Cómo optimizar su página de Facebook para la marca visual: examinador de redes sociales
Facebook / / September 26, 2020
 Eres tú preguntándose cómo optimizar visualmente el nuevo diseño de la página de Facebook?
Eres tú preguntándose cómo optimizar visualmente el nuevo diseño de la página de Facebook?
A partir del 10 de marzo de 2011, se hizo oficial: el nuevo diseño de la página de Facebook se aplicó a todas las páginas de fans. Ahora que el polvo se ha asentado, se han solucionado los errores y se han realizado algunos ajustes, los administradores ahora pueden centrar su atención en aprovechar al máximo lo que Facebook les ha dado, ¡que es MUCHO espacio en la pantalla!
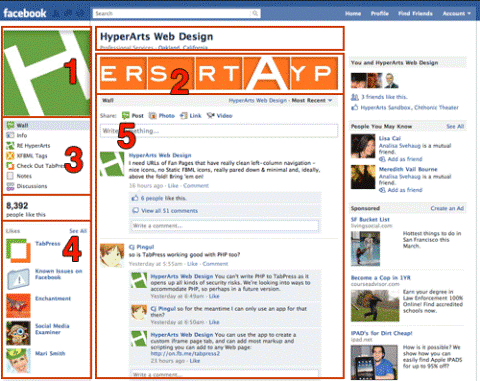
Esencialmente, El nuevo diseño de página otorga más de dos tercios del espacio de pantalla disponible a las marcas. (vea los cuadros rojos en la imagen de abajo), y Facebook reserva solo su estrecha banda azul en la parte superior y la columna de la derecha para su propio contenido.

Este nuevo diseño amplía enormemente las posibilidades de marca para las empresas. Ahora usted puede crear una presencia en Facebook que sea más completa y unificada
Se trata de la marca estrategia más que diseño!
diferente a otros articulos que se han centrado en pestañas de aterrizaje geniales, este artículo Eche un vistazo más amplio a los elementos disponibles y cómo usarlos. juntos para un mejor efecto visual y de mensajería.
Este artículo tratará principalmente sobre foto de perfil (vea la imagen # 1 de arriba), el tira de fotos (# 2) y el navegación por pestañas (# 3), cuyo uso creativo puede resultar en una página de fans visualmente atractiva y fácil de navegar. Pero el Me gusta destacados (# 4) y el miniatura de la foto de perfil (# 5) también presentan oportunidades de marca y merecen atención.
La imagen de perfil: el elemento visual más importante
La imagen de perfil es la identidad visual clave de su marca, que ocupa el lugar donde en los sitios web vería el logotipo de la marca. Tú quieres darle peso visual ya que ocupa la "esquina de poder" de la página.
Las dimensiones máximas permitidas de la imagen de perfil son 180 px x 540 px. Sin embargo, debido a que la navegación de la pestaña está directamente debajo de la imagen del perfil, los administradores de la página deben equilibre la altura de la imagen y mantenga la navegación de la página por encima del pliegue.
Los administradores de la página deben ser conscientes de cómo equilibrar los mensajes en su imagen de perfil con cómo afecta la posición de la navegación de pestañas. Al igual que con los sitios web, desea mantener su información clave en la mitad superior de la página.
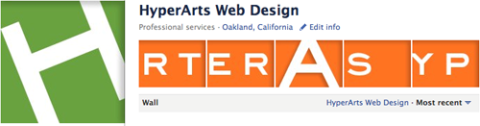
La imagen de perfil y la tira de fotos deberían funcionar juntas
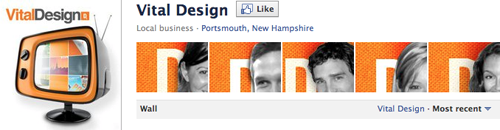
Debido a que la tira de fotos está inmediatamente a la derecha de la foto de perfil, los diseñadores deben considerar cómo cada uno afecta y refuerza al otro. los Página de bibliotecas de Manchester es un buen ejemplo, pero hay muchos otros.

¡Y no olvide la miniatura del perfil!
La miniatura es la imagen que acompaña a todas sus publicaciones y comentarios en las paredes de las páginas; por lo tanto, es su "mini logotipo" y debe elaborarse con cuidado.
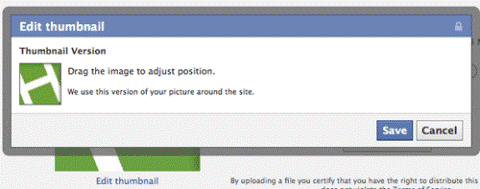
La miniatura, por defecto, solo muestra una sección de su foto de perfil; no puede crear y cargar una imagen específicamente para la miniatura. Sin embargo, tu podereditar la imagen en miniatura a través de "editar página> imagen de perfil> editar miniatura":

Simplemente arrástrelo al cuadro hasta que esté satisfecho con el resultado. Si tu foto de perfil es:

Tu quieres esto:

No esta:

El Photostrip: ¡ruede con la aleatoriedad!
Cuando Facebook agregó la tira de fotos a las páginas de fans, muchos saborearon usarla para crear una marca perfecta incorporando la foto de perfil y la tira de fotos. Sin embargo, se sintieron decepcionados al descubrir que, a diferencia de los perfiles personales, las cinco imágenes de la tira de fotos se barajaban cada vez que se cargaba la página.
Obtenga capacitación en marketing de YouTube: ¡en línea!

