Cómo hacer que su blog sea compatible con dispositivos móviles: examinador de redes sociales
Miscelánea / / September 24, 2020
 ¿Quieres más suscriptores y lectores móviles?
¿Quieres más suscriptores y lectores móviles?
¿Tu blog es adecuado para un dispositivo móvil?
En 2012, los usuarios de dispositivos móviles gastaron 63% más de tiempo en sus dispositivos acceder a sitios web y aplicaciones móviles y esto va a aumentar.
En este artículo voy a explorar la importancia de móvil para tu blog y las diferentes opciones disponibles para apoyar su blog en un dispositivo móvil.
¿Son los dispositivos móviles importantes para su blog?
¡Si! Un número cada vez mayor de lectores accederá a su blog desde sus dispositivos móviles. El uso de teléfonos inteligentes seguirá aumentando y no se sorprenderá si más personas acceden a su blog desde un dispositivo móvil en lugar de un escritorio en el futuro.

Antes de realizar una inversión en esta área, es útil verificar sus análisis para averigüe cuántas personas acceden a su blog desde un dispositivo móvil.
La mayoría de los programas analíticos le proporcionarán esta información.
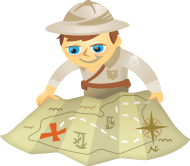
Si utiliza Google analitico, en la sección Audiencia, seleccione Móvil> Descripción general. Esta pantalla muestra la cantidad de tráfico que proviene de un dispositivo móvil. Cambie a una vista de gráfico circular y verá el porcentaje del tráfico de su sitio que proviene de dispositivos móviles.
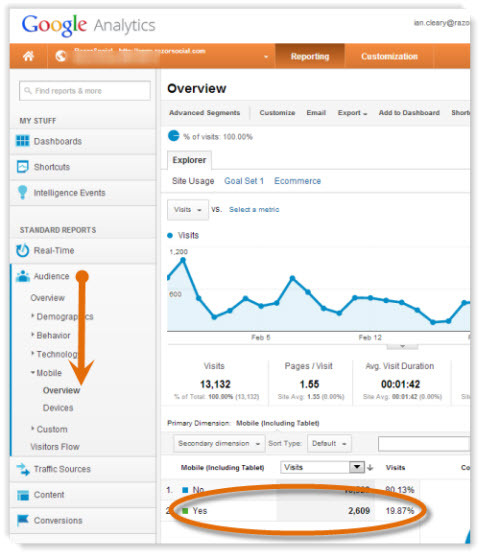
En Dispositivos, puede ver qué dispositivos móviles usan sus visitantes. En este ejemplo, puede ver que el iPhone y el iPad son las opciones más populares. Aunque un iPad tiene un tamaño de pantalla más grande que un iPhone, todavía existen problemas potenciales para ver su blog a través de él.

