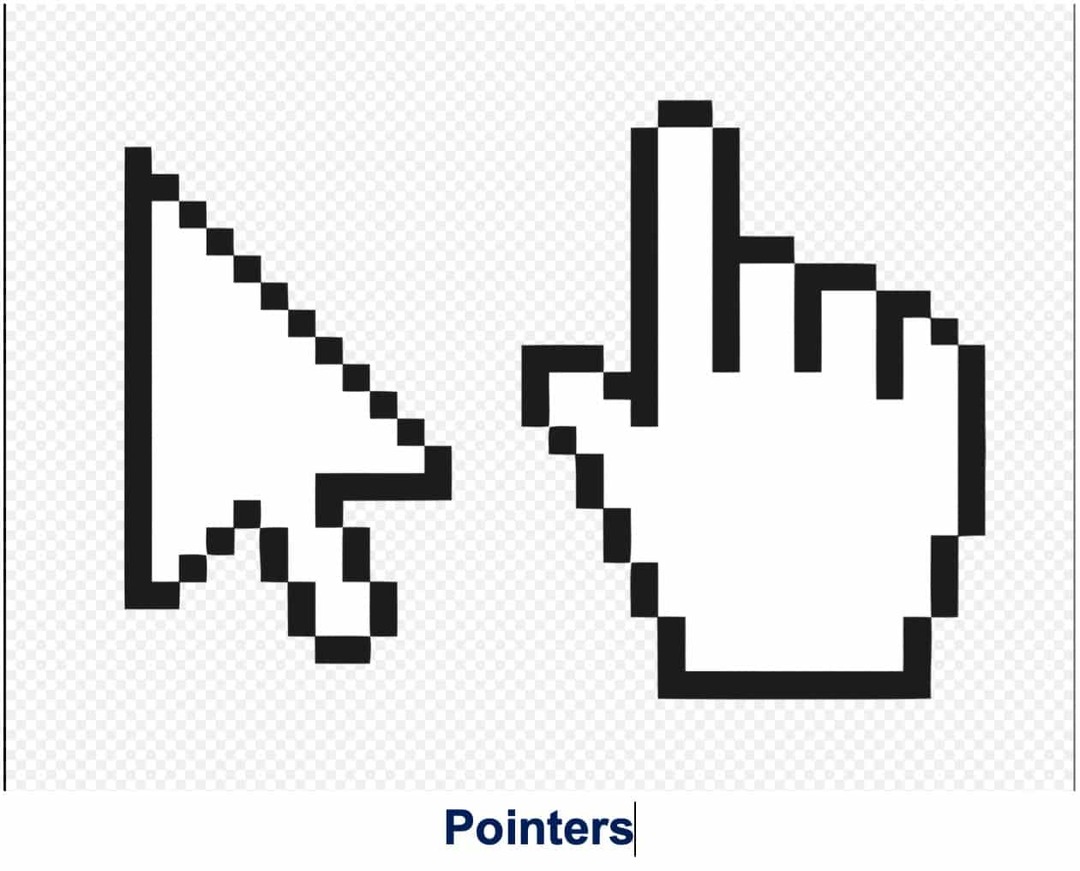
Ninguno de nosotros apreciaría completamente lo que significa GUI para la informática si no fuera por las herramientas desarrolladas para moverse entre las diversas funciones. Estos elementos interactivos han evolucionado a lo largo de los años e incluyen cursores, punteros y muchos más.

A puntero es un objeto gráfico que se mueve en la pantalla de una computadora usando un mouse o un panel táctil. Los punteros inician clics, toques y arrastres familiares. A cursor es un tipo de puntero e indica su ubicación exacta en una pantalla. Una línea vertical intermitente muestra la ubicación de un cursor.
Un punto de inserción es donde se producirán los comandos iniciados por el usuario, por ejemplo, dentro de las aplicaciones de texto o al usar la operación de copiar y pegar. A selección es una lista de elementos donde tienen lugar las operaciones del usuario. Los usuarios suelen agregar elementos a esta lista manualmente, aunque no siempre. Finalmente, un manija de ajuste es un indicador de un punto de partida para una operación de arrastrar y soltar. Un cuadro que aparece en las esquinas y bordes de una ventana, por ejemplo, es una manija de ajuste.
Mucho que ver
En muchos aspectos, todo en la pantalla de una computadora hay una GUI. Aunque las características y los elementos han mejorado a lo largo de los años, los conceptos básicos se han mantenido iguales durante décadas. Sin estos, la informática se vería muy diferente.