¿Quiere mejorar su compromiso y sus ventas con YouTube? Luego, únase a la reunión más grande y mejor de expertos en marketing de YouTube mientras comparten sus estrategias probadas. Recibirá instrucciones en vivo paso a paso centradas en Estrategia de YouTube, creación de videos y anuncios de YouTube. Conviértase en el héroe del marketing de YouTube para su empresa y sus clientes a medida que implementa estrategias que obtienen resultados comprobados. Este es un evento de capacitación en línea en vivo de sus amigos en Social Media Examiner.
HAGA CLIC AQUÍ PARA MÁS DETALLES - ¡LA VENTA TERMINA EL 22 DE SEPTIEMBRE!Pero muchas páginas se han adaptado rápidamente y aprovechado esa aleatoriedad y han seleccionado cinco imágenes que funcionan en cualquier orden.
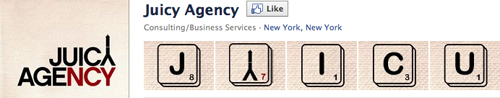
HyperArts y Agencia jugosa acentuar la aleatoriedad:


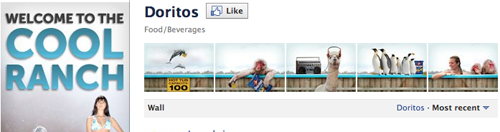
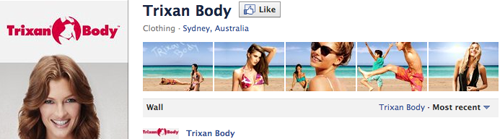
Mientras que otras marcas utilizan imágenes que no dependen de su pedido:



Como puede ver, la aplicación de la aleatoriedad de las cinco imágenes en la tira de fotos es un desafío de diseño / mensajería que las marcas y sus diseñadores deben aceptar. Es una oportunidad para se creativo dentro de las reglas.
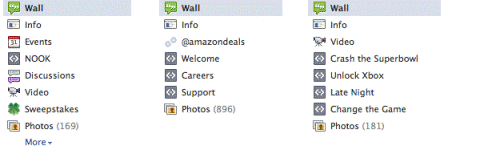
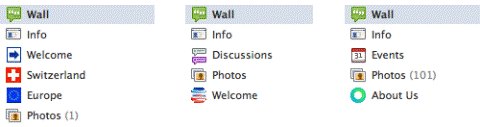
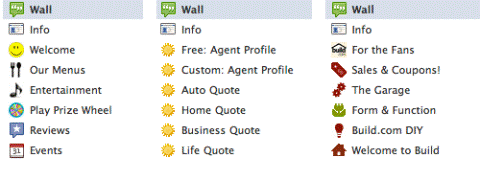
Navegación por pestañas: algo perdido, mucho ganado
Mover la navegación de pestañas a la columna de la izquierda fue probablemente el cambio más desagradable en el diseño de la página de fans. Los administradores sintieron que la navegación de su página había sido degradada a un lugar de menor visibilidad.
Pero hay otra cara de esa moneda. En lugar de seis pestañas azules con los nombres a menudo truncados debido a limitaciones de caracteres, ahora tienes 36 caracteres para trabajar y iconos personalizados.
Cuando creas tu propias aplicaciones iFrame, usted puede crear el icono de la pestaña de la aplicación para la navegación por pestañas, conectando visualmente la navegación con los otros elementos visuales de la página, o usando "idiogramas" (p. ej., una imagen de una bifurcación junto a la pestaña "menú") para reforzar el contenido de la pestaña.
¡Mantenga su navegación podada!
Las páginas deben evitar la navegación que está abarrotada con demasiadas pestañas (en particular, pestañas donde hay poco o ningún contenido), íconos de calidad y diseño muy variados (esos íconos grises de FBML estático ahora parecen anticuados y un poco feos) y ordenados al azar en lugar de por importancia.

En los ejemplos anteriores, y, fíjate, estos son de grandes marcas, hay pestañas de eventos sin eventos, aplicaciones sin íconos, muchos íconos FBML estáticos obsoletos, etc. ¡Estas marcas nunca serían tan descuidadas con la navegación de su sitio web!
En términos de páginas que son prestando atención a su navegación, había páginas que iban con lo recortado y minimalista ...

... y otros que usaron íconos personalizados (lo que puede hacer al crear pestañas de página iFrame) para crear una apariencia unificada:

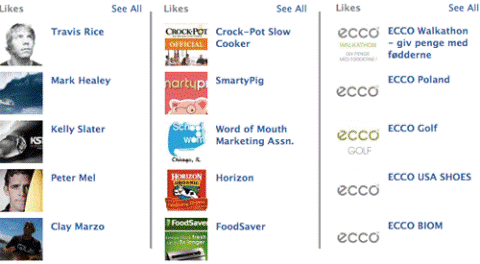
Me gusta destacados: oportunidades de marca cruzada y asociaciones
El área de "Me gusta destacados" en la columna izquierda debajo del recuento de Me gusta, presenta una gran oportunidad para que las marcas resaltar otras páginas propias, páginas asociadas o simplemente relacionadas por interés:

Los administradores tienen mucho control sobre los Me gusta destacados.
A través de "editar página> destacadas" puede seleccionar cuál de sus páginas que le gustan (estas son páginas que su página le ha gustado, no su perfil personal) aparecerá en la rotación de cinco páginas.

Conclusión: considere todos los elementos de su marca visual
Debido a que el diseño anterior solo permitía la marca visual de la imagen de perfil y las pestañas personalizadas, eso es realmente a lo único que tenían que prestar atención los responsables de la marca visual.
Pero es un nuevo día y un nuevo diseño, nítido y limpio, así que mirar todos los elementos anteriores, piense de manera creativa y utilícelos todos juntos para mostrar una presencia fuerte y convincente!
¿Qué opinas de estos cambios? Si tiene alguna pregunta o comentario, déjelos en el cuadro a continuación.



