Cómo agregar el chat de clientes de Facebook a su sitio web: examinador de redes sociales
Herramientas De Facebook El Chat De Facebook Facebook / / September 26, 2020
 ¿Quiere una mejor forma de conectarse con clientes potenciales y clientes?
¿Quiere una mejor forma de conectarse con clientes potenciales y clientes?
¿Sabías que Facebook Messenger facilita la inserción de un widget de chat de clientes en vivo en tu sitio?
El complemento Messenger Customer Chat le permite tener una conversación en vivo con los visitantes del sitio.
En este artículo, aprenda cómo agregar un widget de chat de cliente de Facebook Messenger a su sitio.

¿Por qué utilizar el chat de clientes de Messenger en su sitio web?
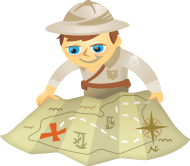
El chat en vivo de un cliente es un pequeño ícono flotante que generalmente aparece en la esquina inferior derecha de un sitio web. Al igual que el software de chat en vivo tradicional, puede instalar un Complemento de chat para clientes de Messenger en tu sitio web.
Este complemento facilita que cualquier visitante del sitio web con una cuenta de Messenger pueda tener una conversación en vivo con un humano, dejar un mensaje e interactuar con su Bot de mensajero.

Facebook no le cobra nada por instalar este widget de chat para clientes. Ni siquiera necesitas tener un bot de Messenger. El único requisito es una página de Facebook.
Antes de hablar sobre cómo configurar una función de chat en vivo de Messenger con la ayuda de ManyChat y Chatfuel, veamos algunas razones por las que debería tener un chat en vivo en su sitio.
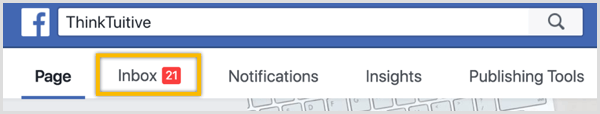
Administre conversaciones a través de la bandeja de entrada de su página
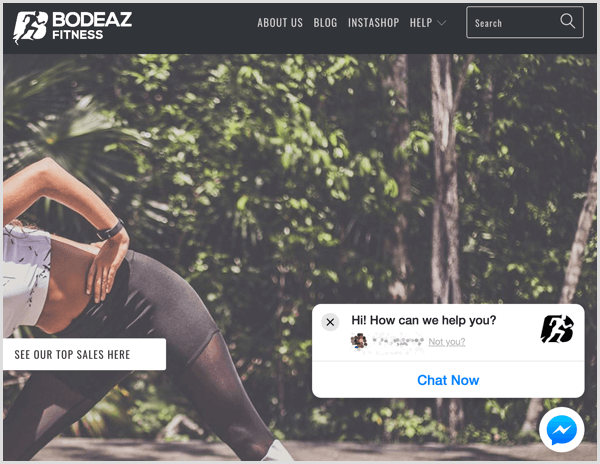
Cualquier mensaje enviado a través del widget de chat de Messenger en su sitio web aparecerá automáticamente en la bandeja de entrada de su página de Facebook.

También puede leer y responder los mensajes de los visitantes en su dispositivo móvil a través de la aplicación gratuita Facebook Page Manager, que está disponible en el Tienda de aplicaciones y Google Play.
Mejorar el servicio al cliente
Según Facebook, 53% de las personas tienen más probabilidades de comprar con una empresa a la que pueden enviar mensajes directamente. Con su chat en vivo tradicional, solo puede llevar a cabo la conversación de chat en un sitio específico. Sin embargo, con el chat de Messenger, puede iniciar una conversación en el escritorio y luego continuarla en su dispositivo móvil con Messenger en una fecha u hora posterior.
Proporcione respuestas automáticas instantáneas
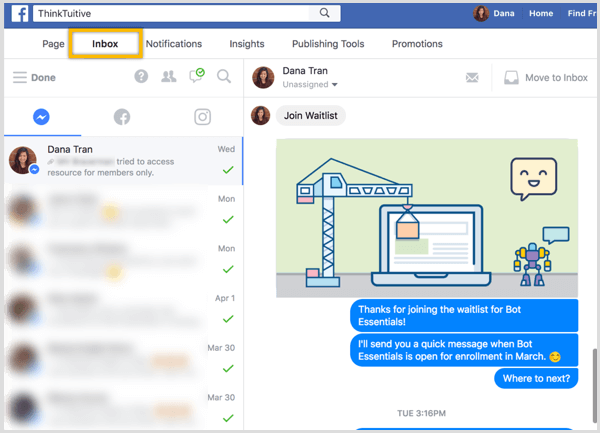
El widget Messenger Chat permite a los visitantes hacer preguntas directamente en su sitio web y usted puede mantener conversaciones con posibles clientes potenciales en tiempo real.