¿Tus iconos para compartir funcionan en el dispositivo móvil? ¿Pueden los usuarios comentar? ¿Es necesario desplazarse demasiado hacia la derecha?
En el ejemplo anterior, cerca del 20% de todo el tráfico proviene de un dispositivo móvil. ¿Es eso algo que puedes ignorar?
Revise su sitio. ¿Qué porcentaje de tráfico recibe de dispositivos móviles? ¿Ha aumentado esto? ¿Es probable que aumente aún más?
Cómo probar tu blog
La mejor forma de probar su sitio es intentar ver e interactuar con su blog desde una variedad de dispositivos móviles (iPhone, iPad, Samsung Galaxy, etc.).
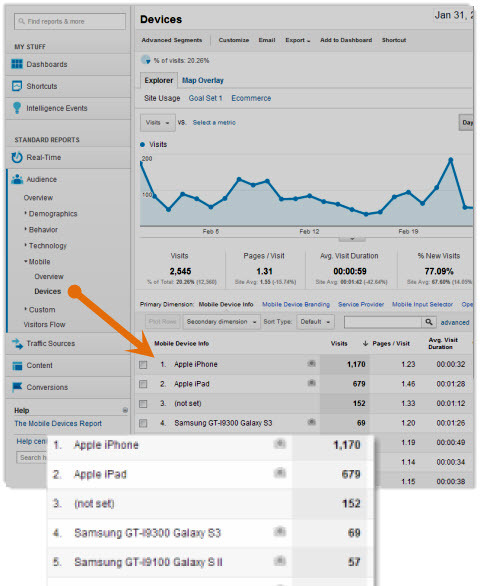
Google proporciona un sitio web llamado Cómo ir a Mo que te ayuda pruebe su sitio web móvil para comprobar la compatibilidad con dispositivos móviles.
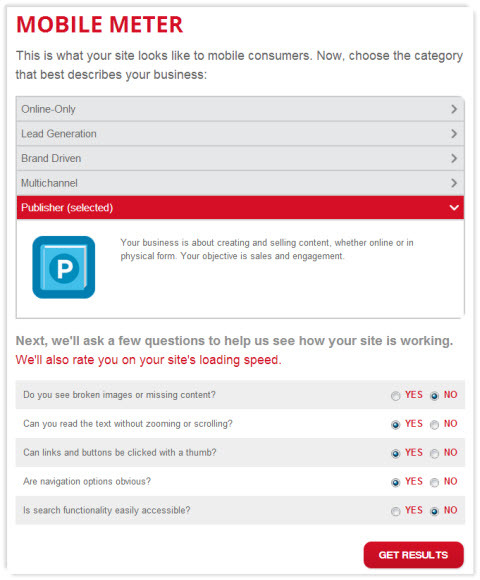
Para probar su sitio, vaya al Medidor móvil página, ingrese la dirección de su sitio web y haga clic en Probar su sitio.

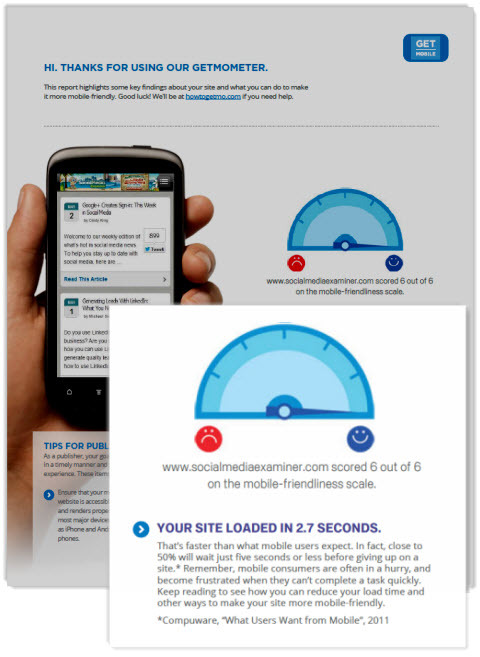
Google mostrará una imagen de cómo se ve su sitio web en un dispositivo móvil y luego le pedirá una serie de preguntas relacionadas con el uso de su sitio web, si el contenido que se muestra es legible y, por lo tanto, en.

Según sus respuestas, Google mostrará un resumen de los resultados y le dará la opción de descargar un documento PDF que le dará recomendaciones más detalladas.

