5 formas de mejorar su página de línea de tiempo de Facebook con imágenes: examinador de redes sociales
Facebook / / September 26, 2020
 ¿Se pregunta cómo mejorar visualmente su página de Facebook de Timeline?
¿Se pregunta cómo mejorar visualmente su página de Facebook de Timeline?
Este artículo proporciona cinco consejos prácticos que puede emplear ahora.
La oportunidad visual
Cuando Facebook movió la navegación a la columna de la izquierda y agregó la tira de fotos, escribí cómo podrías optimizar su página de Facebook para la marca visual.
Y cuando se implementó Timeline para perfiles personales, también escribí cómo puedes personaliza tu foto de portada y tu foto de perfil.
Con cada nueva revisión de las páginas de Facebook, ha habido mayores oportunidades para que las marcas utilizar imágenes para promocionar mejor sus ofertas y crear interés visual, y la línea de tiempo para las páginas no es diferente.
Establecer una apariencia coherente en todas las páginas y perfiles personales. La línea de tiempo para las páginas brinda muchas más oportunidades para crear una página visualmente atractiva, comenzando por la cabecera.

En este artículo, me centro en cinco áreas clave donde las imágenes se pueden usar de manera más efectiva:
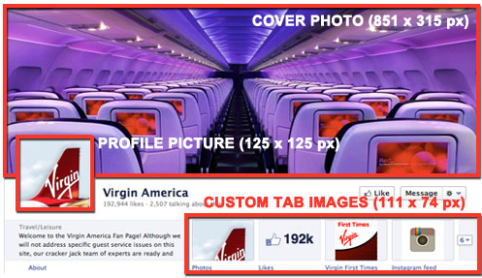
- Foto de cubierta
- Foto de perfil
- Imágenes de pestañas personalizadas
- Destacando publicaciones
- Hitos
# 1: La foto de portada: su mayor oportunidad de marca
El cambio más significativo visualmente en la línea de tiempo para las páginas es la adición de la foto de portada, un área de 851 x 315 píxeles donde puede subir una sola imagen.
Al crear la imagen de la foto de portada, Facebook aconseja:
- Utilice una imagen única que represente su página.. Esta puede ser una foto de un elemento de menú popular, la carátula de un álbum o una foto de personas que utilizan su producto. Sea creativo y experimente con imágenes a las que su audiencia responde bien.
- Usa la foto de portada para traer un fuerte impacto visual a tu página. ampliando su marca con imágenes de estilo de vida, imágenes de productos o una descripción de sus servicios.
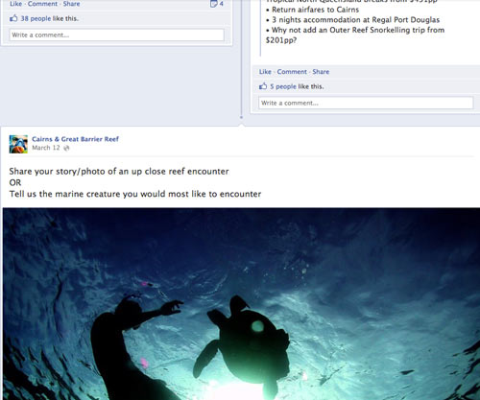
Para ver ejemplos, consulte el Cairns y la Gran Barrera de Coral foto de portada (y foto de perfil):

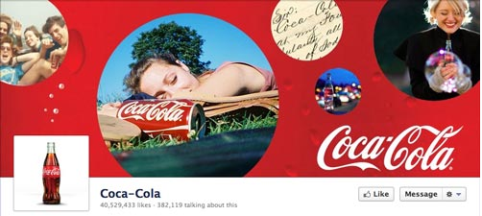
Coca Cola foto de portada (y foto de perfil):

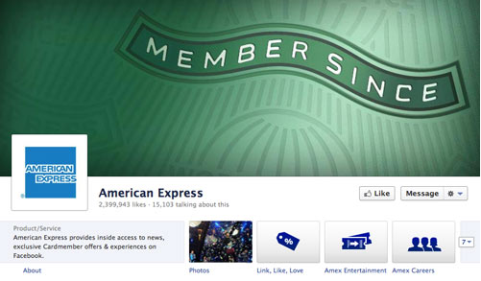
Publicidad interna foto de portada (y foto de perfil):