Si no tiene un equipo de asistencia que trabaje las 24 horas del día para responder a las preguntas de los clientes, Cree un bot de Messenger para potenciar su widget de chat de Messenger y responda preguntas frecuentes básicas.
Para ayudar a convertir a los visitantes en clientes potenciales, puede dar a las personas la opción de suscríbete a tu Messenger o newsletter por correo electrónico, entregar imanes de plomoo proporcionar enlaces a contenido útil adicional mientras esperan una respuesta humana.

Ahora veamos cómo configurar una función de chat para clientes de Messenger con Chatfuel y ManyChat.
# 1: Configure Messenger Chat en su sitio web usando Chatfuel
Aunque no es obligatorio, es más efectivo que un bot de Messenger envíe un saludo a los usuarios cuando inician un chat en vivo a través del complemento de chat para clientes de Messenger.
Comencemos por crear este mensaje de saludo en Chatfuel. Si no ha utilizado esta herramienta anteriormente, consulte este video para obtener detalles sobre cómo registrarse y construye un bot simple con Chatfuel.
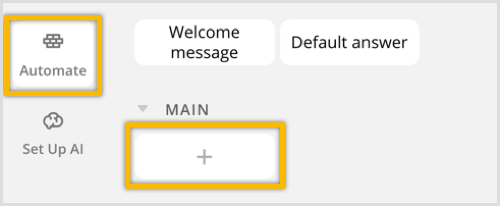
Después de iniciar sesión, haga clic en la pestaña Automatizar. Luego haga clic en el signo + para crear un nuevo bloque.

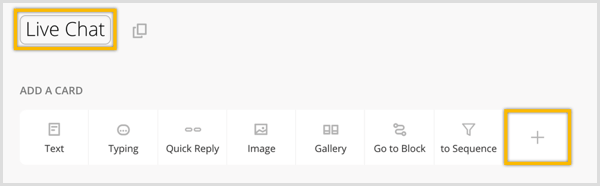
Para mantener las cosas organizadas haga clic en el título del bloque y cámbiele el nombre a "Chat en vivo". En Agregar una tarjeta, haga clic en el signo +.

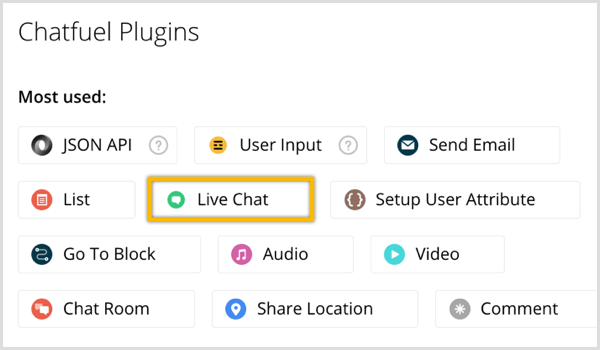
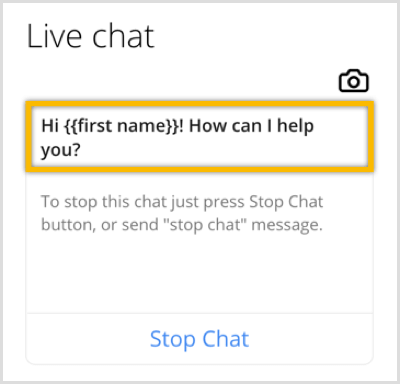
En la ventana emergente, haga clic en Chat en vivo para agregar el complemento de chat en vivo.

