Nuevas opciones para compartir en Facebook: lo que los especialistas en marketing deben saber: examinador de redes sociales
Facebook / / September 26, 2020
 ¿Quieres que más personas compartan tu contenido en Facebook?
¿Quieres que más personas compartan tu contenido en Facebook?
¿Está aprovechando las funciones para compartir de Facebook?
Facebook ofrece una variedad de nuevos botones y complementos que facilitan más que nunca a los lectores compartir e interactuar con su contenido en Facebook.
En este artículo vas a descubra cómo los nuevos botones y complementos para compartir en redes sociales de Facebook pueden ayudar a aumentar la participación de su contenido.

Obtener Analytics
Si está interesado en obtener análisis de cualquiera de los complementos sociales que aparecen en este artículo, querrá crear una aplicación para su sitio web.
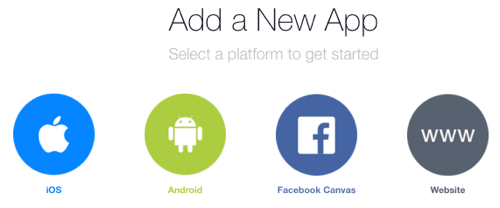
Para hacer esto, vaya a Quick Starts y crear una nueva aplicación de sitio web. Tenga en cuenta que si nunca ha creado una aplicación, deberá haga clic en el botón verde Registrarse y acepte los términos y condiciones del desarrollador. Entonces verá la siguiente pantalla.

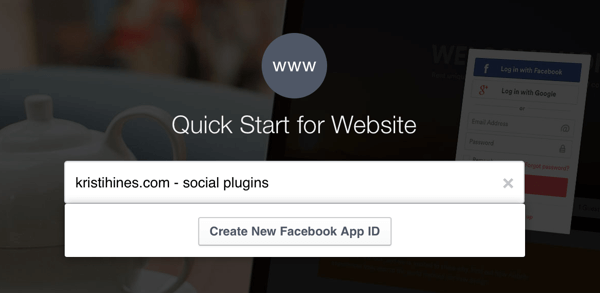
Después de ti haga clic en sitio web, podrá crear su primera aplicación para su sitio web. Ponle un nombre a tu aplicación que sea fácilmente reconocible, especialmente si tiene más de un sitio web y planea agregar más aplicaciones en el futuro.

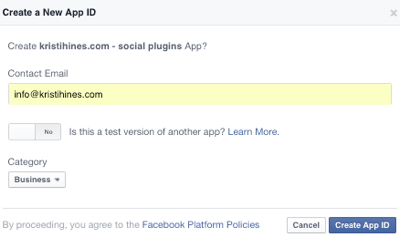
A continuación, deberá responder algunas preguntas básicas sobre su aplicación.

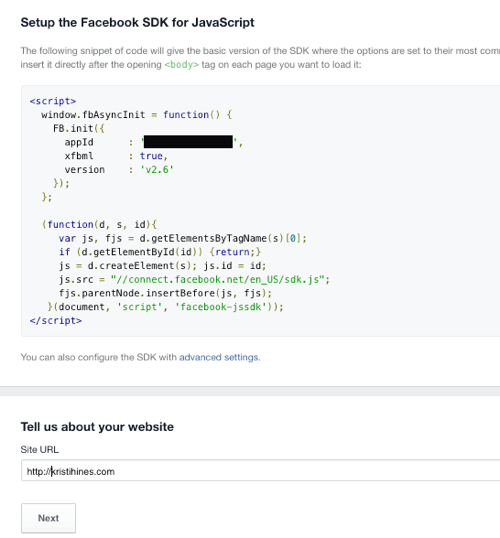
Entonces obtendrás tu SDK de Facebook. Necesitarás instale el SDK de Facebook después de la etiqueta del cuerpo de apertura en cada página de su sitio web. Si tiene algún complemento social de Facebook (botón Me gusta, comentarios, etc.), es probable que ya lo tenga y solo necesite reemplazarlo con lo siguiente.