Es una herramienta muy básica, pero las recomendaciones del documento te ayudarán comprender los problemas típicos que tienen los usuarios y le proporcionará algunos consejos sobre cómo puede adaptar su sitio para que se adapte a su propósito principal.
¿Cuáles son sus opciones para ayudar a los visitantes móviles?
Hay muchas opciones para crear una versión móvil de su sitio web. A continuación, se incluyen las opciones más probables que considerará.
# 1: no realice cambios en su sitio web
Si no realiza cambios en su sitio web para que sea compatible con dispositivos móviles, sus visitantes aún podrán acceder a la información a través de un navegador web en un dispositivo móvil.
Sin embargo, es muy probable que su sitio web no funcione correctamente en un dispositivo móvil. Los problemas típicos son:
- Es necesario desplazarse demasiado hacia la derecha: el sitio web no encaja correctamente en un dispositivo móvil, por lo que los visitantes deben desplazarse mucho hacia la derecha para acceder a la información. Los usuarios de dispositivos móviles suelen ser impacientes, por lo que es difícil mantenerlos en su sitio web si este es el caso.
- Tienes que pellizcar todo el tiempo: si tu contenido es demasiado pequeño para leerlo, terminas pellizcando el contenido con los dedos para agrandarlo. Esto hace que sea más fácil de leer, pero introduce más desplazamiento.
- Imágenes y videos no ajustados: en su sitio web, tiene espacio para mostrar imágenes y videos más grandes, pero en un sitio móvil no puede ver la imagen o el video completo en la pantalla sin desplazarse.
- Velocidad: en un dispositivo móvil no siempre tiene la misma velocidad de conexión que tendría con una computadora de escritorio. Debe considerar el tiempo de descarga de sus páginas. Si crea un sitio web móvil correctamente, puede reducir el tamaño de la imagen y no sacrifica la calidad porque la imagen se muestra en una pantalla mucho más pequeña.
El uso de dispositivos móviles / tabletas seguirá creciendo. Entonces, si no está preparado para hacer cambios ahora, debe considerar un plan para el futuro.
# 2: cree una versión móvil separada de su sitio web
Si crea una versión móvil de su sitio web, tendrá efectivamente dos sitios web: uno para escritorio y otro adecuado para dispositivo móvil.
Por lo general, se muestra un sitio web móvil independiente como el siguiente: m.tusitio.com.
Cuando alguien visita su sitio web desde un dispositivo móvil, se le redirige automáticamente a su sitio web móvil. Con un sitio web móvil independiente, puede tener diferentes contenidos, imágenes de diseño, etc. en el sitio.
Ventajas:
- Es económico de construir y, en algunos casos, puede hacerlo gratis.
- Puede tenerlo listo y funcionando rápidamente y puede configurarlo sin habilidad técnica.
- Con un sitio separado, puede Adapte el contenido a las necesidades de sus lectores móviles. que no se replicará en la versión de escritorio de su sitio web.
Desventajas:
- Si realiza cambios específicos a la versión móvil, también debe actualizar su otro sitio y viceversa.
- Puede haber problemas con la redirección. Por ejemplo, si está en su sitio web móvil y comparte un enlace desde él, estará compartiendo su versión móvil del enlace. Si alguien está en un escritorio y hace clic en este enlace, se mostrará la versión móvil del sitio en lugar de la versión de escritorio.
- Ahora tiene una versión móvil adecuada para teléfonos inteligentes y otra para escritorio. No tienes una versión adecuada para tabletas.
- Si no sigues Recomendaciones de Google, puede dañar su potencial de clasificación en sus resultados de búsqueda.
- Si utiliza un servicio de terceros para desarrollar una versión móvil y lo aloja con ellos, esto puede afectar la clasificación de su sitio en Google.
Cómo crear una versión móvil de su sitio web.
Puede acudir a su desarrollador y pedirle que cree una versión móvil de su sitio web o puede utilizar herramientas que están disponibles en la web. Por ejemplo, Dudamobile proporciona software para crear un sitio móvil.
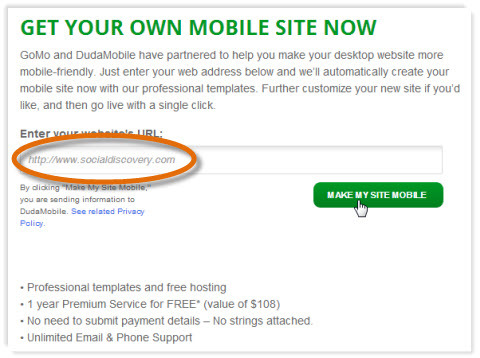
How to Go Mo se ha asociado con Dudamobile para ofrecer sitios web móviles gratuitos hasta por un año.
Si vas al Construye tu sitio sección, puede ingresar la dirección de su sitio web. Seleccione la opción Hacer que mi sitio sea móvil.

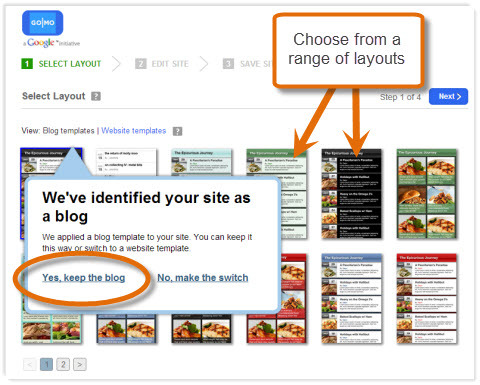
Si su sitio es un blog, lo identificará y le dará la opción de seguir con el diseño del blog. estilo o cambie a un diseño de sitio web, que le presenta una gama diferente de plantillas para elegir.
Elija mantenerlo como un blog y luego seleccione la plantilla que desea utilizar para su sitio móvil.

