Cómo optimizar las imágenes de las redes sociales: examinador de redes sociales
Miscelánea / / September 26, 2020
 ¿Creas tus propias imágenes para redes sociales?
¿Creas tus propias imágenes para redes sociales?
¿Estás contento con su desempeño?
Con unos simples ajustes, puede optimizar las imágenes para una mayor visibilidad en las redes sociales y en los resultados de los motores de búsqueda.
En este artículo encontrarás tres consejos para optimizar sus imágenes de redes sociales para un mejor rendimiento en línea.

Escuche este artículo:
Donde suscribirse: Podcast de Apple | Podcasts de Google | Spotify | RSS
Desplácese hasta el final del artículo para ver los enlaces a los recursos importantes mencionados en este episodio.
# 1: Optimice las imágenes para las redes sociales
Cada red social tiene una forma diferente de mostrar contenido visual. Algunas redes tienen restricciones, mientras que otras se adaptan a dimensiones u orientaciones específicas.
En consecuencia, las audiencias de cada plataforma tienen ciertas expectativas de imágenes. Comprender estas expectativas aumenta las posibilidades de que sus imágenes sean bien recibidas y capten la atención de su público objetivo.
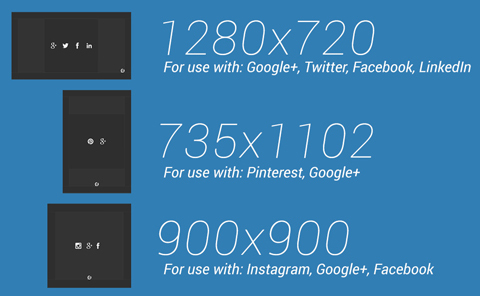
En Pinterest, las imágenes altas funcionan mejor. El tamaño óptimo para las imágenes es de 735 píxeles de ancho por 1102 píxeles de alto.
Con el diseño de Pinterest, Utilice imágenes más altas para capturar significativamente más espacio en pantalla que las imágenes cuadradas o horizontales.. También te dan más espacio para imágenes llamativas y texto.

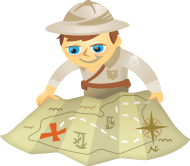
En Instagram, tu única opción es usar imágenes cuadradas. Si está creando sus imágenes fuera de Instagram, asegúrese de que tengan al menos 900 píxeles de ancho por 900 píxeles de alto.
NOTA EDITORIAL: (A partir de Agosto de 2015, Instagram admite imágenes verticales y horizontales).
Recomiendo usar tamaños de imagen grandes porque la calidad de la imagen no se verá afectada cuando Instagram cambie el tamaño de la imagen para el dispositivo en el que se está viendo.

Al crear cualquier contenido visualcuanto más grande, mejor. Las redes cambiarán el tamaño de sus imágenes según sea necesario y no habrá pérdida de calidad cuando la imagen se reduzca. Si su imagen es demasiado pequeña y debe ampliarse, habrá una pérdida significativa en la calidad de la imagen.
Facebook, Google+ y otras redes
Para todas las demás redes sociales, la opción óptima es usar imágenes horizontales. Querrá que sus imágenes tengan 1280 píxeles de ancho por 720 píxeles de alto. Esta es una relación de aspecto perfecta de 16: 9, que es la misma relación de aspecto para HDTV.
Para facebook, las imágenes cuadradas funcionan bien, pero las imágenes más anchas tienen un aspecto más sofisticado. Nuestros ojos están acostumbrados a ver fotografías, películas y programas de televisión profesionales en formato de pantalla ancha.
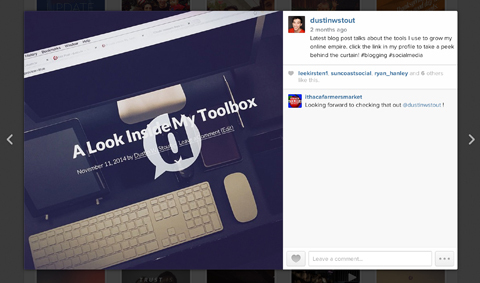
En Google+, es probable que las imágenes más amplias se transmitan a toda velocidad, lo que significa que pueden extenderse en varias columnas, lo que le brinda una gran cantidad de espacio en pantalla. Esto es enorme, tanto literal como figuradamente.