En la parte superior de la página de creación de su aplicación, haga clic en el botón Omitir inicio rápido en la parte superior derecha cuando haya terminado. Esto lo llevará a la configuración principal de su aplicación. Haga clic en la pestaña Revisión de la aplicación y entonces alternar la opción para hacer pública su aplicación.

También necesitas agregue una metaetiqueta dentro de las etiquetas de encabezado de cada página en su sitio web que incluya su ID de aplicación, como se muestra en la Página para compartir información.

Esto debería permitirle compartir conocimientos una vez que haya implementado cualquiera de los siguientes complementos para compartir en redes sociales en su sitio web desde su aplicación. Para encontrar sus conocimientos ir Facebook Analytics para aplicaciones, elige la aplicación que creaste para los complementos sociales de su sitio web, y luego en la Plataforma de Facebook, haga clic en Sharing Insights. A medida que las personas comiencen a usar sus complementos sociales, comenzará a ver datos allí.

Puede obtener una mejor vista de los tipos de información que recibirá al consultar estos de tamaño completoimagenes proporcionado por Facebook. Pero según los complementos sociales que elija, podrá ver datos sobre su contenido, como acciones totales, datos demográficos agregados sobre quienes interactúan con él (edad, sexo y ubicación), sentimiento, citas populares, y mucho más.
Entonces, con eso en mente, veamos los complementos sociales que puede usar con el contenido de su sitio web.
# 1: Botón Me gusta de Facebook
los Botón "me gusta es el estándar de los botones para compartir en redes sociales. Si tuvieras solo un botón principal para compartir en redes sociales en tu sitio web, debería ser este. Usted puede agregue el botón Me gusta manualmente usando el código proporcionado por Facebooko encuéntrelo en todos los complementos y extensiones para compartir en redes sociales, como Agrega esto, Compartir este, SumoMe, Llamarada, Guerra socialetc.
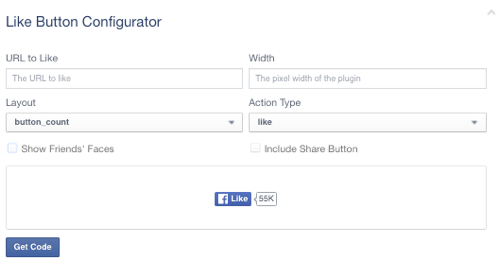
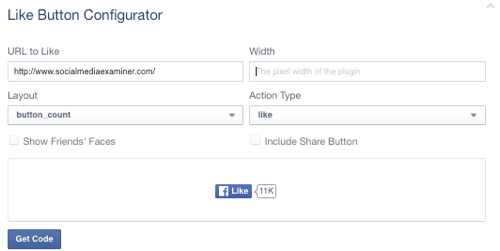
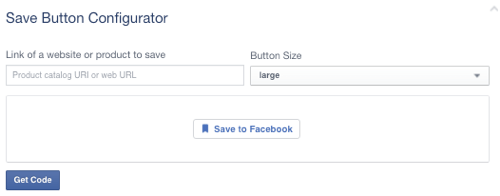
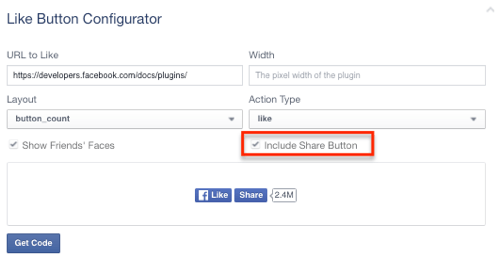
Por ejemplo, si usa la siguiente configuración, obtendrá un código que Permitir que a las personas les guste cualquier página en la que se coloque el código del botón.