Lo que Facebook no quiere que hagas con tu foto de portada
Facebook tiene pautas estrictas sobre la foto de portada:
- Sin promociones, cupones ni anuncios.
- No debe basarse principalmente en texto ni infringir los derechos de autor de otra persona.
- Sin información de precio o compra, como "40% de descuento" o "Descárgalo en nuestro sitio web"
- Sin información de contacto, como dirección web, correo electrónico, dirección postal u otra información destinada a la sección Acerca de de su página.
- Sin referencias a elementos de la interfaz de usuario, como Me gusta o Compartir, o cualquier otra característica del sitio de Facebook
- Sin llamadas a la acción, como "Consíguelo ahora" o "Cuéntale a tus amigos"
Te recomiendo encarecidamente que adherirse a las pautas anteriores. Facebook no dice qué hará si tu foto de portada no sigue las reglas, ¡pero no quiero arriesgarme a descubrirlo!
# 2: La imagen de perfil: la imagen que más trabaja en Facebook
En el formato de página anterior, la imagen de perfil era la imagen del "héroe" de su página, un área de 280 x 540 píxeles en la esquina superior izquierda de su página.
Lo que Facebook todavía llama la "imagen de perfil" es ahora una imagen cuadrada de 125 píxeles que está insertada en su foto de portada en el área inferior izquierda. La foto de perfil ahora cumple una triple función:



Es importante Tenga en cuenta los tres contextos al crear el gráfico de su foto de perfil, asegurándose de que la imagen funcione bien con la foto de portada, como el ícono de 50 x 50 píxeles de su marca que acompaña a las publicaciones de la página y en la aplicación móvil de Facebook.
Aquí hay algunos buenos ejemplos de imágenes de perfil.:
Ben y Jerry's La imagen de perfil se integra muy bien con la foto de portada y es un gran icono en miniatura.

los La página de Macy ambos se integran bien con la foto de portada (vea cómo convierten la imagen de perfil blanca cuadrada en una bolsa de Macy's) y funciona como una imagen en miniatura de buena marca.

los Página de impresión de Amsterdam hace un excelente trabajo al integrar la imagen de perfil para que extienda la foto de portada y proporcione un gran icono de marca.

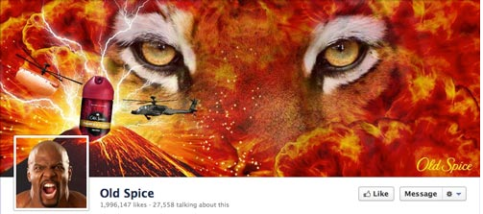
los Especia vieja foto de perfil aparece ser semitransparente con el volcán extendiéndose hacia él.

El desafío es una integración inteligente de la foto de portada y la foto de perfil. Para obtener un tutorial detallado sobre cómo lograr más fácilmente un efecto similar al que hacen Old Spice, Amsterdam Printing o Macy's Pages, lea mi tutorial.
NOTA: Aunque la imagen de perfil se muestra a 125 x 125 píxeles, Facebook requiere que la imagen que cargue sea de 180 x 180 píxeles, que luego cambia de tamaño. Y por supuesto, asegúrese de que el gráfico de su foto de perfil sea un cuadrado.
# 3: Imágenes de pestañas personalizadas: asegúrese de aprovechar estas
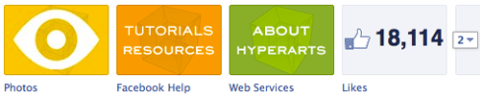
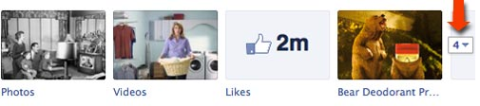
Esta es una de las principales mejoras de Timeline para páginas. Facebook ha movido la navegación a su Facebook y las pestañas personalizadas a la parte superior, debajo de la foto de portada. Donde antes tenías tu navegación como pequeños íconos de 16 x 16 píxeles con el nombre de la pestaña en la columna de la izquierda, ahora tiene un máximo de cuatro pestañas que se muestran de manera destacada a 111 x 74 píxeles MÁS el nombre de la pestaña debajo de la imagen.
A continuación, se incluyen algunos aspectos importantes que debe tener en cuenta sobre las pestañas de imágenes personalizadas:
- No puedes cambiar ni reposicionar la pestaña "Fotos" (que muestra la imagen cargada más recientemente).
- Usted puede mostrar un máximo de cuatro pestañas (incluida la pestaña Fotos). Las pestañas restantes se muestran cuando el usuario hace clic en el icono de "flecha" a la derecha de las imágenes de las pestañas.
- Si opta por mostrar menos de cuatro pestañas, la información "Acerca de" ocupa el espacio adicional.