Hay un conjunto de plantillas disponibles que son adecuadas para un blog, así que elija la más adecuada.
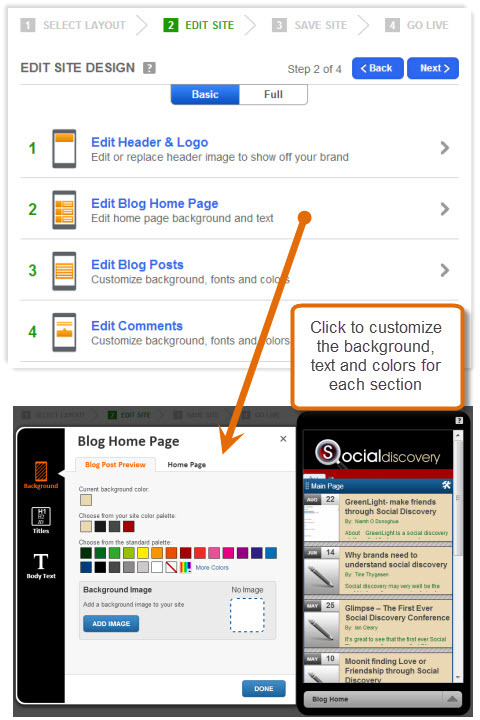
Una vez tú elige tu plantilla, hay un proceso muy sencillo que sigue para completar el sitio.
En la primera pantalla puedes editar el diseño del sitio, que incluye personalizar el fondo, la fuente y los colores para la mayoría de los elementos de la pantalla, como el encabezado, la página de inicio del blog, la página de publicación del blog, etc.
Obtenga capacitación en marketing de YouTube: ¡en línea!

¿Quiere mejorar su compromiso y sus ventas con YouTube? Luego, únase a la reunión más grande y mejor de expertos en marketing de YouTube mientras comparten sus estrategias probadas. Recibirá instrucciones en vivo paso a paso centradas en Estrategia de YouTube, creación de videos y anuncios de YouTube. Conviértase en el héroe del marketing de YouTube para su empresa y sus clientes a medida que implementa estrategias que obtienen resultados comprobados. Este es un evento de capacitación en línea en vivo de sus amigos en Social Media Examiner.
HAGA CLIC AQUÍ PARA MÁS DETALLES - ¡LA VENTA TERMINA EL 22 DE SEPTIEMBRE!
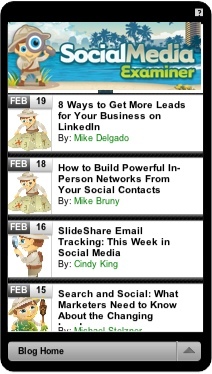
Aquí hay un ejemplo del sitio de Social Media Examiner con un encabezado adicional en la parte superior. Como puede ver, el contenido del blog se presenta claramente en un formato simple que facilita a los visitantes encontrar una publicación relevante.

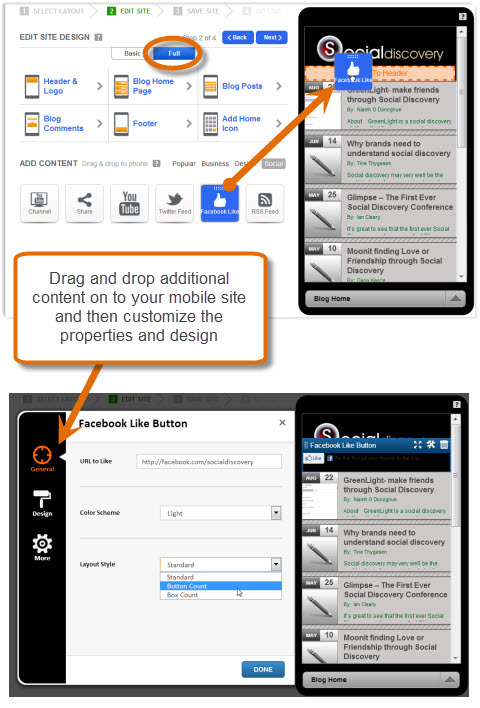
Si quieres ser un poco más aventurero, también puedes agregue contenido nuevo a su sitio móvil, como compartir íconos, un feed de Twitter, formularios de contacto, imágenes, texto, etc..
Haga clic en Completo para ver las distintas opciones disponibles. Luego, simplemente arrastre y suelte el elemento en el lugar de la pantalla donde desea que aparezca, y luego podrá personalizar su apariencia y propiedades.