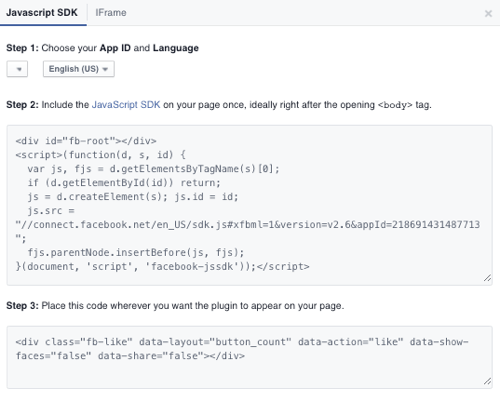
La primera parte del código del botón Me gusta es el SDK de Facebook, que mencioné al principio del artículo. Si lo instaló anteriormente, no es necesario que lo vuelva a instalar. Si no lo hizo, Facebook recomienda que agregue el código después de la etiqueta del cuerpo de apertura. Tú coloque la segunda parte del código donde desea que aparezca el botón Me gusta de Facebook.
Tú también puedes haga clic en la pestaña iFrame para obtener el código iFrame alternativo que no requiere el código SDK separado. Coloque el código iFrame donde desea que aparezca el botón Me gusta.

El botón resultante se verá así.
Al hacer clic en el botón de arriba, podrá darle "Me gusta" a este artículo y tendrá la opción de compartirlo. Tú también puedes configurar el botón con una URL específica, Como se muestra abajo.

El botón resultante se verá así.
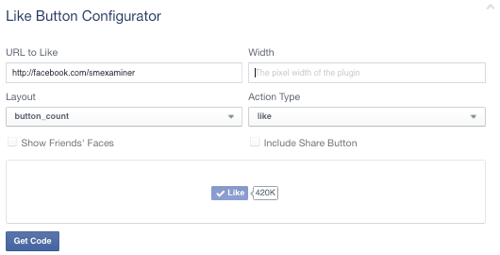
Al hacer clic en el botón de arriba, podrá darle "Me gusta" a la página de inicio de Social Media Examiner y tendrá la opción de compartirla. Tú también puedes configurar el botón con una URL de página de Facebook específica, Como se muestra abajo.

El botón resultante se verá así.
Cuando haga clic en el botón de arriba, podrá darle Me gusta a la página de Facebook de Social Media Examiner y convertirse en fan.
Eso es lo que lo convierte en un botón poderoso. Usted puede coloque el botón Me gusta en cualquier lugar y configúrelo para:
- Me gusta la página web o la publicación de blog en la que se encuentra dejando en blanco el cuadro URL a Me gusta.
- Como una URL específica especificándolo en el cuadro URL a Me gusta.
- Me gusta una página de Facebook específica para que la persona se convierta en fan de esa página especificando la URL de la página de Facebook en el cuadro URL a Me gusta.
Un botón, muchas posibilidades de uso.
Además, recuerda que puedes configurar el botón Me gusta para incluir un botón Compartir, por lo que en lugar de simplemente darle me gusta a su contenido, a los usuarios se les ofrece la oportunidad de compartirlo en su perfil personal, página o audiencia grupal. Usted puede cambiar la palabra Me gusta para recomendar. Tú también puedes cambiar el diseño para que coincida con otros botones para compartir en su página.
# 2: Complemento de cotización de Facebook
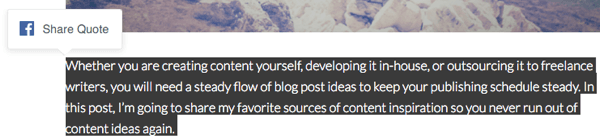
Uno de los nuevos complementos para compartir en redes sociales introducido por Facebook es el Complemento de cotización. Este complemento Permita que los lectores de contenido resalten un área específica de texto en su publicación y la compartan como una cita. junto con el enlace de la publicación de su blog. Efectivamente, cada vez que alguien resalta un texto en su publicación, aparecerá el botón de cotización de Facebook Share.