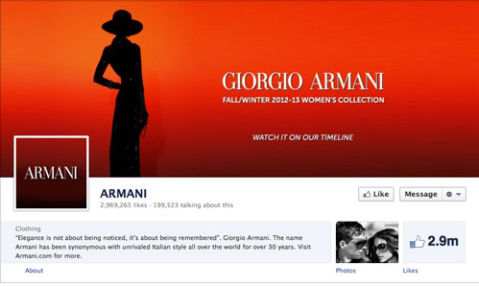
Armani solo muestra dos pestañas. 
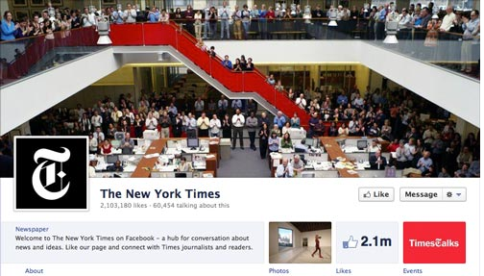
The New York Times muestra tres pestañas. - Usted puede cree sus propios gráficos para cualquier imagen de pestaña personalizadaEXCEPTO Aplicaciones propias de Facebook (fotos, notas, eventos, videos, enlaces).
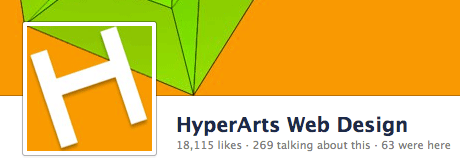
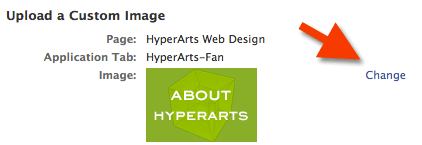
SUGERENCIA: Utilice los mensajes de la imagen de la pestaña personalizada junto con el título de la pestaña que se muestra debajo de la imagen. Por ejemplo, en la página de la línea de tiempo de HyperArts, las pestañas de imágenes personalizadas y los nombres de las pestañas se refuerzan entre sí.
Obtenga capacitación en marketing de YouTube: ¡en línea!

¿Quiere mejorar su compromiso y sus ventas con YouTube? Luego, únase a la reunión más grande y mejor de expertos en marketing de YouTube mientras comparten sus estrategias probadas. Recibirá instrucciones en vivo paso a paso centradas en Estrategia de YouTube, creación de videos y anuncios de YouTube. Conviértase en el héroe del marketing de YouTube para su empresa y sus clientes a medida que implementa estrategias que obtienen resultados comprobados. Este es un evento de capacitación en línea en vivo de sus amigos en Social Media Examiner.
HAGA CLIC AQUÍ PARA MÁS DETALLES - ¡LA VENTA TERMINA EL 22 DE SEPTIEMBRE!
Cómo personalizar las imágenes de la pestaña personalizada
Para editar las imágenes de su pestaña, simplemente haga clic en la flecha a la izquierda de las tres o cuatro imágenes.

IMPORTANTE: Los administradores de la página verán TODAS sus pestañas reveladas al hacer clic en la flecha. Otros usuarios verán un máximo de 12 pestañas (incluidas Fotos), con 4 mostradas y 8 ocultas.
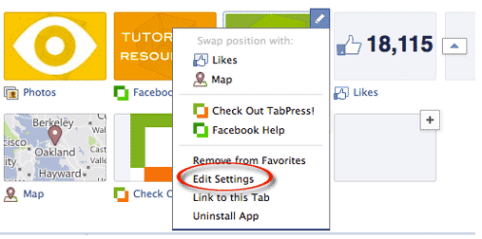
A continuación, coloque el mouse sobre la imagen de la pestaña personalizada que desea cambiar, haga clic en el ícono de "lápiz" que aparece en la esquina superior derecha y seleccione "Editar configuración" en el menú contextual.

