
Ultima actualización en

HTML es un lenguaje de marcado que los desarrolladores de sitios web utilizan para crear todas las páginas web que encuentra en Internet.
HTML es un lenguaje de marcado que los desarrolladores de sitios web utilizan para crear todas las páginas web que encuentra en Internet.
¿Qué es HTML?
HTML son las siglas de Hyper Text Markup Language. Define el diseño y la estructura de una página web utilizando "etiquetas" de formato dentro de corchetes formados por símbolos menores que "".
Cada elemento de la página web incluye una etiqueta específica que le dice al navegador cómo formatear o estructurar esa sección de la página. Por lo tanto, una página web completa es simplemente una serie de esos elementos.
Por ejemplo, una de las páginas web más básicas contendrá:
- : Marca el principio y el final de un archivo HTML
- : Marca el comienzo y el final de la información del encabezado de la página web
- : Etiqueta el título que debe mostrarse en la barra de título del navegador
- : Marca el principio y el final del contenido de la página web
- a: Cambia el tamaño de los encabezados en todo el documento de grande (H1) a muy pequeño (H6)
- : Inserta un salto de párrafo como dos retornos de carro (un espacio entre líneas)
-
: Inserta un salto de línea (sin espacio entre líneas) - : Pone en negrita el texto entre las etiquetas
- : Pone en cursiva el texto entre las etiquetas
-
: Inserta una imagen donde exista esta etiqueta
- : Inserta un enlace a otra página web dentro del documento
Hay muchas otras etiquetas HTML que puede usar, pero las anteriores son las más comunes en la mayoría de las páginas web de Internet.
Un ejemplo de un archivo HTML
No se necesita experiencia en programación para crear su propia página web. De hecho, puede abrir el Bloc de notas ahora mismo, escribir un texto simple y guardarlo como un archivo .html o .htm. Esta podría ser la primera página web que haya creado y todo lo que necesita es su propia computadora.
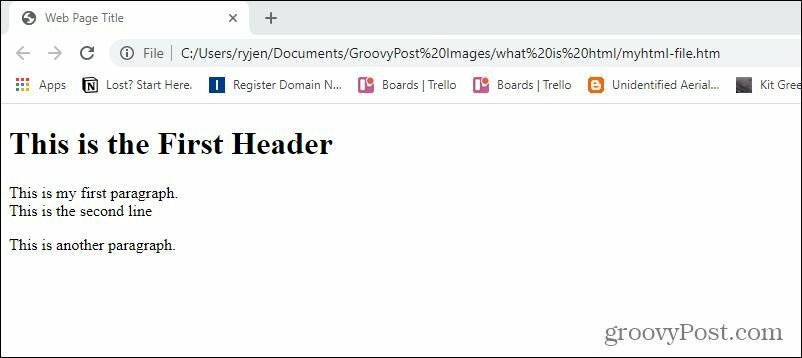
El siguiente es un ejemplo de un archivo HTML muy simple.
Este es el primer encabezado
Este es mi primer párrafo.
Esta es la segunda línea
Este es otro párrafo.
Así es como funciona este marcado de hipertexto:
- Las dos primeras líneas le dicen al navegador que el documento está en formato HTML y que el idioma es el inglés.
- El título de la página encerrado por
y configure la página web para que el navegador se muestre como "Título de la página web". - La sección incluida con y le dice al navegador que estas líneas contienen el contenido para mostrar en la página web.
- El encabezado adjunto
y
Las etiquetas crean "Este es el primer encabezado" en la fuente de encabezado más grande disponible en HTML. - La
y
Las etiquetas insertan un espacio después de la etiqueta. - La
La etiqueta inserta un salto de línea después de esa oración. - finaliza el documento y la página web dejará de cargarse en este punto.
Aquí está el archivo de la página web anterior cuando lo abre con su navegador.