Este complemento deshabilitará temporalmente la función de inteligencia artificial de su bot cuando tenga una conversación en vivo con un usuario. Siempre que haya una nueva sesión de chat, también recibirá una alerta de notificación automática de su bot de Messenger.
Ahora modificar el mensaje de inicio predeterminado ("Comenzó la sesión de chat con nuestro operador"). Escribe algo como "¡Bienvenido {{nombre}}! ¿Como puedo ayudarte?" Agregar llaves después de "nombre" le dice al bot que incluya el nombre del usuario en su mensaje de bienvenida. Facebook proporcionará automáticamente esta información, por lo que no es necesario que le pida al usuario que complete un formulario o que complete este detalle básico.

Tú también puedes revisar y modificar la descripción del mensaje de inicio y el mensaje de parada. Para este tutorial, solo usaremos los valores predeterminados.
Ahora haga clic en el icono de enlace en la parte superior de la página, junto al nombre del bloque.

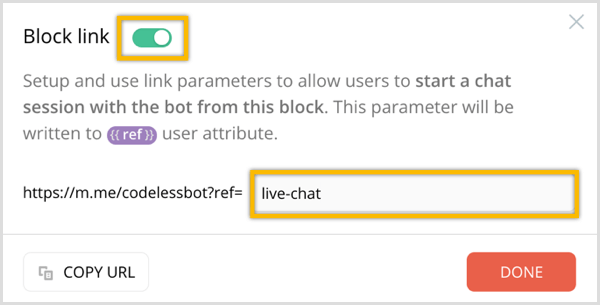
En la ventana que aparece, activa la opción Bloquear enlace. Luego ingrese un enlace de referencia y asegúrese de recordar lo que escribió. Luego haga clic en el botón naranja Listo.

Ahora que ha creado el mensaje de saludo, el siguiente paso es generar el códigopara el complemento de chat de Messenger.
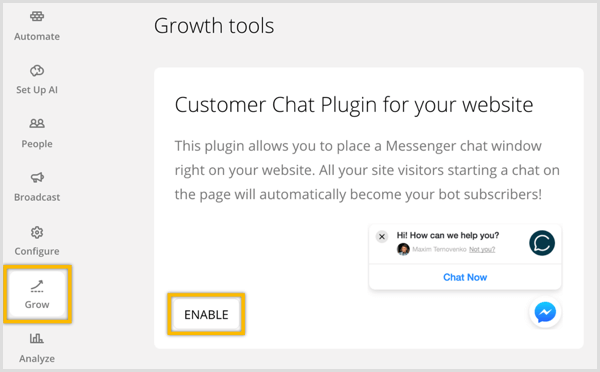
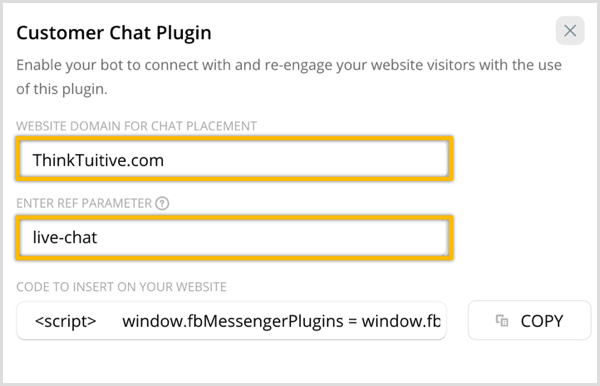
Haga clic en la pestaña Crecer en la barra lateral izquierda. En la página Herramientas de crecimiento, busque el complemento de chat del cliente para su sitio web y haga clic en Habilitar Por debajo de eso.

En la ventana emergente, ingrese la URL del sitio web donde planea instalar este complemento de chat de Messenger. Luego ingrese el parámetro ref que agregaste arriba. Cuando un usuario inicia un chat en vivo con su complemento de chat de Messenger, su bot enviará a los usuarios este bloque de mensajes que contiene el complemento de chat en vivo.