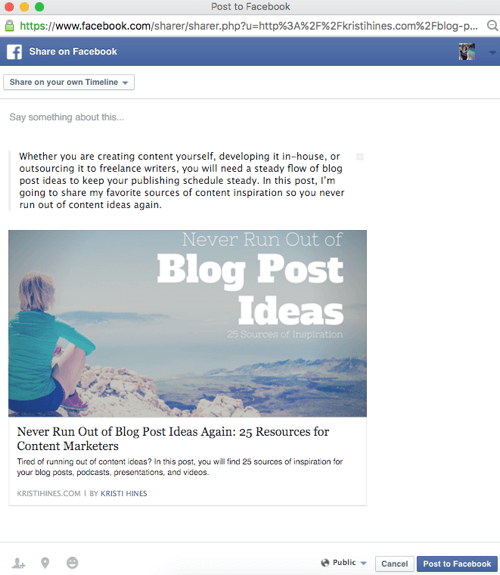
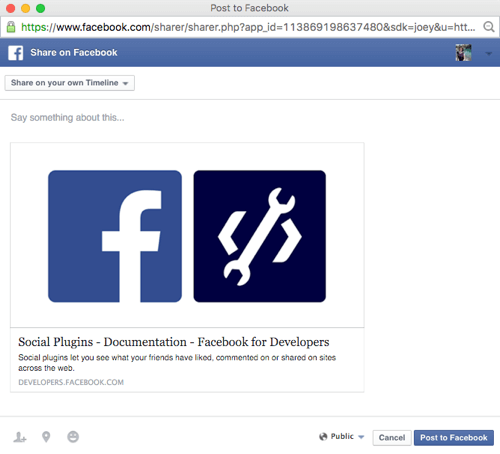
Cuando las personas hagan clic en él, irán a una pantalla para compartir con la cita y un enlace para compartir su publicación.

Desde allí, pueden agregar comentarios y compartir el enlace, junto con la cita, con su perfil personal, página o audiencia grupal.
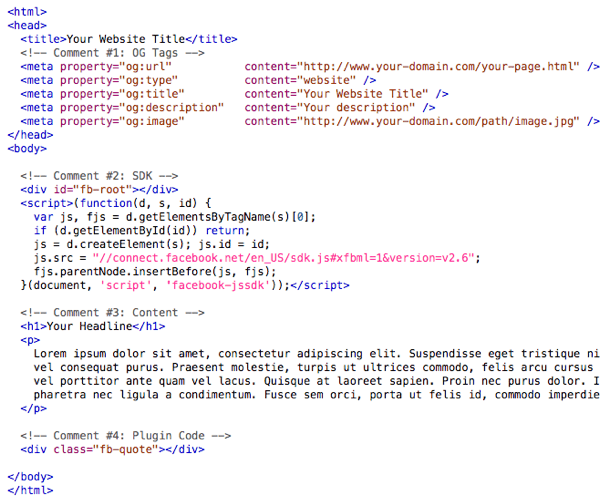
Facebook muestra la codificación que necesita implementar en su contenido para que funcione en la página del complemento Quote. Así es como se ve ahora.

Usted puede implementar la primera sección de código en el Comentario # 1 (que es el código de Facebook Open Graph) usando complementos como SEO de Yoast (si es un usuario de WordPress autohospedado).
La segunda sección de código en el Comentario n. ° 2 es el SDK de Facebook, que mencioné al principio del artículo. Si lo instaló anteriormente, no es necesario que lo vuelva a instalar. Si no lo hizo, Facebook recomienda que agregue el código después de la etiqueta del cuerpo de apertura.
La tercera sección bajo el comentario n. ° 3 es su contenido y no requiere nada especial en términos de codificación.
La cuarta sección de código en el Comentario n. ° 4 es el código que necesita para el complemento Quote. Necesitas agregue la cuarta sección de código antes de la etiqueta del cuerpo de cierre en cualquier página en la que desee que aparezca el complemento de cotización de Facebook.
Si bien puede tener la tentación de agregar el complemento de Cotización de Facebook a cada página de su sitio web, recuerde que el botón de Cotización de Facebook aparecerá cada vez que las personas resalten texto en cualquier página en la que se encuentre el complemento. Por lo tanto, es posible que desee considerar si realmente lo desea en páginas con su dirección de correo electrónico, número de teléfono, etc.
# 3: Botón Guardar de Facebook
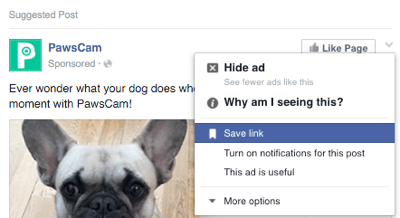
¿Ha aprovechado la función Guardar en las publicaciones de Facebook?