Como puede ver, es sencillo crear una página web incluso si no tiene un servidor web. Todo lo que necesita es crear un archivo HTML y cargarlo con su
Cómo funciona HTML
Obviamente, la mayoría de las páginas no se almacenan en su computadora. En cambio, se almacenan en servidores web en Internet. Por lo tanto, cuando visita un artículo u otro contenido en cualquier sitio web, el servidor envía a su navegador el archivo .html que contiene el contenido de esa página.
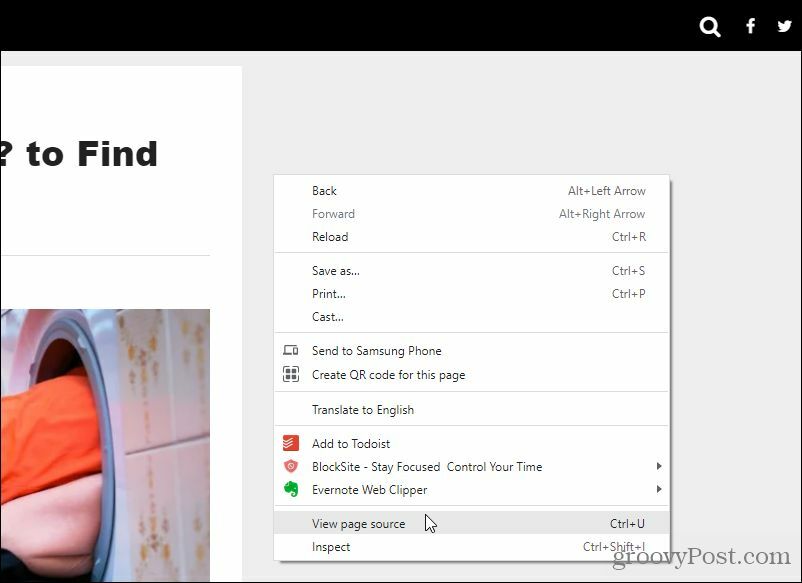
Puede ver el código HTML de cualquier página web en el navegador Chrome haciendo clic con el botón derecho en cualquier lugar de la página y seleccionando Ver código fuente.

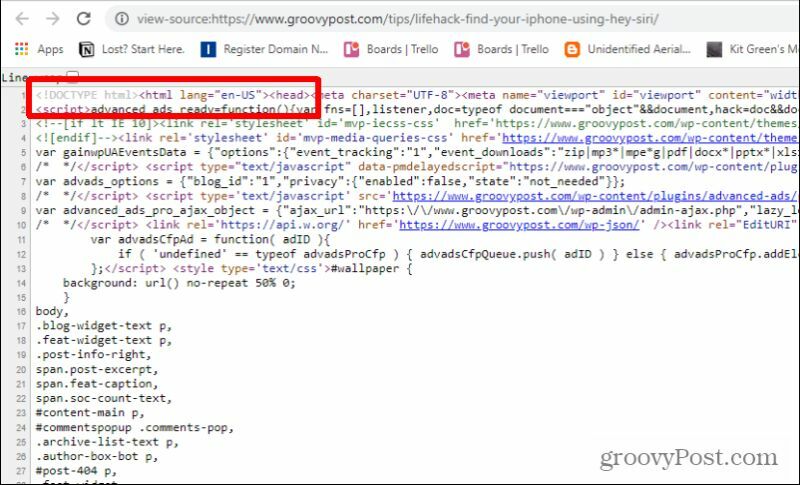
Esto le mostrará el código detrás de la página web. Puede ver que es un archivo HTML por la primera etiqueta en la parte superior del archivo.

Sin embargo, también observará que el código fuente contiene otros tipos de etiquetas que no son etiquetas HTML en absoluto.
Scripts incrustados en archivos HTML
Por ejemplo, puede ver un código que llama a archivos .php o .js. Estos son scripts PHP y Javascript que permiten páginas web dinámicas que cargan contenido diferente según las entradas del usuario o la salida de otros guiones que se ejecutan en el servidor web o el navegador y entregan contenido en el mismo archivo HTML que lee su navegador.

Dado que HTML es un método "estático" que se utiliza para formatear el contenido de una página web, los diseñadores web necesitan una forma más dinámica de cambiar el contenido de la página según el lugar en el que los navegadores se desplazan o hacen clic. Los navegadores pueden leer e interpretar el código Javascript, alterando el formato u otros elementos de una página web en función de la interacción del usuario.
Por ejemplo, así es como los menús de una página cambiarán de color cada vez que pase el cursor sobre cada elemento del menú.