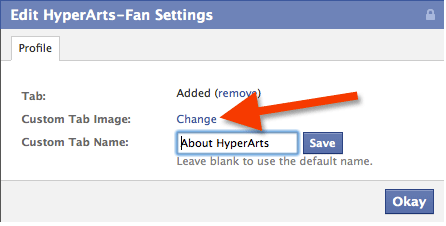
En el cuadro de diálogo emergente, haga clic en "Cambiar".

Haga clic en "Cambiar" para seleccionar y cargar una nueva imagen.

Haga clic en el botón "Aceptar". ¡Hecho!
Cree sus imágenes de pestañas personalizadas para adaptarse a su marca general
Asegúrese preste atención a cómo todos los elementos gráficos en su cabecera de la línea de tiempo funcionan juntos para formar un todo unificado. Incluso puede "controlar" cuál es la imagen de la pestaña Fotos volviendo a cargar la imagen que desea allí después de que se carguen otras imágenes. Esto es un poco obsesivo, ¡pero está en tu poder!
Además de optar por mostrar solo tres pestañas, la New York Times tiene una correspondencia genial entre las escaleras rojas y la imagen de la pestaña personalizada "TimesTalks".

En la página de fans de HyperArts, opté por el enfoque obsesivo y totalmente integrado.

los Página de Armani va mínimo, y me gusta. Tenga en cuenta que optan por solo dos pestañas, manteniéndolo simple.

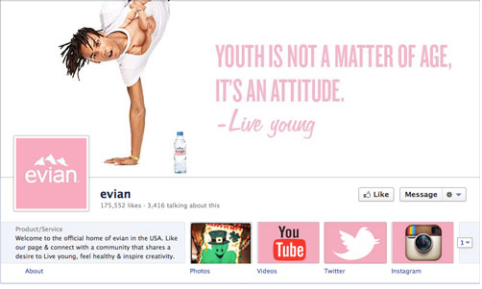
los Página de Evian crea una marca unificada muy agradable con un diseño limpio y una paleta consistente de rosa / blanco.

Sobre el Página de American Express, vemos imágenes de pestañas personalizadas basadas en iconos, visualmente unificadas.

Esfuércese por lograr un efecto unificado, convincente y llamativo en el encabezado de la página de la línea de tiempo.
# 4: Destacar publicaciones para crear interés visual
Muchos usuarios y administradores de páginas han encontrado que la nueva forma de Timeline de mostrar las publicaciones de usuarios y páginas es desordenada, confusa y contradictoria. Donde antes los usuarios podían ver todas las publicaciones, por página o por otros usuarios, en una secuencia cronológica, en el nuevo formato de línea de tiempo, esta secuencia está dividida y, a menudo, es difícil de seguir.
Sin embargo, los administradores de la página pueden utilice la nueva función "resaltar" para poner un poco de orden en el caos!
Utilice la función de resaltado para crear una organización visual
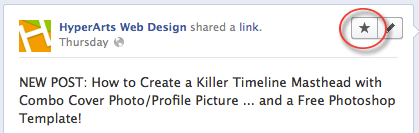
Usted puede resaltar cualquier estado de la página haciendo clic en el ícono de "estrella" que aparece en el área superior derecha cuando pasa el mouse sobre una de sus actualizaciones. (Para eliminar el resaltado de un estado, simplemente haga clic en la estrella Resaltado nuevamente).

Cuando resalta el estado de una página, ocupa dos columnas en su línea de tiempo, rompiendo la monotonía de las dos columnas y atrayendo más atención a ese estado en particular.

