Cómo personalizar su página de Facebook usando Static FBML: Social Media Examiner
Facebook / / September 26, 2020
 Nota IMPORTANTE: Facebook ya no es compatible con FBML. Consulte los artículos sobre IFrame de Facebook.
Nota IMPORTANTE: Facebook ya no es compatible con FBML. Consulte los artículos sobre IFrame de Facebook.
¿Tu página de Facebook es aburrida y poco atractiva? Tal vez haya visto esas páginas de Facebook realmente atractivas y se haya preguntado: "¿Cómo lo hicieron?"
Dado el de Facebook estado de potencia para los especialistas en marketing, ¿no es hora de que actualice su página de Facebook?
Como puedes ayudar a que su marca se destaque de la competencia y aumentar la relevancia de su página de Facebook?
La respuesta: FBML estático. Este artículo compartirá lo que necesita saber para realizar un cambio de imagen de una página de Facebook.
¿Qué es FBML estático?
FBML son las siglas de Facebook Markup Language, que es un subconjunto de HTML.
Static FBML es una aplicación de Facebook que permite a los administradores de la página de Facebook crear pestañas personalizadas en sus páginas de Facebook. Esta aplicación es solo disponible para páginas de Facebook, no para perfiles personales o grupos de Facebook.
Adición de FBML estático a su página de Facebook
Puede agregar Static FBML en cuatro sencillos pasos.
# 1: Asegúrese de ser administrador de la página de Facebook para poder editar.
 # 2: Vaya al Aplicación estática FBML.
# 2: Vaya al Aplicación estática FBML.
N.º 3: haga clic en "Agregar a mi página".
# 4: Aparecerá una ventana que contiene una lista de las páginas de Facebook de las que es administrador. Haga clic en "Agregar a la página" para agregar la aplicación.
Ahora se agrega FBML estático a su página.
Antes de agregar contenido a su pestaña FBML, deberías tener una idea el tamaño de imagen o video que necesita por lo que estos componentes encajan en el espacio proporcionado.
Configuración de FBML estático como una pestaña
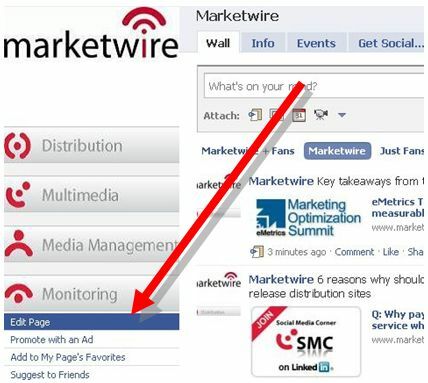
Para configurar su pestaña FBML, haga clic en "Editar página" debajo del logotipo / avatar de su página de Facebook ubicado en su muro.

Desplácese hacia abajo hasta la sección "Aplicaciones" y busque la aplicación FBML y haga clic en "Configuración de la aplicación" (vea abajo). Asegúrese de que la configuración de "Pestaña" esté "agregada". Ahora tiene una pestaña FBML.

A la izquierda de la configuración de la aplicación, verá una opción "Editar" en su FBML. Aquí es donde finalmente pegará su código HTML. También puede agregar un "título de cuadro". El título del cuadro se convierte en el nombre de su pestaña.
Tenga en cuenta que su caja FBML debe estar codificada para un ancho máximo adecuado para una pestaña. El ancho máximo para una pestaña FBML es de 520 píxeles.
Agregar contenido a la pestaña FBML estática
Ahora es el momento de editar y agregar contenido. Para comenzar, haga clic en "Editar página" que se encuentra debajo del logotipo de su página de Facebook. Desplácese hacia abajo hasta la sección "Aplicaciones" y busque la aplicación FBML, pero esta vez haga clic en "Editar". La pestaña FBML estará vacía.
Esta es el área donde puedes nombrar la pestaña FBML y agregar código HTML. Tenga en cuenta que FBML no funciona con todo el código HTML. Por ejemplo, JavaScript no funciona. Deberá experimentar.
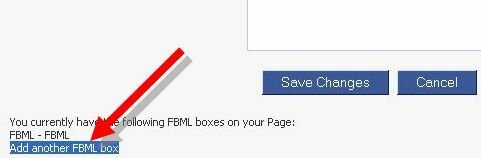
Si se desplaza hacia abajo hasta el final, puede agregar pestañas FBML adicionales.

El número máximo de pestañas FBML que puede tener es 10.
Ahora vamos a darle vida a tu Facebook página. Voy a repasar las dos mejoras más populares que utilizan Static FBML: agregar una imagen en la que se puede hacer clic e incrustar un video de YouTube.
Cómo agregar una imagen en la que se puede hacer clic en FBML estático
Al agregar una imagen en el cuadro FBML, descubrí que el mejor lugar para alojar imágenes es Photobucket. El uso de fotos de Flickr o Facebook me causó problemas. Si funciona para usted, quédese con él. los el ancho máximo para una imagen en la pestaña FBML es 520px.
No hay una altura máxima, pero considérelo una página de destino manteniendo el desplazamiento al mínimo. Pregúntese: ¿desea que los usuarios se desplacen hacia abajo para recibir el mensaje o desea transmitir el punto principal una vez que hayan llegado a su página?
Sube tu imagen a tu cuenta de Photobucket. Copie la URL directa a la imagen que desea utilizar en su cuadro FBML. A continuación, quieres usa este código:
Obtenga capacitación en marketing de YouTube: ¡en línea!