El código para este complemento de chat se genera automáticamente para usted, por lo que haga clic en Copiar para copiarlo a su portapapeles. Luego, pegará este código en la sección Encabezado de su sitio de WordPress; consulte la sección 3 a continuación para obtener más detalles.
Hack avanzado: personaliza tu widget de chat de Messenger
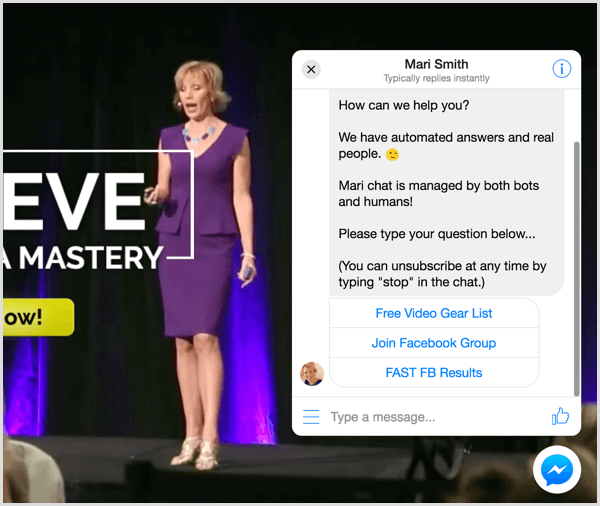
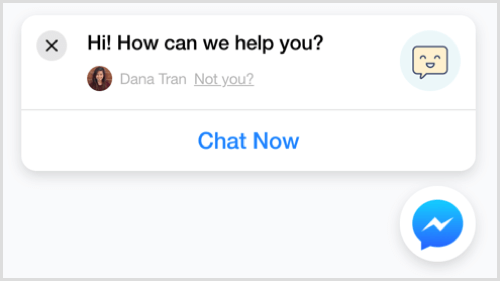
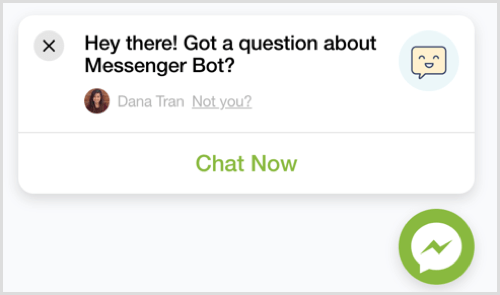
¿Sabías que puedes agregar algunas líneas a este código para mejorar aún más tu widget de chat de Messenger? Así es como se verá el complemento que acaba de crear:

Al agregar algún código, puede personalizar el complemento de chat para:
- Cambiar el color del tema para que coincida con su marca.
- Mostrar un saludo diferente para las personas que inician sesión en Facebook vs. aquellos que no han iniciado sesión en Facebook.
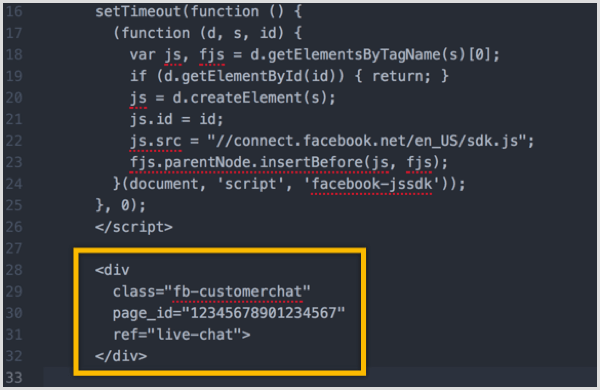
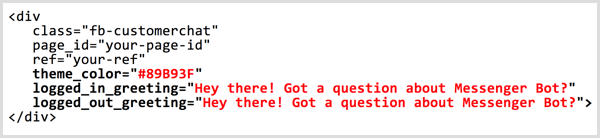
Para hacer estos cambios, pegue el código generado por Chatfuel en un bloc de notas o editor de texto. Busque el fragmento de código en amarillo a continuación.