Tú también puedes agregue elementos de diseño al sitio, como pestañas, separadores, botones y mucho más. Usted puede incluso agrega algunos de los tuyos HTML personalizado.
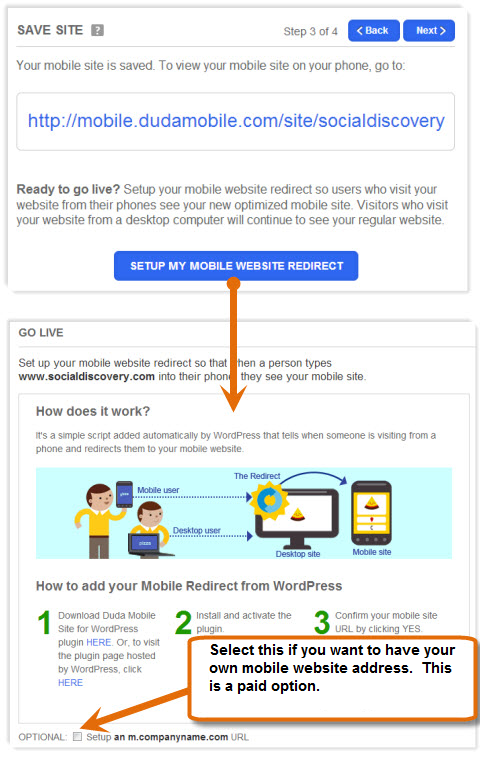
Cuando esté satisfecho con el diseño de su sitio, debe guardarlo. Primero se le pide que ingrese su dirección de correo electrónico y contraseña para crear una cuenta en el sitio web de Dudamobile.
Una vez que haga esto, el sitio se guardará y se le dará inmediatamente una dirección para su sitio móvil. Si no quiere Dudamobile en su dirección, puede cambiar a la versión de pago y obtenga su propia dirección de sitio web móvil (por ejemplo, m.socialmediaexaminer.com).

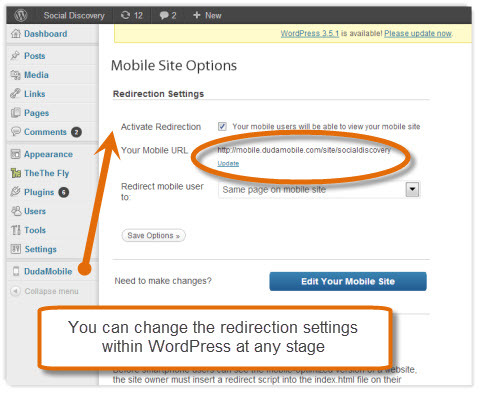
Si utiliza WordPress, tu puedes ahora configurar un redireccionamiento del sitio web móvil que redirija automáticamente a los visitantes a su versión móvil si llegan a su sitio web desde un dispositivo móvil.