Aparentemente, la función se ha vuelto tan popular que ahora puede agregue un botón Guardar en su sitio web para que los usuarios de Facebook puedan marcar su sitio web, páginas web y contenido en su colección privada. Cuando se hace clic en Botón guardar pasa de azul a blanco y muestra una ventana emergente que informa a los usuarios que han guardado un vínculo de forma privada.

Similar al botón Me gusta, puede configurar el botón Guardar con un enlace en blanco para guardarque permitirá a las personas guardar la página en la que se encuentran a su lista personal de enlaces guardados de Facebook.
Obtenga capacitación en marketing de YouTube: ¡en línea!

¿Quiere mejorar su compromiso y sus ventas con YouTube? Luego, únase a la reunión más grande y mejor de expertos en marketing de YouTube mientras comparten sus estrategias probadas. Recibirá instrucciones en vivo paso a paso centradas en Estrategia de YouTube, creación de videos y anuncios de YouTube. Conviértase en el héroe del marketing de YouTube para su empresa y sus clientes a medida que implementa estrategias que obtienen resultados comprobados. Este es un evento de capacitación en línea en vivo de sus amigos en Social Media Examiner.
HAGA CLIC AQUÍ PARA MÁS DETALLES - ¡LA VENTA TERMINA EL 22 DE SEPTIEMBRE!
La primera parte del código del botón Guardar es el SDK de Facebook, que mencioné al principio del artículo. Si lo instaló anteriormente, no es necesario que lo vuelva a instalar. Si no lo hizo, Facebook recomienda que agregue este código después de la etiqueta del cuerpo de apertura. Tú coloque la segunda parte del código donde desea que aparezca el botón Guardar de Facebook.
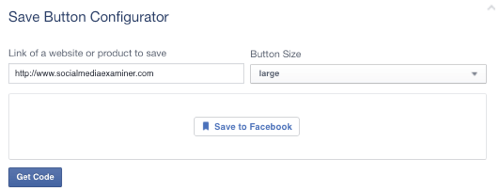
El botón resultante se verá así.
Cuando haga clic en el botón anterior, podrá "guardar" este artículo. Tú también puedes configurar el botón con una URL específica, como se muestra a continuación.

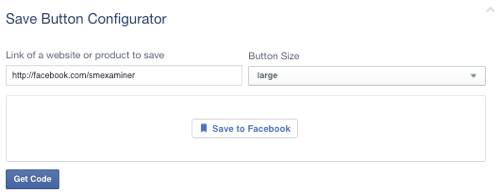
El botón resultante se verá así.
Al hacer clic en el botón anterior, podrá "guardar" la página de inicio de Social Media Examiner. Tú también puedes configurar el botón con una URL de página de Facebook específica, como se muestra en la siguiente imagen.

El botón resultante se verá así.
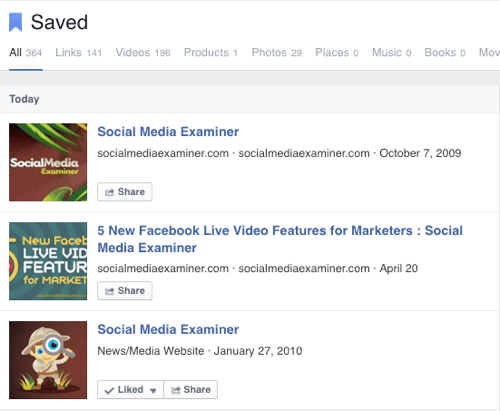
Al hacer clic en el botón anterior, podrá "guardar" la página de Facebook de Social Media Examiner. Puede encontrar su lista de elementos guardados en su Sección guardada. Aquí hay una vista previa de lo que verá al guardar artículos, páginas de inicio y páginas de Facebook.