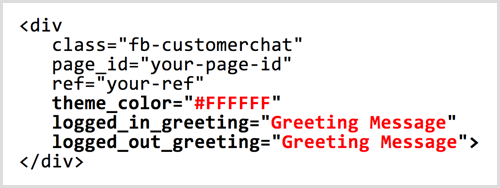
Dentro de este fragmento, agregue las tres líneas en negrita a continuación:

Reemplace #FFFFFF con el código hexadecimal del color que desea usar para el tema. (Puede encontrar códigos de colores hexadecimales con una herramienta como ColorHexa.) Reemplazar "Mensaje de bienvenida" para modificar los dos saludos.
Por ejemplo, suponga que desea cambiar el tema de color azul predeterminado de Facebook a verde y cambiar el mensaje de saludo predeterminado de “¡Hola! ¿Como podemos ayudarte?" a una llamada a la acción para su empresa. Este es el código que puede agregar a su chat:

El widget de chat ahora se vería así:

# 2: Configure Messenger Chat en su sitio web usando ManyChat
Para configurar una función de chat en vivo de Messenger con ManyChat, iniciar sesión y haga clic en la pestaña Herramientas de crecimiento en la barra lateral izquierda. Si no ha utilizado esta herramienta anteriormente, consulte este video para obtener detalles sobre cómo registrarse y construir un bot simple con ManyChat.

Próximo, haga clic en el botón Nueva herramienta de crecimiento en la parte superior de la página.
Obtenga capacitación en marketing de YouTube: ¡en línea!

¿Quiere mejorar su compromiso y sus ventas con YouTube? Luego, únase a la reunión más grande y mejor de expertos en marketing de YouTube mientras comparten sus estrategias probadas. Recibirá instrucciones en vivo paso a paso centradas en Estrategia de YouTube, creación de videos y anuncios de YouTube. Conviértase en el héroe del marketing de YouTube para su empresa y sus clientes a medida que implementa estrategias que obtienen resultados comprobados. Este es un evento de capacitación en línea en vivo de sus amigos en Social Media Examiner.
HAGA CLIC AQUÍ PARA MÁS DETALLES - ¡LA VENTA TERMINA EL 22 DE SEPTIEMBRE!
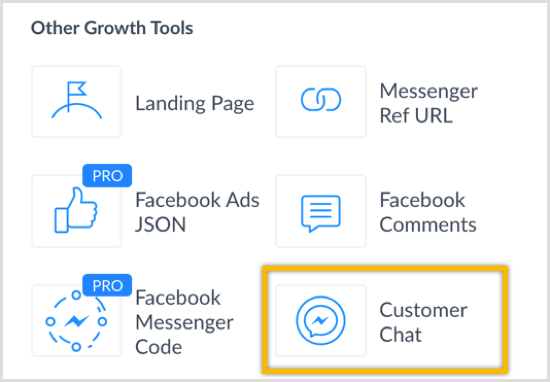
En la ventana que se desliza hacia afuera haga clic en Chat del cliente.

Para mantener las cosas organizadas cambiar el nombre de esta herramienta de crecimiento a "Chat en vivo" y entonces haga clic en el botón azul Guardar.

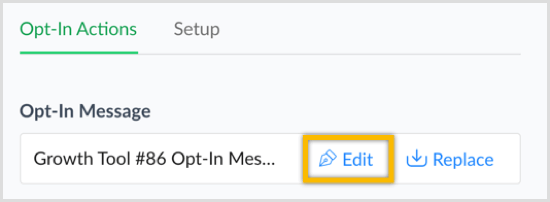
Próximo, haga clic en Editar para editar el mensaje de suscripción. Este es el mensaje que recibirán los usuarios cuando hagan clic en el widget de chat para iniciar una nueva conversación de chat.

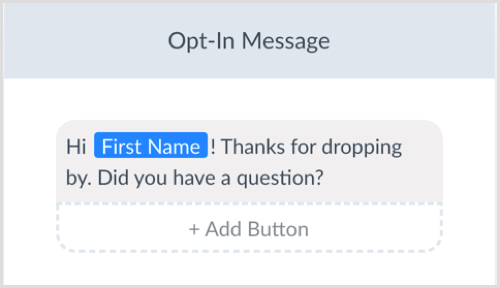
Cambiar el texto del mensaje de suscripción a algo como “¡Hola! Gracias por venir. ¿Tienes alguna pregunta?