Deberá instalar el complemento Dudamobile en su sitio de WordPress, confirma tu dirección móvil y luego estás activo. Ahora los visitantes móviles irán automáticamente a su nuevo sitio web.
# 3: use un tema optimizado para dispositivos móviles
UN tema optimizado para dispositivos móviles significa que solo tiene un sitio web, pero se muestra una versión diferente cuando los visitantes están en un dispositivo móvil.
El tema creado es muy adecuado para un dispositivo móvil. Generalmente es ligero en gráficos y cualquier funcionalidad complicada.
Ventajas:
- Solo tiene un sitio web con un tema diferente que se muestra para dispositivos móviles.
- El sitio web es ligero y rápido.
- Puede ser muy fácil de poner en marcha (consulte WPtouch a continuación).
Desventajas:
- Como esta opción está limitada a los gráficos, pierde un poco de marca, ya que su sitio móvil no se ve idéntico a su sitio web.
- Si desea que funcione correctamente en dispositivos de tableta, debe tener un tema que admita estos dispositivos.
- Google recomienda un tema adaptable, por lo que es difícil ignorarlo.
Creación de un sitio optimizado para dispositivos móviles con WPtouch.
Hay varios complementos de WordPress disponibles que le permiten crear una versión móvil de su sitio web. Uno de los más populares es WPtouch.
WPtouch crea una plantilla optimizada para dispositivos móviles muy simple para su contenido. Entonces solo tiene un sitio con una dirección web, pero se muestra una versión mucho más simple del sitio en el dispositivo móvil.
Instale WPtouch de la misma manera que instalaría cualquier complemento de WordPress. Cuando lo habilita, automáticamente tendrá una versión móvil de su sitio web. En serio, es así de simple.
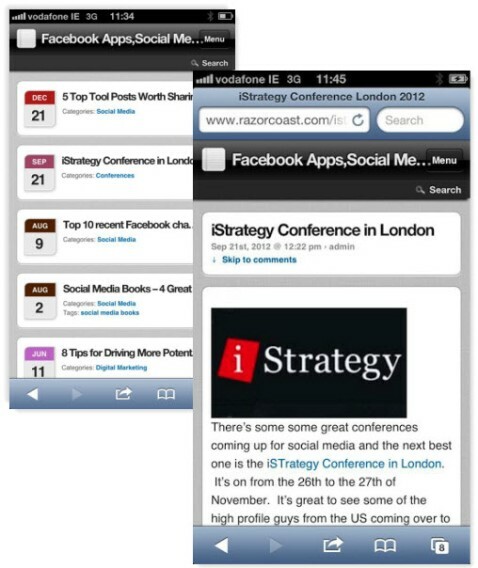
En el siguiente ejemplo, puede ver cómo se muestran las publicaciones del blog en una lista fácil de navegar.
Cuando abre una publicación de blog, tiene el tamaño correcto para un dispositivo móvil.

Dentro de WordPress, el complemento le brinda muchas opciones de configuración diferentes según sus requisitos. Por ejemplo, de forma predeterminada, el menú solo contiene tres opciones: Inicio, Fuente RSS y Correo electrónico.
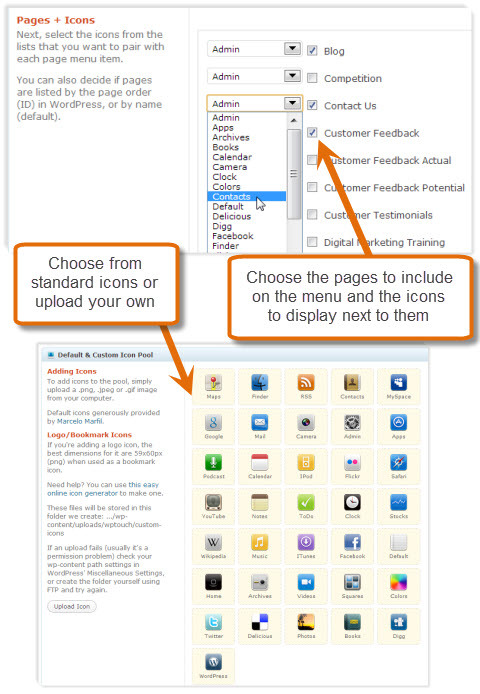
Si desea agregar otras opciones de menú, vaya a la sección de Páginas e Iconos. Seleccione las opciones de menú que desea que aparezcan y los iconos para asociar con cada opción. Tu también puedes elija de una biblioteca de iconos estándar o puede cargar el suyo.