El botón Guardar no se limita solo a los enlaces. Si tienes un catálogo de productos en Business Manager, sigue leyendo el Guardar la documentación del botón para averiguar cómo puedes configurar los botones Guardar para sus productos en su sitio web para que las personas que no estén preparadas para comprar puedan guardar su producto para más adelante.
# 4: Botón Enviar de Facebook Messenger
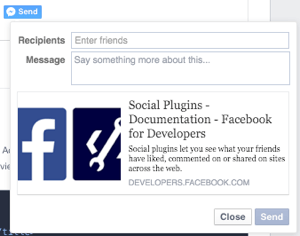
¿Crees que la gente querrá enviar tu contenido de forma privada en lugar de públicamente? Entonces es posible que desee considerar agregar un Botón de enviar. Este botón permitir que las personas envíen el enlace de su página web a una o más personas a través de Messenger. Cuando se hace clic, los usuarios tienen la opción de elegir a quién enviar el enlace y qué mensaje enviar junto con él.

A los usuarios móviles se les pedirá que abran su aplicación Messenger (si está instalada) o se les llevará a la versión móvil de Facebook para enviar un mensaje privado.
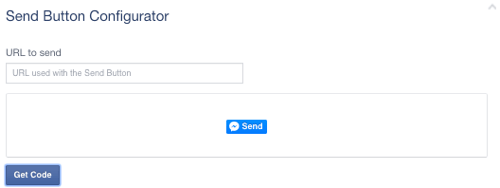
De forma similar a los botones Me gusta y Guardar, puede configurar el botón Enviar con un enlace en blanco para enviar que permitirá a las personas enviar la página en la que están a sus contactos de Messenger.

La primera parte del código del botón Enviar es el SDK de Facebook, que mencioné al principio del artículo. Si lo instaló anteriormente, no es necesario que lo vuelva a instalar. Si no lo hizo, Facebook recomienda que lo agregue después de la etiqueta del cuerpo de apertura. Tú coloque la segunda parte del código donde desea que aparezca el botón Enviar de Facebook.
El botón resultante se verá así.
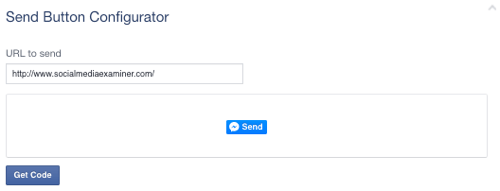
Al hacer clic en el botón anterior, podrá "enviar" este artículo a través de Messenger. Tú también puedes configurar el botón con una URL específica, Como se muestra abajo.

El botón resultante se verá así.
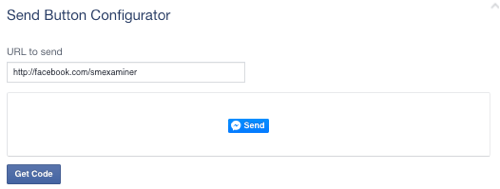
Al hacer clic en el botón anterior, podrá "enviar" la página de inicio de Social Media Examiner a través de Messenger. Tú también puedes configurar el botón con una URL de página de Facebook específica, como se muestra aquí.

El botón resultante se verá así.
Al hacer clic en el botón de arriba, podrá "enviar" la página de Facebook de Social Media Examiner a través de Messenger.
Nota: Una cosa que encontré en las pruebas es que el botón Enviar a veces no funciona con ciertas plantillas / temas. Por ejemplo, mi botón Enviar terminó funcionando mal de esta manera.

Cuando me comuniqué con el soporte de Rainmaker para averiguar por qué el botón Enviar no funcionaba correctamente en sus temas, descubrieron que el botón Enviar no respondía. La solución fue agrega un fragmento de código a tu CSS que se ve así.