Piense en este efecto de varias columnas como colocar una valla publicitaria gigante justo en medio de las transmisiones de sus seguidores. Esta es la mejor exposición posible que puede obtener en Google+.
Las imágenes anchas también son perfectas para las miniaturas de videos de YouTube, lo que las convierte en las imágenes sociales más versátiles.
Con esta dimensión de imagen única, puede reutilizar un objeto visual en múltiples redes sociales.
# 2: Optimice las imágenes para SEO
Motores de búsqueda basados en imágenes como Imágenes de Google puede generar una cantidad significativa de tráfico en el sitio web. La comunicación de detalles importantes sobre sus imágenes mejorará la comprensión de sus imágenes por parte de un motor de búsqueda y aumentará el rendimiento de la búsqueda de imágenes.

Siga estas sencillas pautas para optimizar sus imágenes para los motores de búsqueda.
Nombre del archivo
Es importante tenga una idea clara de cuáles son sus palabras clave e inclúyalas en los nombres de archivo de sus imágenes. Los nombres de los archivos proporcionan información que ayuda a los motores de búsqueda a comprender de qué se tratan las imágenes.
Al nombrar sus archivos de imagen, palabras separadas con un guion (-) o un guion bajo (_). Si simplemente usa espacios, es probable que se agreguen guiones automáticamente.
Obtenga capacitación en marketing de YouTube: ¡en línea!

¿Quiere mejorar su compromiso y sus ventas con YouTube? Luego, únase a la reunión más grande y mejor de expertos en marketing de YouTube mientras comparten sus estrategias probadas. Recibirá instrucciones en vivo paso a paso centradas en Estrategia de YouTube, creación de videos y anuncios de YouTube. Conviértase en el héroe del marketing de YouTube para su empresa y sus clientes a medida que implementa estrategias que obtienen resultados comprobados. Este es un evento de capacitación en línea en vivo de sus amigos en Social Media Examiner.
HAGA CLIC AQUÍ PARA MÁS DETALLES - ¡LA VENTA TERMINA EL 22 DE SEPTIEMBRE!Por lo tanto, antes de cargar su imagen en cualquier lugar de Internet, asegúrese de que el nombre de su archivo sea apropiado y contenga sus palabras clave.

Tamaño del archivo
La velocidad del sitio web es un factor de clasificación de búsqueda reconocido de Google, por lo que la velocidad y la capacidad de respuesta de sus páginas web es importante. Cuantos menos bytes tenga que descargar un navegador, más rápido podrá descargar y entregar su contenido.
La optimización de imágenes a menudo produce mejoras significativas en el rendimiento de su sitio web.
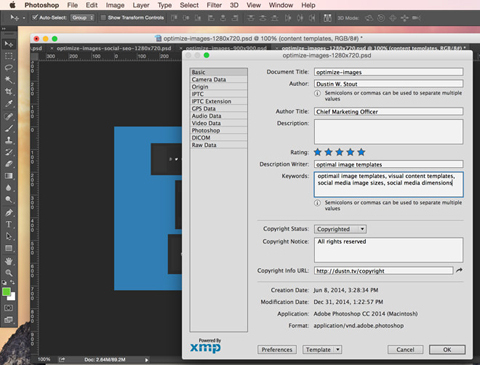
Si está creando imágenes en Photoshop, use la opción Guardar para Web y dispositivos. Si está guardando un archivo como .jpg (recomendado), puede modificar la calidad de la imagen para reducir el tamaño del archivo. Encuentre un buen equilibrio entre la calidad y el tamaño del archivo.
Si no tiene acceso a Photoshop o software gráfico que le permita controlar el tamaño y la calidad del archivo, utilizar un reductor de tamaño de imagen. Aqui hay algunas sugerencias:
- Kraken
- Smush.it
- JPEGmini
- Optimizador de imagen
- Comprimir ahora
Independientemente de su software, siempre utilice la compresión sin pérdida y evite lo que se conoce como compresión con pérdida. La compresión sin pérdida mantiene todos los metadatos de la imagen y la compresión con pérdida generalmente los elimina.
Detalles de la imagen
Google recomienda que complemente las etiquetas alt de una imagen (a las que llegaré en un momento) con información adicional en otras etiquetas, como la etiqueta del título. Toda esta información le da a Google una mejor comprensión de la imagen.