El código PHP incrustado en la página web permite que cosas como los botones dinámicos funcionen correctamente. Por ejemplo, el Comentarios El botón en la parte inferior de los artículos que verá en este sitio está impulsado por código PHP que se ejecuta en el servidor y entregará los comentarios publicados en cada artículo.

PHP también permite a los administradores web crear funciones innovadoras como el desplazamiento infinito que continúa cargando nuevos artículos a medida que se desplaza hacia abajo en la página principal del sitio.
Gracias a los modernos lenguajes de secuencias de comandos basados en la web, las páginas web de hoy en día ya no son solo estáticas, que es todo lo que permite el código HTML.
Otras etiquetas HTML
Si está listo para comenzar a crear sus propios archivos HTML, necesitará saber cómo usar las etiquetas HTML más comunes además de las básicas descritas anteriormente.
Los siguientes son algunos ejemplos de algunas etiquetas HTML más que puede usar cuando codifica sus propias páginas web.
HREF para insertar enlaces
Para insertar un enlace dentro de su página web, use a href.
Encuentra tu iPhone usando Hey Siri
Esto vinculará el texto "Encuentra tu iPhone usando Hey Siri" al enlace URL que has incluido entre comillas dobles después de "href =".
IMG SRC para insertar imágenes
Usted puede insertar imágenes en una página web usando img src.

Esto extraerá la imagen my-picture.jpg del servidor web y la mostrará en la página donde colocó esta etiqueta, con un ancho de 150 píxeles y una altura de 120 píxeles.
La alt El parámetro muestra el texto "mi foto de perfil" en los navegadores que no pueden mostrar la imagen. Si no incluye el parámetro "estilo", la imagen se mostrará con su resolución original, que puede ser demasiado grande o demasiado pequeña para el área de la página donde la está incrustando.
UL y OL para crear listas
Si desea utilizar listas numeradas o con viñetas en su contenido, hay dos etiquetas que le permiten hacerlo.
El siguiente código insertará una lista sin numerar (viñetas):
Usar
- al principio de la lista y
Puede utilizar el mismo enfoque para una lista numerada utilizando
- que significa "Lista ordenada".
Insertar tablas
Los diseñadores web solían utilizar tablas grandes para dar formato a las páginas web. Pero con la llegada de las hojas de estilo en cascada (CSS), esto ya no es necesario. En cambio, los archivos CSS se almacenan en el servidor web y las páginas HTML llaman a esos archivos para determinar cómo formatear cosas como márgenes, tamaños de fuente y colores, y más.
Sin embargo, las tablas siguen siendo útiles para mostrar cosas como datos. Para insertar una tabla, encierre el comienzo del contenido con
y terminarlo conEncierre cada fila con
y , y cada encabezado de columna individual con y . Cada celda regular, encerrada con y .
Nombre
Habla a
Número de teléfono
Ryan Dube
100 Jones Lane; Johnson City, TN
317-555-1212
Esto dará como resultado una página web de la siguiente manera:

Con solo estos elementos básicos, puede crear páginas web estáticas útiles para mostrar su contenido en Internet. Todo lo que necesita si quiere hacerlo público y visible para todo el mundo es registrarse en un cuenta de alojamiento web y almacene sus archivos en la carpeta pública dentro de su cuenta.
De echo, lanzar su propio sitio web es sorprendentemente fácil, especialmente si opta por utilizar una gestión de contenido plataforma como WordPress.
Cómo borrar la caché, las cookies y el historial de navegación de Google Chrome
Chrome hace un excelente trabajo al almacenar su historial de navegación, caché y cookies para optimizar el rendimiento de su navegador en línea. El suyo es cómo ...
Coincidencia de precios en la tienda: cómo obtener precios en línea mientras compra en la tienda
Comprar en la tienda no significa que deba pagar precios más altos. Gracias a las garantías de igualación de precios, puede obtener descuentos en línea mientras compra en ...
Cómo regalar una suscripción a Disney Plus con una tarjeta de regalo digital
Si ha estado disfrutando de Disney Plus y desea compartirlo con otros, aquí le mostramos cómo comprar una suscripción de regalo de Disney + por ...
Su guía para compartir documentos en Documentos, Hojas de cálculo y Presentaciones de Google
Puede colaborar fácilmente con las aplicaciones web de Google. Aquí está su guía para compartir en Documentos, Hojas de cálculo y Presentaciones de Google con los permisos ...