¿Quiere mejorar su compromiso y sus ventas con YouTube? Luego, únase a la reunión más grande y mejor de expertos en marketing de YouTube mientras comparten sus estrategias probadas. Recibirá instrucciones en vivo paso a paso centradas en Estrategia de YouTube, creación de videos y anuncios de YouTube. Conviértase en el héroe del marketing de YouTube para su empresa y sus clientes a medida que implementa estrategias que obtienen resultados comprobados. Este es un evento de capacitación en línea en vivo de sus amigos en Social Media Examiner.
HAGA CLIC AQUÍ PARA MÁS DETALLES - ¡LA VENTA TERMINA EL 22 DE SEPTIEMBRE!https: //xxxxx"Mce_href ="https: //xxxxx"Target =" _ blank ">https: //yyyyy"Mce_src ="https: //yyyyy” ancho = "##px "altura ="##px ” border = ”0 ″ alt =” “>
Reemplace la xxxxx con la URL de destino. Reemplace la yyyyy con el enlace directo a su imagen de Photobucket cargada. Reemplace la ## con su ancho y alto en píxeles.
Cómo incrustar un video de YouTube en FBML estático
Al igual que con las imágenes, recomendaría un ancho máximo de 520px para una pestaña. Después de subir su video, desea usar este código:
Reemplace la Xxxxx con la identificación de video de YouTube. En los dos ejemplos siguientes, "MqqKPWhY4es”Es mi ID de YouTube.
Ejemplo 1: en este enlace de YouTube: http://www.youtube.com/watch? v = MqqKPWhY4es, todos los caracteres después de "=”Son el ID de YouTube.
Ejemplo 2: si su enlace de YouTube se ve así: http: //www.youtube.com/watch? v = MqqKPWhY4es & feature = player_embedded, todos los caracteres después de "="Y antes de"&característica”Será el ID de YouTube.
Puede cambiar los valores de "swfbgcolor"Y"imgstyle”Según sus preferencias. Los "imgsrc”Es un poco más complicado porque es una imagen de vista previa. Cuando un usuario hace clic en la imagen de vista previa, se convierte en el video. Para ver un ejemplo de la vida real, puede ir a la Página de Marketwire (vea la captura de pantalla a continuación). Para cambiar la imagen de vista previa, puede reemplazar la URL por un enlace directo a una de sus imágenes de Photobucket (o cualquier otra fuente).
Asegúrese de abrir y cerrar todas las etiquetas y comillas.
Ejemplo de una imagen en la que se puede hacer clic con un video incrustado
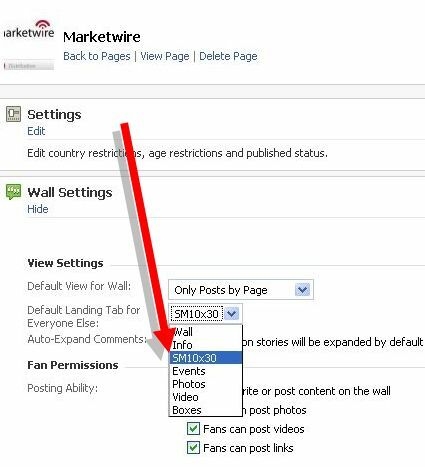
Cómo configurar el cuadro FBML como la pestaña de aterrizaje predeterminada
La opción de configurar su pestaña FBML como la pestaña de inicio predeterminada, en lugar de la pared, es una de las mejoras más relevantes que puede realizar en su página de Facebook. Aquí es donde agregar Google Analytics a su página de Facebook ayuda enormemente con el seguimiento.
A fin de que configure su pestaña FBML como su página de destino predeterminada, ve a "Editar página" debajo del logotipo de tu página de Facebook y desplázate hacia abajo hasta "Configuración del muro". Verás una sección llamada "Página de destino predeterminada para todos los demás". Los visitantes que no sean fanáticos de su página verán su FBML recién creado lengüeta. Los visitantes que son fanáticos aterrizarán en tu muro.

¡Eso es!
FBML estático imprescindible para las páginas de Facebook
La capacidad de mejorar su página como vehículo de marketing dirigiendo el tráfico a su sitio web e interactuando aún más con su audiencia debe justificar su consideración. Muchos administradores se alejan de Static FBML porque se sienten intimidados con la codificación.
Mi sugerencia: revisa esta publicación, investiga un poco más en Google y pruébalo. En palabras de Ben Stiller de la película Starsky & Hutch, ¡Hazlo! ¡Hazlo! ¡Hazlo!.
Espero que este tutorial te haya dado una idea de cómo implementar Static FBML en tu página de Facebook.
¿Qué opinas sobre Static FBML? ¿Hay alguna razón por la que aún no lo hayas agregado? Comenta a continuación y pongamos en marcha esta discusión.