Haga clic en Publicar en la parte superior de la página y luego haga clic en Chat en vivo para volver a la herramienta de crecimiento.

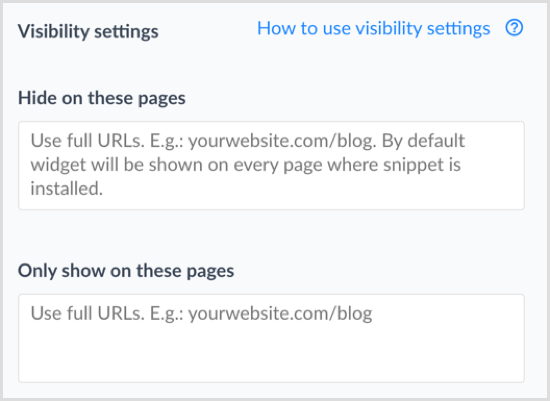
Ahora haga clic en el botón azul Siguiente y decidir dónde desea que se muestre el widget de chat. Deje estos campos vacíos si desea que el widget de chat aparezca en todas las páginas de su sitio.

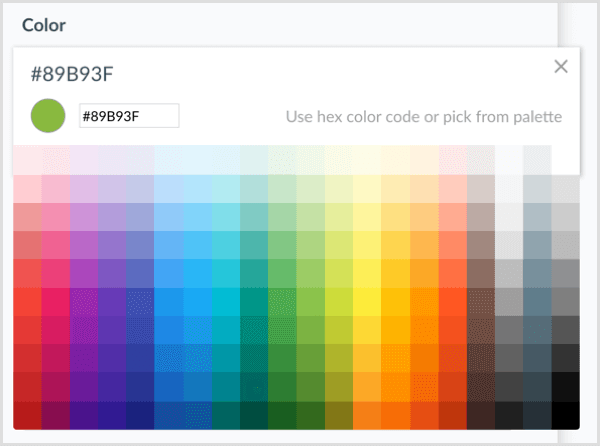
Si quieres cambiar el color del widget, ingrese un código hexadecimal o elija un color de la paleta. Observe cómo el widget de chat y el color de la burbuja del mensaje del usuario cambian en la vista previa de la derecha.

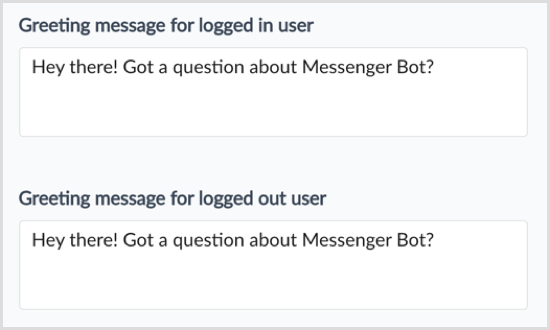
ManyChat también te permite modificar el mensaje de saludo para los usuarios que están conectados a Facebook y para aquellos que están desconectados de Facebook.

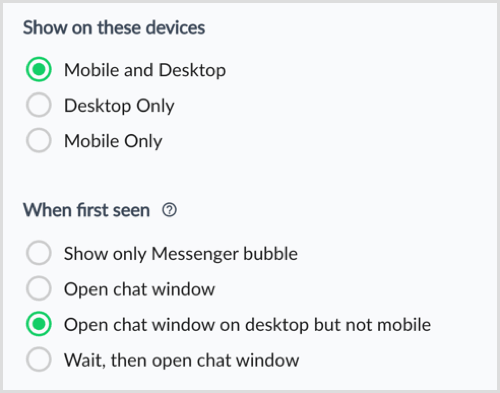
Próximo, Elija si el widget de chat debe mostrarse en dispositivos móviles y / o computadoras. También, seleccionar cómo debe comportarse el widget de chat del cliente cuando una persona lo ve por primera vez en tu sitio web.

Ahora que ha terminado de configurar los cambios, cambia tu widget de Borrador a Activo en la esquina superior derecha de la página.