Si está utilizando un software de edición de imágenes como Photoshop, puede agregue metadatos a cada imagen que cree, que es un buen hábito para adquirir.
Otra forma de detallar las propiedades de una imagen (en su sitio web) es usar marcado de esquema para imágenes. Este es un método eficaz para proporcionar información específica sobre el contenido de una imagen.
La etiqueta alternativa
Debido a que los motores de búsqueda no pueden ver imágenes, dependen en gran medida de la información de la etiqueta alt para ayudarlos a comprender la imagen.
La etiqueta alt se utiliza como etiqueta de accesibilidad. Define qué texto alternativo se mostrará en lugar de una imagen cuando la imagen en sí no se pueda mostrar. A veces, una imagen no se muestra por error y, a veces, por elección (cuando una persona está usando un lector de pantalla, por ejemplo).

La longitud recomendada para el texto en la etiqueta alt no es más de 125 caracteres. Entonces Mantenga el texto breve, sea descriptivo y recuerde incluir las mismas palabras clave que agregó al nombre de su archivo..
WordPress
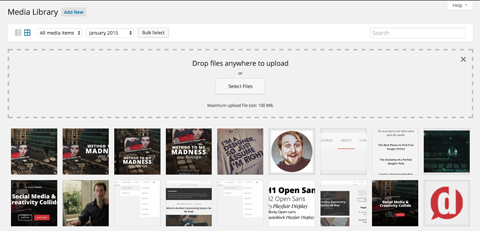
Si está cargando una imagen en un sitio web de WordPress, la página de Medios ofrece una serie de campos para agregar información descriptiva. Aproveche esta oportunidad para comunicar información adicional que ayudará a los motores de búsqueda a comprender mejor su imagen.

Esta informacion incluye:
- Título (máximo 60 caracteres)
- Descripción (máximo de 155 caracteres)
- Título (opcional)
- Etiqueta alternativa (máximo de 125 caracteres)
Dependiendo de su sistema de administración de contenido, es posible que no tenga estas mismas opciones. En ese caso, puede ver la versión de texto sin formato de la página que está creando y agregar las etiquetas alt y title usted mismo.
# 3: Optimice la creación de imágenes
La mejor manera de agilizar la creación de imágenes Es para usar predefinido plantillas de imagen. De esta manera, no tendrá que preocuparse por el tamaño y la configuración de pautas cada vez que cree contenido visual.

El uso de las tres dimensiones predefinidas anteriores también es útil cuando un equipo de personas está creando contenido visual. Si todos trabajan con las mismas plantillas, los tamaños de las imágenes serán consistentes.
Con las plantillas, no tiene que perder un tiempo precioso tratando de encontrar las dimensiones exactas en píxeles de cada escenario de visualización.
Conclusión
Cuanto más practique estos métodos de optimización de imágenes, más fáciles serán y más impulso generará con su contenido visual.
¿Ha utilizado alguna de estas técnicas de optimización de imágenes? ¿Qué tácticas funcionan mejor para ti? ¡Me encantaría escuchar y responder a sus comentarios en los comentarios a continuación!