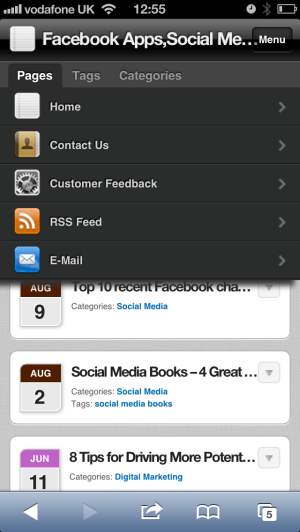
Su menú ahora tendrá las opciones que ha seleccionado.

WPtouch es gratuito, pero hay soporte de pago para los dispositivos y la funcionalidad que quizás desee. Por ejemplo, con WPtouch Pro puede obtener las siguientes funciones:
- Soporte para varios idiomas
- Soporte mejorado para publicidad
- Administración mejorada
- Compatibilidad con temas de iPad
- Mejor soporte para comentarios
- Soporte para menús de varios niveles
# 4: Construya un diseño receptivo
UN diseño de respuesta significa que su contenido se ajusta automáticamente al tamaño de su dispositivo. Tiene un sitio web y un conjunto de contenido, pero dependiendo del dispositivo en el que lo muestre, se presenta automáticamente de manera diferente.
Imagínese si tuviera tres columnas de información en un dispositivo de escritorio. En un iPad, solo puede mostrarlo en dos columnas o en una columna en un iPhone. Cualquier información que no se pueda mostrar se mueve a continuación, lo que elimina cualquier desplazamiento hacia la derecha.

Ventajas:
- Puede tener diferentes pantallas adecuadas para el dispositivo en particular para que tenga una buena experiencia de visualización.
- Tiene un sitio web para administrar, ya que solo hay un conjunto de contenido. Con los sitios para dispositivos móviles, solo podría tener un conjunto de contenido si fuera solo un blog. Se vuelve más complicado si termina cambiando el contenido en su sitio móvil y no en su escritorio o comienza a agregar funcionalidades como nuevos menús.
- Con un diseño receptivo, también puede ajustar el tamaño de las imágenes para no descargar imágenes grandes en un dispositivo móvil.
- Google recomienda que utilice un diseño receptivo.
Desventajas:
- Es más caro crear un diseño adaptable que un sitio web móvil normal.
- Es posible que no sea posible hacer que un sitio web antiguo responda, por lo que es posible que deba comenzar de nuevo con un nuevo sitio web.
- Rendimiento más lento: un sitio web móvil generalmente tiene menos contenido, por lo que con un diseño receptivo se muestra más lento. Puede mejorar esto creando tamaños de imagen más pequeños específicos para diferentes dispositivos, pero generalmente la velocidad seguirá siendo más lenta.
- Más difícil de navegar por el sitio: sus usuarios de dispositivos móviles tienen requisitos diferentes a los de sus usuarios de escritorio. No tienen tanto tiempo ni paciencia y quieren una forma sencilla de navegar.
Nota: Existe una versión más avanzada de diseño receptivo llamada componentes RDSS (Responsive Design + Server Side). Esto significa que además de que la página se adapte al tamaño del dispositivo, realizas cambios en elementos específicos de la página en función del dispositivo.
Por ejemplo, podría tener estructuras de menú completamente diferentes para un dispositivo iPhone o iPad. ¡Esto es algo para discutir con sus desarrolladores!
# 5: Cree una aplicación nativa
Si tiene un teléfono inteligente, puede descargar aplicaciones para ejecutarlas directamente en su teléfono. Estos se llaman Aplicaciones nativas.
Usted puede Cree una interfaz de usuario realmente agradable que sea adecuada para teléfonos específicos y utilizar algunas de las funciones disponibles en el teléfono (por ejemplo, la cámara).
Es posible crear una aplicación nativa para un blog, pero no es una buena opción. Terminaría construyendo varias aplicaciones nativas (por ejemplo, una para Apple iOS, Android, etc.), lo que sería muy costoso.
Comentarios finales
Apoyar a sus usuarios móviles es importante ahora y será cada vez más importante. Si no es compatible con dispositivos móviles en este momento, es algo a considerar en el futuro cercano.
¿Cuál es su experiencia con los usuarios de dispositivos móviles? ¿Ha implementado una versión móvil de su sitio web? ¿Le ha beneficiado a su negocio? Deje sus preguntas y comentarios en el cuadro a continuación.