Consejo n. ° 1: si desea que cada mes esté más claramente delineado visualmente, puede editar la fecha de un estado resaltado para que aparezca primero o en cualquier lugar de la cronología donde desee que aparezca.
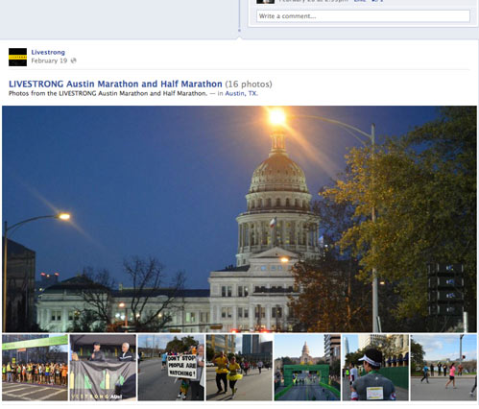
Consejo n. ° 2: si su actualización de estado incluye un álbum de fotos, la actualización mostrará la primera imagen e incluirá debajo una fila de miniaturas de las otras imágenes del álbum, como puede ver en la Página de Livestrong.

El resaltado es una excelente manera de combatir el caos visual del diseño de Timeline.
N.º 5: cree hitos para que su página sea "pegajosa"
Otra forma de dividir el diseño de dos columnas y crear una experiencia más atractiva es utilizar la nueva función "Hitos".
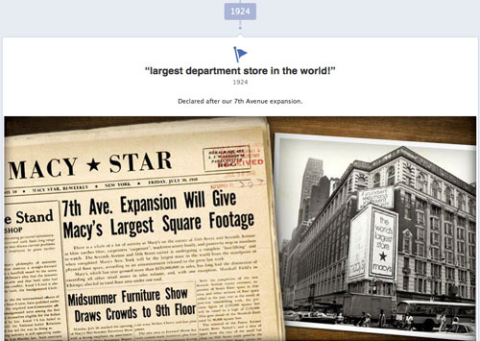
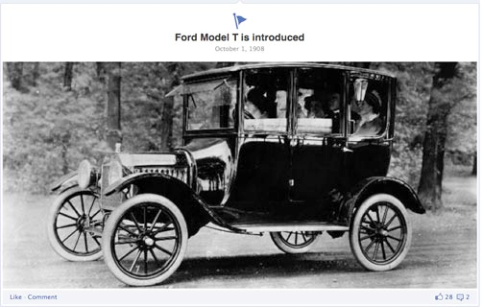
Las marcas pueden crear hitos, incorporando imágenes y texto, para varios eventos importantes en sus historias. Mira cómo Página de Macy y el Página de Ford utilizar Milestones para visualizar organizar su contenido y mantener a los usuarios en la página con excelentes fotos de archivo.


Y La página del New York Times tiene una gran cantidad de contenido para crear hitos, tanto en formato de una como de dos columnas.

Cómo crear un hito en su página de línea de tiempo
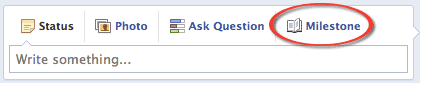
Para crear su primer hito, simplemente haga clic en la opción "Hito" donde crea actualizaciones de estado.

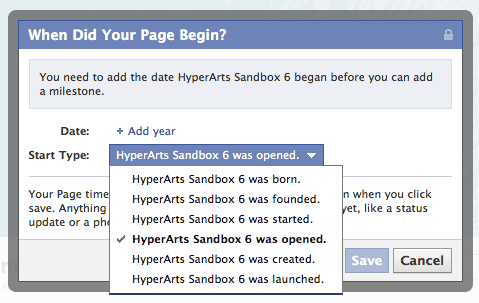
Antes de poder crear hitos, debe establecer una fecha de referencia—Año de nacimiento, creación de la empresa, fundación de la empresa, etc. Facebook facilita esto al mostrar un cuadro de diálogo emergente la primera vez que hace clic en el enlace "Hito".

Una vez que establezca una fecha de inicio, puede crear Hitos. Por supuesto, te animo a utilizar imágenes en sus hitos y crea tantos como quieras, cuanto más mejor!
La comida para llevar: ¡Las imágenes ocupan un lugar central en la línea de tiempo!
Como puede ver en los ejemplos anteriores, la nueva línea de tiempo para el formato de páginas brinda muchas más oportunidades para marcar visualmente su página. Depende de usted aprovechar estas oportunidades.
¿Qué piensas? ¿Qué ha aprendido a través de su experiencia en la transición de su negocio a Timelines? Deje sus preguntas y comentarios en el cuadro a continuación.