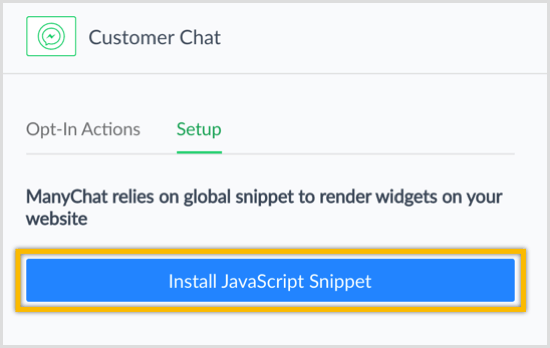
Para instalar el widget de chat de Messenger en su sitio web, haga clic en el fragmento azul Instalar JavaScript botón.

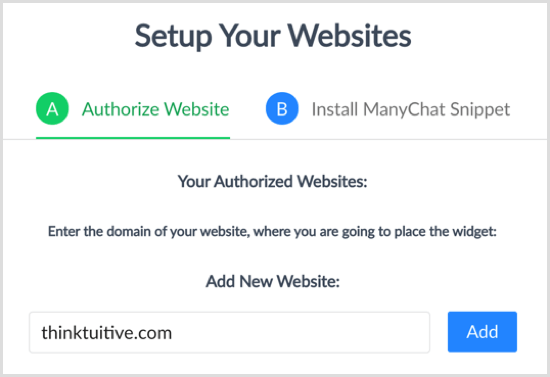
Ingrese la URL del sitio web donde instalará este complemento de chat y haga clic en Agregar. Luego haga clic en Siguiente.

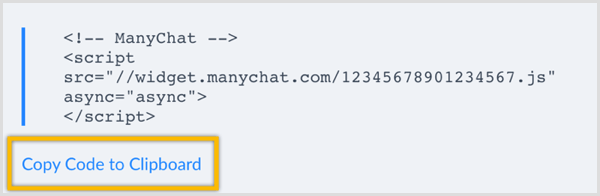
ManyChat generará automáticamente el código que necesita pegar en su sitio web. Haga clic en Copiar código al portapapeles.

# 3: instale el código en su sitio de WordPress
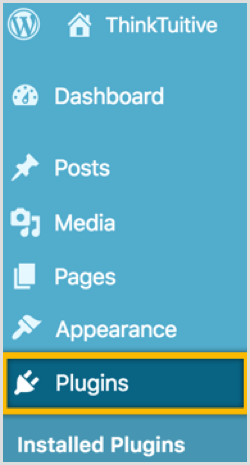
Después de configurar una función de chat de Messenger usando Chatfuel o ManyChat, el paso final es instalar el código en su sitio web. Si usa WordPress, navega a tu tablero y haga clic en Complementos en el menú de la izquierda.

Luego haga clic en el botón Agregar nuevo en la parte superior de la página.

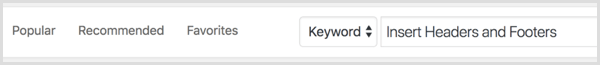
En el cuadro de búsqueda, buscar lo libre Insertar complemento de encabezados y pies de página.

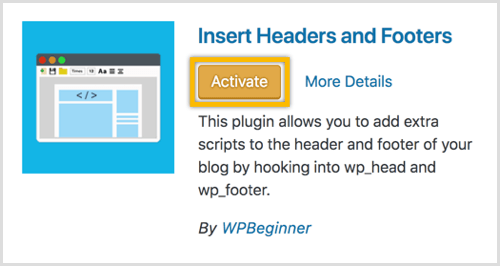
Haga clic en el botón para instalar el complemento y luego haz clic en él nuevamente para activar el complemento.

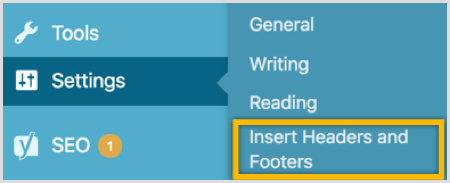
Desde la barra lateral izquierda, haga clic en Configuración y elija Insertar encabezados y pies de página.