Si usa Rainmaker o cualquier tema de StudioPress, el mismo código debería funcionar para usted. Si usa una plantilla / tema diferente y tiene problemas con la ventana emergente del botón Enviar que no se muestra completamente, puede probar el código CSS anterior para ver si funciona para usted. De lo contrario, deberá comunicarse con el desarrollador de su plantilla / tema para obtener un código para que el botón funcione para usted.
# 5: Botón para compartir de Facebook
Es fácil confundir el botón Me gusta con el botón Compartir. El botón Me gusta permite a las personas aumentar la cantidad de Me gusta en una página web en particular y les da la opción de compartir la página web con su perfil personal, página o audiencia grupal.
El botón Compartir, por otro lado, ayuda aumentar la cantidad de Me gusta en una página web en particular, pero lo hará hacer un llamado a la acción más fuerte para que las personas compartan las páginas web con su perfil personal, página o audiencia grupal.
Al hacer clic en él, las personas obtendrán una ventana emergente que les permitirá compartir rápidamente el enlace con su perfil personal, página o grupo de audiencia.

Hay dos formas de manejarlo. Usted puede usa la combinación Botón Me gusta y compartir asegurándose de que Compartir esté marcado al crear un botón Me gusta, asumiendo que está codificando sus botones manualmente.

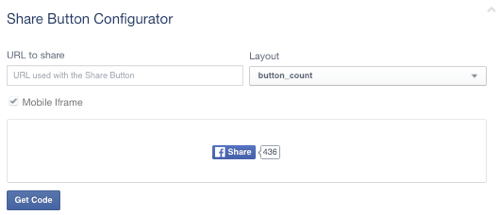
O tu puedes crear un Botón de compartir por sí mismo. De manera similar al botón Me gusta, puede configurar el botón Compartir con un enlace en blanco para enviar que permite a las personas compartir la página en la que se encuentran con su perfil personal, página o audiencia grupal.

La primera parte del código del botón Compartir es el SDK de Facebook, que mencioné al principio del artículo. Si lo instaló anteriormente, no es necesario que lo vuelva a instalar. Si no lo hizo, Facebook recomienda que lo agregue después de la etiqueta del cuerpo de apertura. Tú coloque la segunda parte del código donde desea que aparezca el botón Compartir de Facebook.
El botón resultante se verá así.
Cuando haga clic en el botón anterior, podrá "compartir" este artículo. Tú también puedes configurar el botón con una URL específica, como se muestra en la siguiente imagen.

El botón resultante se verá así.
Al hacer clic en el botón anterior, podrá "compartir" la página de inicio de Social Media Examiner. Tú también puedes configurar el botón con una URL de página de Facebook específica, Como se muestra abajo.

El botón resultante se verá así.
Al hacer clic en el botón anterior, podrá "compartir" la página de Facebook de Social Media Examiner. Tenga en cuenta que las personas que hacen esto simplemente compartirán la página de Facebook con su audiencia, pero no se convertirán en fan. Esa es la diferencia entre los botones Compartir y Me gusta en este caso.
Actualizaciones adicionales de complementos sociales
Además de los nuevos complementos y botones para compartir en redes sociales, Facebook también actualizó las funciones relacionadas con otros complementos para compartir y participar en redes sociales.
Si es un editor que usa Comentarios de Facebook, lo harás encontrarnuevas funciones de moderación para ayudar a combatir el spam.
Cualquiera a quien le guste insertar publicaciones de Facebook ahora puede incrustar público comentarios, publicacionesy videos (incluso En Vivo) con codificación nueva y más fácil de implementar.
Si quieres configurar opciones para compartir para dispositivos como televisores inteligentes, marcos de fotos digitales o Internet de las cosas, revise las opciones en el Compartir para dispositivos.
Puede leer un resumen de todos los actualizaciones aquí.
En conclusión
Como puede ver, Facebook está buscando más formas de ayudar a los amantes del contenido a compartirlo. Los editores deberían aprovechar no solo adoptando estas nuevas herramientas para compartir, sino también implementando la tecnología necesaria para acceder a la información y ver qué funciona mejor con sus lectores.
¿Qué piensas? ¿Has probado los nuevos complementos para compartir en redes sociales de Facebook? ¡Háganos saber sus pensamientos en los comentarios!



![Adobe se da por vencido en el Apple iPhone iPad Bandwagon For Good [groovyNews]](/f/2bffd2dfd2eabff138601b67ef1232fc.png?width=288&height=384)