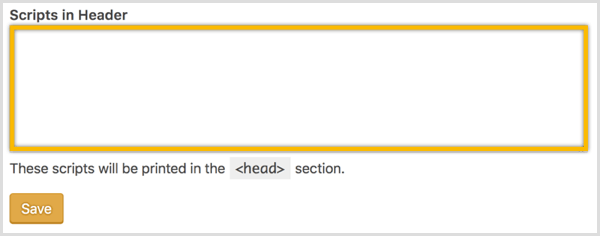
Finalmente, pegue el código de chat de Messenger en el encabezado de su script y clic en Guardar.

Si tu recarga la página, ahora debería ver aparecer el complemento de chat de Messenger en su sitio.
Propina: Si usa Leadpages, siga estos pasos para insertar el widget:
- Agregue la URL de Leadpages a la lista de sitios web autorizados (ManyChat) o dominios de sitios web (Chatfuel).
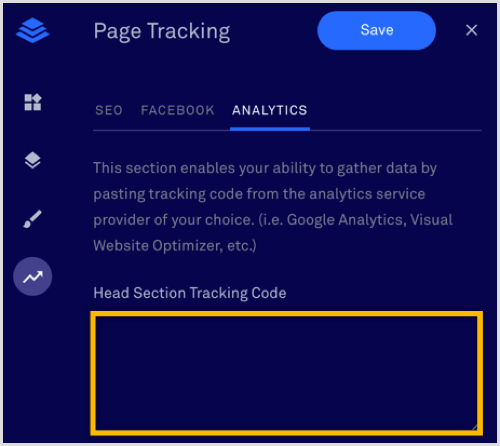
- Luego pegue el código HTML en el cuadro de código de seguimiento de la sección de encabezado dentro de Leadpages.

Otros recursos útiles
Chat del cliente de Chatfuel
Si está creando un bot de Messenger con Chatfuel, también puede Instalar en pcel widget de chat en su sitio de WordPresscon la ayuda del complemento Chatfuel Customer Chat.

Chatfuel y Maestro del Código (una empresa de tecnología que ha creado chatbots de Messenger para empresas como World Surfing League, Online News Association y otras marcas globales) desarrolló este complemento. Puede descargar este complemento gratuito y encontrar las instrucciones de instalación en este Página de WordPress.
Bandeja de entrada de Messenger
A responder a los usuarios que han enviado un mensaje a su empresa, puede use el enlace de la Bandeja de entrada en su página de Facebook o descargar el oficial Aplicación Administrador de páginas de Facebook en iOS o Android.

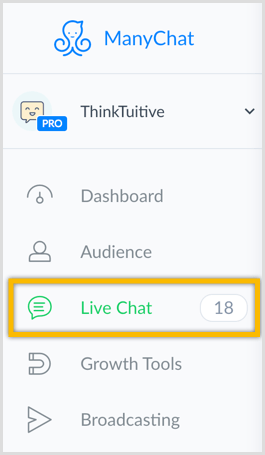
Si usa ManyChat, también puede responder a los usuarios desde la pestaña Live Chat. ManyChat no tiene una aplicación, pero su página de chat en vivo se ve muy bien en un dispositivo móvil.

Documentación del complemento de chat del cliente
Para obtener más información sobre cómo personalizar el complemento de chat del cliente (si es un poco más experto en tecnología), consulte el documentación oficial de Facebook para detalles.
Conclusión
Al ofrecer a los visitantes de su sitio web una forma conveniente de comunicarse con su empresa a través del complemento de chat en vivo de Messenger, podrá:
- Aborde rápidamente cualquier inquietud sobre su producto o servicio.
- Responda preguntas de compradores y clientes potenciales.
- Proporcione a los visitantes información más relevante y útil.
También lo hará en Messenger, una plataforma gratuita que actualmente utilizan más de 1.300 millones de personas, con más de 2.000 millones de mensajes enviados entre personas y empresas cada mes.
¿Qué piensas? ¿Tienes un bot de Messenger? ¿Está pensando en instalar el complemento de chat en vivo de Messenger en su sitio web? Comparta sus pensamientos en los comentarios a continuación.


